HTML5 캔버스에 대한 자세한 설명(4)
- 黄舟원래의
- 2017-03-17 15:46:182350검색
arcTo 사용법
사용법: arcTo(x1, y1, x2, y2, radius)
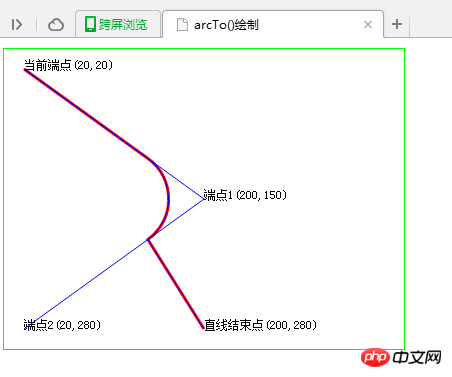
설명: arcTo() 메서드는 현재 끝점, 끝점 1(x1, y1) 및 끝점을 사용합니다. 2 ( x2, y2), 각도의 양쪽에 접하고 반경이 반경인 원에 호를 그립니다. 호의 시작점은 현재 끝점이 있는 변과 원 사이의 접선점입니다. 호의 끝점은 끝점 2(x2, y2)가 있는 변과 원 사이의 접선점입니다. 그려진 호는 해당 호의 두 접선 사이의 가장 짧은 길이입니다. 또한, 현재 끝점이 호의 시작점이 아닌 경우 arcTo() 메서드는 현재 끝점에서 호의 시작점까지 직선 세그먼트를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>arcTo()绘制</title>
</head>
<body>
<canvas id="drawing" width="400" height="300" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//确定浏览器支持<canvas>元素
if(drawing.getContext){
//取得绘图上下文对象的引用,“2d”是取得2D上下文对象
var context=drawing.getContext("2d");
//设置canvas的onmouse事件
//路径指定
context.beginPath();
//单独使用arcTo()方法必须指定绘图开始的基点
context.moveTo(20,20);
//创建两切线之间的弧/曲线
context.arcTo(200,150,20,280,50);
//起始端点(20,20)、端点1(290,150)、端点2(20,280)三点组成的夹角相切并且半径为50的圆弧,并且只保留两切点之间圆弧部分以及起始端点到第一个切点之间部分
context.lineTo(200,280);
//绘图
context.strokeStyle="red";
//指定路径线的粗细
context.lineWidth=3;
//绘制路径
context.stroke();
//绘制文字标注
context.fillText("当前端点(20,20)", 20,20);
context.fillText("端点1(200,150)", 200,150);
context.fillText("端点2(20,280)", 20,280);
context.fillText("直线结束点(200,280)", 200,280);
//绘制辅助线
context.lineWidth = 1;
context.strokeStyle="blue";
context.moveTo(20,20);
context.lineTo(200,150);
context.lineTo(20,280);
context.stroke();
}
</script>
</body>
</html>
위 그림과 같이 현재 끝점(20,20), 끝점 1(200, 150), 끝점 2(20, 280)가 각도를 이루고 그려집니다. 호. 반지름은 50이고 끼인 각도에 접합니다. 현재 끝점이 호의 시작점이 아닌 경우 arcTo() 메서드는 현재 끝점에서 호의 시작점까지 직선 세그먼트를 추가합니다.
마지막 직선은 context.lineTo(200,280)에 의해 그려지며 arcTo에 의해 그려진 호와는 아무런 관련이 없습니다.
스트로크() 및 fill() 사용법
스트로크(): 정의된 경로 그리기
fill(): 현재 그리기 경로 채우기
다음 코드를 사용했습니다. 두 개의 캔버스에서 그리기 방법은 각각 drawCanvas1 및 drawCanvas2이므로 둘 사이의 차이점을 쉽게 비교할 수 있습니다.
<!Doctype html>
<html>
<head>
<title>stroke()、fill()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
}; function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、绘制三解形路径
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.strokeStyle = "red";
context.stroke();
//2、绘制矩形80*80
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.stroke(); //绘制坐标点标注,以方便看其原理
context.fillText("(20,20)",20,20);
context.fillText("(20,100)",20,100);
context.fillText("(100,100)",100,100);
context.fillText("(20,200)",20,200);
context.fillText("(100,200)",100,200);
context.fillText("(100,280)",100,280);
context.fillText("(20,280)",20,280);
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、绘制三解形填充
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.fillStyle = "red";
context.fill();
//2、绘制填充矩形80*80,先绘制路径再用fill()方法填充
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.fill(); //上面的代码相当于
//context.fillRect(20,200,80,80);
//3、使用方法fillRect(x,y,width,height)绘制矩形填充
context.fillRect(120,200,80,80);
}</script></head><body>
<p>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</p>
</body>
</html>
createPattern() 사용법
구문: createPattern(image, RepeatStyle)
설명: createPattern() 메서드는 표현을 생성하는 데 사용됩니다. 현재 그래픽에 CanvasPattern 개체를 반복적으로 타일링하는 방법입니다. 매개변수 image는 타일링에 사용되는 이미지를 지정합니다. 이 매개변수는 Image 객체 또는 Canvas 객체일 수 있습니다. RepeatStyle 매개변수는 이미지가 반복적으로 타일링되는 방식을 나타냅니다. 가능한 값은peat(가로 및 세로 방향으로 타일을 반복하며 이는 기본값이기도 함),peat-x(가로 방향으로만 타일을 반복),repeat-입니다. y(수직 방향으로만 타일링 반복), 반복 없음(한 번만 타일링, 반복 타일링 없음).
다음 예를 보세요.
<!Doctype html>
<html>
<head>
<title>createPattern()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,200,200);
}
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(30,30,200,200);
}
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
둘 사이의 차이점은 직사각형 영역의 시작점 좌표에만 있습니다. 첫 번째는 캔버스의 시작점 좌표(0,0)이고, 두 번째 시작점은 (30,30)입니다. 효과의 관점에서 볼 때, 두 번째 사진의 첫 번째 이미지는 완전하지 않습니다.
참고: 이미지 타일링을 시작하기 위한 CanvasPattern 객체의 참조 시작점은 현재 그리는 이미지의 왼쪽 상단이 아니라 전체 캔버스의 왼쪽 상단입니다. 캔버스의 시작점 좌표(0,0).
createImageData 및 putImageData
구문:
createImageData(width,height); ImageData 객체를 반환합니다.
createImageData(imageData); 지정된 imageData 객체와 동일한 새 ImageData 객체를 생성합니다. ImageData 객체를 반환합니다.
putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
함수: 지정된 ImageData 개체에서 이미지 데이터를 넣습니다. ) 캔버스에 다시 배치되었습니다.
imgData: 캔버스에 배치해야 하는 ImageData 개체입니다.
x: 캔버스 왼쪽 위 모서리의 x 좌표
y: 캔버스 왼쪽 위 모서리의 y 좌표
dirtyX, dirtyY, dirtyWidth, dirtyHeight 4개 매개변수는 선택사항입니다. 4개의 매개변수가 없으면 imageData는 x에서 변경되고 y 좌표는 캔버스에 완전히 그려집니다. 이 4개의 매개변수(dirtyX, dirtyY 시작 좌표, width dirtyWidth 및 height dirtyHeight)가 있는 경우 imageData의 부분 이미지 유지됩니다.getImageData(x,y,width,height);x,y는 복사가 시작되는 왼쪽 상단 모서리의 x 좌표이고, 너비와 높이는 해당 영역의 너비와 높이입니다. 복사할 수 있습니다. ImageData 객체를 반환합니다.
<!Doctype html>
<html>
<head>
<title>putImageData()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
//画布1使用createImageData()、putImageData()画图
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
var imgData=context.createImageData(100,100);
for (var i=0;i<imgData.data.length;i+=4)
{
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=255;
}
context.putImageData(imgData,10,10);
}
//画布2使用getImageData()、putImageData()画图
function drawConvas2(){
//获取canvas1中的ImageData,并绘制在canvas2中
var canvas1 = document.getElementById("myCanvas1");
var context1 = canvas1.getContext("2d");
var imgData = context1.getImageData(10,10,100,100);
var canvas2 = document.getElementById("myCanvas2");
var context2 = canvas2.getContext("2d");
context2.putImageData(imgData,10,10);
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
toDataURL()
구문: canvas.toDataURL("image/png"); 컨텍스트 대신
기능: 캔버스 캔버스를 그림으로 내보내고 그림 데이터를 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
}
function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
//绘制红色矩形
context.fillStyle="red";
context.fillRect(10,10,200,200);
}
function drawCanvas2()
{
//取得画布1图像的数据URL
var canvas1 = document.getElementById("myCanvas1");
var imgURL = canvas1.toDataURL("image/png");
//把画布1的图像显示在画布2上
var canvas2=document.getElementById("myCanvas2");
var context2=canvas2.getContext("2d");
var image = new Image();
image.src = imgURL;
context2.drawImage(image, 10, 10);
}
</script>
</head>
<body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
<h3>canvas2为使用toDataURL()方法,导出在canvas1元素上绘制的图像。</h3>
</body>
</html>
캔버스 2의 직사각형 위치가 캔버스 1과 다른 이유를 확인하세요.
toDataURL()은 캔버스 전체를 내보내고 캔버스 2가 (10, 10)부터 그려지기 때문입니다.
위 내용은 HTML5 캔버스에 대한 자세한 설명(4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

