HTML5 웹 스토리지-웹 SQL 샘플 코드 분석
- 黄舟원래의
- 2017-03-16 16:16:101663검색
웹 SQL이란 무엇인가요?
우리는 애플리케이션에서 대량의 정형 데이터를 다루는 경우가 많습니다. HTML5웹 SQL 데이터베이스의 개념을 도입한 것입니다. , 이는 애플리케이션이 비동기 Javascript인터페이스를 통해 SQLlite 데이터베이스에 액세스할 수 있도록 합니다. 하지만 현재 웹 SQL은 HTML5 사양에 포함되어 있지 않고 별도의 사양으로 Safari, Chrome, Oprea 브라우저에서 웹 SQL을 지원하고 있습니다.
세 가지 핵심 메소드
웹 SQL 데이터베이스 사양에 정의된 세 가지 핵심 메소드:
openDatabase를 실행하는 데 사용되는 메소드입니다.
구문: var db = openDatabase(name,version,displayName, estimateSize, CreationCallback);
이름: 데이터베이스 이름
버전: 데이터베이스 버전 번호
displayName: 데이터베이스 설명
추정 크기: 데이터베이스에 저장된 데이터 크기(바이트)
CreationCallback:
콜백 함수, option
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});이 예에서는 testTable 테이블을 생성하고 4개의 실행 문 중 하나라도 실패하면 전체 트랜잭션이 롤백됩니다. executeSqlexecuteSql 메소드는 SQL 문을 실행하고 결과를 반환하는 데 사용됩니다. 이 메소드에는 4개의 매개변수가 있습니다.
- 쿼리
문자열
- 쿼리 문자열에서 물음표를 바꾸는 데 사용되는 매개변수
- 실행 성공 콜백 기능(선택)
- 실행 실패 콜백 기능(선택)
구문:
trans.executeSql(sql,[],function(){trans,data},function(trans,msg){});
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>web SQL demo</title>
<script src="jquery-3.0.0.min.js"></script>
<script>
//创建或连接数据库
function getDb()
{
var db = openDatabase("data.db","1.0","demo",1024*1024);
return db;
}
//初始化数据库
function initDb()
{
var db = getDb();
if(db == null)
{
alert("你的浏览器不支持web SQL");
return null;
}
db.transaction(function(trans){
trans.executeSql("create table if not exists demo(name text null,title text null,content text null)",[],function(trans,result){},
function(trans,error){alert(error)})
});
}
$(function(){
var db = getDb();
initDb();
$("#btnSave").click(function(){
var name = $("#name").val();
var title = $("#title").val();
var content = $("#content").val();
//执行sql脚本来插入数据
db.transaction(function(trans){
trans.executeSql("insert into demo(name,title,content)values(?,?,?)",
[name,title,content],
function(trans,success){},
function(trans,error){alert(error);}
);
showAll();
});
});
})
//显示所有数据
function showAll()
{
$("#tblData").empty();
var db = getDb();
db.transaction(function(trans){
trans.executeSql("select * from demo",[],function(trans,data){
//获取查询到的数据
if(data)
{
for(var i=0;i<data.rows.length;i++)
{
//获取一行json数据,将数据拼接成表格
appendDataToTable(data.rows.item(i));
}
}
},function(trans,error){alert(error);});
});
}
function appendDataToTable(data)
{
var name = data.name;
var title = data.title;
var content = data.content;
var strHtml = "";
strHtml += "<tr>";
strHtml += "<td>"+name+"</td>";
strHtml += "<td>"+title+"</td>";
strHtml += "<td>"+content+"</td>";
strHtml += "</tr>";
$("#tblData").append(strHtml);
}
</script>
</head>
<body>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name" required/></td>
</tr>
<tr>
<td>标题</td>
<td><input type="text" name="title" id="title" required/></td>
</tr>
<tr>
<td>留言</td>
<td><input type="text" name="content" id="content" required/></td>
</tr>
</table>
<input type="button" value="保存" id="btnSave"/>
<br/>
<input type="button" value="展示所有数据" onclick="showAll();"/>
<table id="tblData"></table>
</body>
</html>
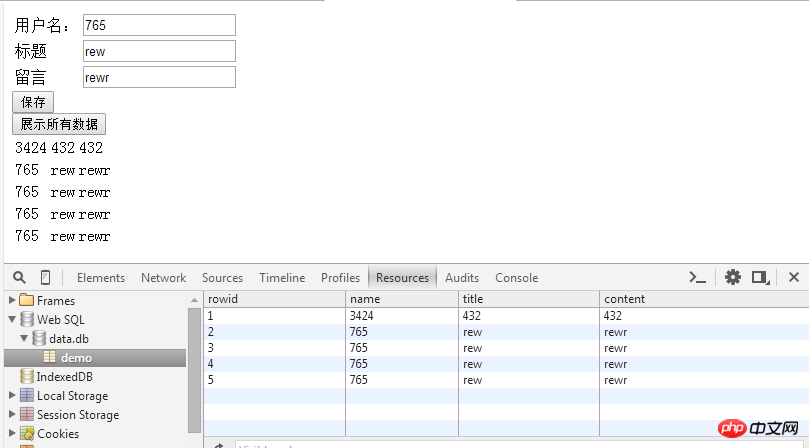
실행 결과는 다음과 같습니다. 
위 내용은 HTML5 웹 스토리지-웹 SQL 샘플 코드 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5 로컬 데이터베이스 세부정보다음 기사:HTML5 로컬 데이터베이스 세부정보

