Html5 요소 및 기본 구문에 대한 자세한 소개
- 黄舟원래의
- 2017-03-18 16:08:421846검색
아래 편집기에서는 Html5 요소와 기본 구문에 대한 자세한 설명을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라가며 살펴보겠습니다.
HTML 태그
시작 태그: 시작 태그
닫는 태그: 닫는 태그
요소
정의: HTML 요소는 시작 태그부터 종료 태그까지의 코드를 의미합니다(요소는 시작 태그로 시작하고 숙박 태그로 종료됩니다).
요소의 내용: 요소의 내용은 시작 태그와 종료 태그 사이의 내용을 나타냅니다.
요소의 특징:
1. 대부분의 HTML 요소는 중첩될 수 있습니다. 다른 HTML 요소)
2, HTML 문서 는 중첩된 HTML 요소로 구성됩니다.
3, 닫는 태그를 잊지 마세요. 향후 HTML 버전에서는 닫는 태그 생략이 허용되지 않습니다.
4 , 빈 html 요소
5. 내용이 없는 html 요소를 요소의 빈 내용이라고 합니다. 빈 요소는 시작 태그에서 닫힙니다
참고:
빈 요소와 빈 내용의 차이점: 빈 요소 시작 태그와 종료 태그가 동일하므로 태그에 중점을 둡니다. 빈 콘텐츠는 요소 내의 콘텐츠가 비어 있고 포커스가 콘텐츠에 있음을 의미합니다.
HTML의 기본 구조
aba7b36f87decd50b18c7e3e3c150106: 태그가 아니며, 브라우저가 웹 페이지를 올바르게 표시하도록 돕기 위해 선언하는 데 사용됩니다.
ef0c2772b76bfffb9337fc47aea795ed9c3bca370b5104690d9ef395f2c5f8d1 요소는 모든 헤드 요소에 대한 컨테이너입니다.
태그는 항상 HTML 문서에 대한 메타데이터를 제공합니다. style> 태그는 HTML 문서에 대한 메타데이터를 제공하는 데 사용됩니다.
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f 문서 제목을 정의합니다.
6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 웹 페이지 코스웨어
100db36a723c770d327fc0aef2ce13b138cfdec836742c2ff0d15d10ead67f5d 사이의 텍스트는 웹 페이지를 설명합니다.
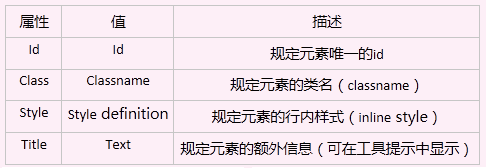
HTML 속성
html 태그는 html 요소에 대한 추가 정보를 제공하는 속성을 가질 수 있습니다. 다중 정보속성은 항상 이름/값 쌍으로 나타납니다.
속성 값은 항상 괄호로 묶어야 하며, 큰따옴표가 가장 일반적이지만, 작은따옴표도 괜찮습니다

HTML 댓글당신 코드의 가독성을 높이기 위해 코드에 주석을 삽입할 수 있습니다. 주석은 페이지에 표시되지 않으며 브라우저는 이를 무시합니다.
형식: d4d0bb0f2748b4dc8aca8edb1f1528d6
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>
위 내용은 Html5 요소 및 기본 구문에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

