HTML5 개발 사례 - 3D 파노라마(ThreeJs Panorama Demo) 상세설명(사진)
- 黄舟원래의
- 2018-05-18 10:29:0537144검색
머리말
현재 시중에 나와 있는 파노라마 H5 환경에서는 CSS3를 사용하여 직접 구현하거나 threeJs 기반 라이브러리를 사용하여 구현하는 방법이 많이 있습니다. 그 외 다양한 제작 방법 파노라마 소프트웨어 활용
이 튜토리얼은 3D 파노라마를 개발하지 않은 엔지니어링 사자에게 적합합니다
내용이 너무 지루하다고 느끼시면 바로 끝까지 넘어가셔도 됩니다
코드 다운로드
이론
3D 파노라마 전체에 사용된 관련 이론에 대해서는 자세히 설명하지 않고, 이 경우에 사용된 관련 이론에 대해 간략하게 말씀드리겠습니다
프로그래머들이 코드 구현 내용에 더 주의를 기울일 것이라고 믿습니다
이번에 설명하는 데모는 css3DRender를 사용하여 큐브 파노라마 장면을 구축하는 것입니다
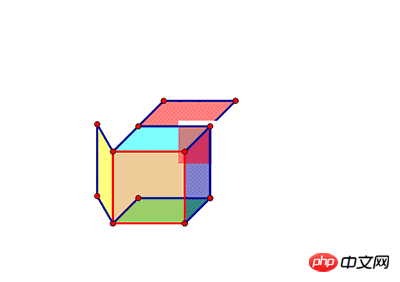
상상해 보세요. 필요한 모든 것 해야 할 일은 큐브 상자를 만드는 것입니다
그런 다음 렌즈를 다음과 같이 놓습니다. 큐브 상자
의 각 면은 장면의 한 면에 부착되어 있으므로 카메라가 회전할 때 무엇을 해야 할까요? 보시다시피 현장 전경입니다 
자세한 이론적인 내용은 나중에 이야기하고 이번에는 간단한 데모를 실행해 보겠습니다
데모 분석
이 튜토리얼은
이를 기반으로 하는 threeJS와 CSS3DRender.js라는 두 개의 라이브러리를 사용합니다
코드는 공식 웹사이트의 샘플에서 가져와서 일부 조정했습니다.
<!DOCTYPE html>
<html>
<head>
<title>three.js css3d - panorama</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
background-color: #000000;
margin: 0;
cursor: move;
overflow: hidden;
}
.surface { width: 1026px; height: 1026px; background-size: cover; position: absolute; }
.surface .bg { position: absolute; width: 1026px; height: 1026px; }
</style>
</head>
<body>
<p>
<p id="surface_0" class="surface">
<img class="bg" src="images/posx.jpg" alt="">
</p>
<p id="surface_1" class="surface">
<img class="bg" src="images/negx.jpg" alt="">
</p>
<p id="surface_2" class="surface">
<img class="bg" src="images/posy.jpg" alt="">
</p>
<p id="surface_3" class="surface">
<img class="bg" src="images/negy.jpg" alt="">
</p>
<p id="surface_4" class="surface">
<img class="bg" src="images/posz.jpg" alt="">
</p>
<p id="surface_5" class="surface">
<img class="bg" src="images/negz.jpg" alt="">
</p>
</p>
<script src="js/three.min.js"></script>
<script src="js/CSS3DRenderer.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>여기 html에는 특별한 것이 없습니다. 먼저 각 면을 넣고 p를 사용하여 각 면의 그림을 넣습니다.
공식 웹사이트 데모를 사용하지 않는 이유는 공식 웹사이트에서 img를 생성하여 페이지에 삽입하기 때문입니다.
먼저. 6개의 면을 정의합니다. 각 표면에 일부 대화형 요소를 추가하려면 html에 직접 dom을 추가하세요.
인덱스를 제외하고 총 3개의 js가 도입되고 나머지 두 개는 압축된 js입니다. 신경 쓸 필요 없이 index.js
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 1000 ); scene = new THREE.Scene();
구현을 살펴보세요. 그러면 이 두 줄의 코드가 문자 그대로 카메라를 생성하고 장면을 생성한다는 것이 분명해집니다.
이 두 클래스에 대한 간략한 설명은 다음과 같습니다
PerspectiveCamera
다음은 공식 홈페이지의 설명입니다
일반적인 의미는 다음과 같습니다.
이는 인간의 눈을 모방한 프로젝션 모드로, 3D 장면 렌더링에 사용되는 가장 일반적인 프로젝션 모드입니다.
간단히 말해서 이 클래스는 새로운 렌즈입니다
아래는 샘플 코드입니다 
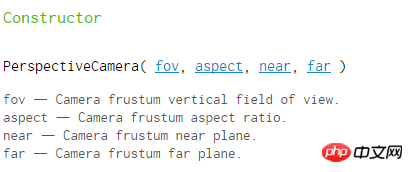
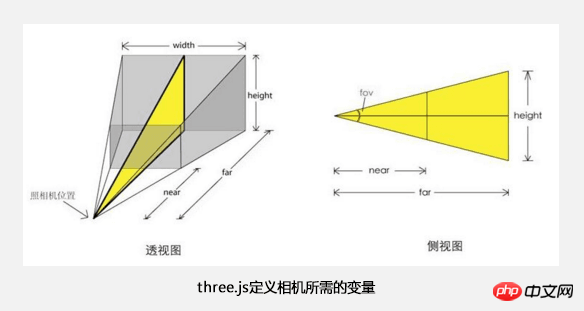
이 클래스의 생성자는 4개의 매개변수를 허용합니다 
그럼 이 네 가지 매개변수는 정확히 무엇인가요? 
은 각각
렌즈 각도, 종횡비, 최소 초점 거리 및 가장 먼 초점 거리를 나타냅니다.
Scene
다음으로 Scene 클래스를 사용합니다. 생성 장면
다음 공식 설명
이 장면은 threeJs 렌더링 장면을 통해 특정 사물과 특정 위치를 생성할 수 있게 해줍니다.
장면과 카메라를 파악한 후 앞서 언급한 큐브
를 장면에 넣어야 합니다. 먼저 6개의 면에 대한 데이터와 각 면의 위치, 3D 회전의 회전 각도를 정의해야 합니다.
세 개의 위치 매개변수는 각각 x, y, z축의 위치에 해당합니다
내가 선택한 얼굴의 너비가 1024px이므로
위치는 플러스 또는 마이너스를 기준으로 합니다. 중심점의 1024/2
세 가지 회전 매개변수인 데시벨은 xyz 축의 회전 각도에 해당합니다.
Math.PI/2는 90도를 나타냅니다
var sides = [
{
position: [ -512, 0, 0 ],//位置
rotation: [ 0, Math.PI / 2, 0 ]//角度
},
{
position: [ 512, 0, 0 ],
rotation: [ 0, -Math.PI / 2, 0 ]
},
{
position: [ 0, 512, 0 ],
rotation: [ Math.PI / 2, 0, Math.PI ]
},
{
position: [ 0, -512, 0 ],
rotation: [ - Math.PI / 2, 0, Math.PI ]
},
{
position: [ 0, 0, 512 ],
rotation: [ 0, Math.PI, 0 ]
},
{
position: [ 0, 0, -512 ],
rotation: [ 0, 0, 0 ]
}
];
/**
* 根据六个面的信息,new出六个对象放入场景中
*/
for ( var i = 0; i < sides.length; i ++ ) {
var side = sides[ i ];
var element = document.getElementById("surface_"+i);
element.width = 1026; // 2 pixels extra to close the gap.多余的2像素用于闭合正方体
var object = new THREE.CSS3DObject( element );
object.position.fromArray( side.position );
object.rotation.fromArray( side.rotation );
scene.add( object );
}CSS3DObject
여기에 새로운 클래스 CSS3DObject가 있습니다
그러나 이 클래스는 공식 클래스에 속하지 않으며, 우리가 참조한 3DRender 라이브러리의 클래스입니다.
문서가 없습니다. 코드
THREE.CSS3DObject = function (element) {
THREE.Object3D.call(this);
this.element = element;
this.element.style.position = 'absolute';
this.addEventListener('removed', function (event) {
if (this.element.parentNode !== null) {
this.element.parentNode.removeChild(this.element);
for (var i = 0, l = this.children.length; i < l; i++) {
this.children[i].dispatchEvent(event)
}
}
})
}
;
THREE.CSS3DObject.prototype = Object.create(THREE.Object3D.prototype);를 보면 THREE.Object3D에서 상속된 클래스임을 알 수 있습니다.
클래스는 들어오는 요소의 위치를 절대 위치로 변경한 다음 요소가 제거되면 이벤트를 추가합니다.
특별히 정의된 것은 없으니 공식 Object3D 클래스를 확인해 보자
Object3D

이 클래스는 객체를 정의하는 기본 클래스로, 그 중 new 객체 객체의 위치와 회전 각도를 각각 나타내는
.position The object's local position. .rotation Object's local rotation (see Euler angles), in radians.
두 가지 속성을 포함합니다.
그런 다음 for 루프는 6개의 개체를 정의하고 장면에 추가하는 것입니다
좋아, 계속하겠습니다
renderer = new THREE.CSS3DRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
CSS3DRenderer
이것은 우리가 참조한 라이브러리의 클래스입니다
이 클래스의 주요 기능은 세 가지의 장면 및 렌즈 관련 정보를 기반으로 렌더링하는 것입니다
dom 요소 및 css3D 속성 사용
여기에서는 새 클래스를 만들고 너비와 높이를 설정합니다
하지만 CSS3DRender는 페이지 렌더링이 아직 시작되지 않았습니다
document.addEventListener( 'mousedown', onDocumentMouseDown, false ); document.addEventListener( 'wheel', onDocumentMouseWheel, false ); document.addEventListener( 'touchstart', onDocumentTouchStart, false ); document.addEventListener( 'touchmove', onDocumentTouchMove, false ); window.addEventListener( 'resize', onWindowResize, false );
여기서 이벤트 바인딩에 대해서는 자세히 설명하지 않겠습니다
다음으로 렌더링 코드를 분석해 보겠습니다
animate();
function animate() {
requestAnimationFrame( animate );
// lat += 0.1;
lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon );
target.x = Math.sin( phi ) * Math.cos( theta );
target.y = Math.cos( phi );
target.z = Math.sin( phi ) * Math.sin( theta );
camera.lookAt( target );
/**
* 通过传入的scene和camera
* 获取其中object在创建时候传入的element信息
* 以及后面定义的包括位置,角度等信息
* 根据场景中的obj创建dom元素
* 插入render本身自己创建的场景p中
* 达到渲染场景的效果
*/
renderer.render( scene, camera );
}requestAnimationFrame( animate );
이 방법은 프레임 속도에 따라 애니메이션 방법을 트리거할 수 있습니다.
lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon );
target.x = Math.sin( phi ) * Math.cos( theta );
target.y = Math.cos( phi );
target.z = Math.sin( phi ) * Math.sin( theta );
camera.lookAt( target );이 코드는 기존 속성값을 기준으로 카메라 렌즈의 위치를 조정합니다. (손가락 슬라이딩이나 마우스 슬라이딩을 통해 실시간 업데이트)
renderer.render( scene, camera );
然后渲染........
因为render里面的代码比较多,这里就不贴代码了,大概总结一下render做的事情就是
首先render自己创建一个作为场景的p
通过传入的scene和camera
获取其中object在创建时候传入的element信息
以及后面定义的包括位置,角度等信息
根据场景中的obj创建dom元素(就是通过dom实现本应在canvas里的东西)
插入render本身自己创建的场景p中
当镜头方向变了,获取到的参数就变了,通过传入的对象身上带有的变化的参数改变页面上dom元素的位置。
达到渲染场景的效果
위 내용은 HTML5 개발 사례 - 3D 파노라마(ThreeJs Panorama Demo) 상세설명(사진)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

