HTML5 애플리케이션의 파일 업로드에 대한 자세한 소개
- 黄舟원래의
- 2017-03-27 16:39:212414검색
이 글에서는 주로 HTML5 애플리케이션의 파일 업로드에 대해 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다.
개발자들은 오랫동안 이 문제를 해결하기 위한 솔루션으로 플래시를 채택해 왔습니다. 그러나 플래시는 만병통치약이 아닙니다. 플래시 버전은 다음과 같이 나뉩니다. 결과적인 문제는 때때로 악몽으로 변합니다. 일부 웹사이트에서는 양식 태그의 enctype=multipart/form-data 속성을 사용하지만 이 속성을 사용하려면 서버에서 진행 상황을 표시하기 위한 특별한 설정이 필요하며 복잡하기 때문에 오류가 발생하기 쉽습니다. 원하다.
이제 HTML5가 왜 이 문제를 해결할 수 있는지, 그리고 얼마나 잘 할 수 있는지 살펴보겠습니다.
HTML5로 파일 업로드
HTML5 표준에서는 XMLHttpRequest 객체가 재정의되어 "XMLHttpRequest Level 2"라고 합니다. 다음 5가지 새로운 기능이 추가되었습니다.
1. 파일, Blob 및 양식 데이터와 같은 바이트 스트림 업로드 및 다운로드 지원
2. 업로드 및 다운로드에 진행 이벤트 추가
3. 교차 도메인 요청 지원
4. 익명 요청 전송 허용(즉, HTTP의 Referer 부분 전송 안 함)
5. 요청 시간 초과 설정 허용
이 튜토리얼에서는 첫 번째와 두 번째 기능, 특히 두 번째 기능에 중점을 둘 것입니다. 이는 우리가 원하는 업로드 진행 상황을 제공합니다. 이전 솔루션과 달리 이 솔루션은 서버에 특별한 설정이 필요하지 않으므로 튜토리얼을 시청하면서 사용해 볼 수 있습니다.


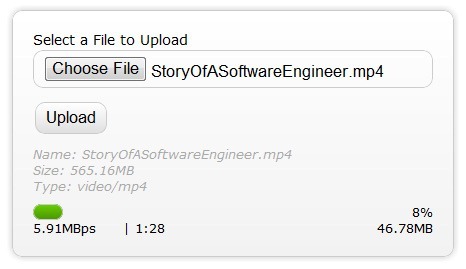
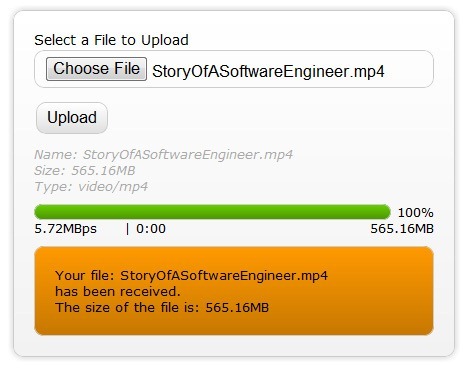
위 다이어그램은 우리가 달성할 수 있는 것을 보여줍니다.
1. 업로드된 파일 정보를 표시합니다. 이름, 유형, 크기
2. 실제 진행 상황을 확인할 수 있는 진행 표시줄
3. 업로드 속도
예상 남은 시간
5. 업로드된 데이터의 양
6. 업로드가 완료된 후 서버에서 반환되는 응답
또한 XMLHttpRequest를 사용하면 전체 업로드 프로세스가 비동기식이므로 사용자가 업로드합니다. 파일 이때 웹페이지의 다른 요소를 계속 작동할 수 있으므로 업로드가 완료될 때까지 기다릴 필요가 없습니다. 업로드가 완료된 후 서버에서 응답을 다시 받을 수 있으므로 전체 업로드 프로세스가 상당히 논리적으로 보입니다.
HTML5 진행 이벤트
HTML5에는 다음 정보를 제공하는 새로운 진행 이벤트(진행 이벤트)가 있습니다.
1. 전체 - 파일 크기
2. 로드된 크기
3. 길이 계산 가능 - 진행률을 계산할 수 있는지 여부
정보가 많지 않지만 충분합니다. 파일 진행률을 계산합니다. 물론 직접적으로 알려주지 않는 부분이 많아서 아쉽습니다.
HTML
은 일반적인 파일 업로드 코드와 크게 다르지 않습니다. 그러나 입력 태그는 변경 시 JavaScript 함수와 연결됩니다.
<!DOCTYPE html>
<html>
<head>
<title>使用XMLHttpRequest上传文件</title>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>JavaScript
HTML에서 입력을 사용하면 JS 코드에서 FileList 객체를 얻을 수 있습니다. 이 개체는 HTML5에 새로 추가된 파일 API의 일부입니다. 각 FileList 개체는 파일 개체의 컬렉션이며 파일 개체에는 다음 속성이 있습니다.
1. 파일 이름(경로를 포함하지 않음)
2. type – 파일의 MIME 유형(소문자)
3. size – 파일의 크기(바이트)
이것이 우리가 요구하는 것입니다. 물론 HTML5에는 FileReader 객체가 있지만 여기서는 사용하지 않습니다. 이제 위의 세 가지 콘텐츠를 통해 사용자가 업로드하는 파일 크기와 파일 형식을 제어할 수 있게 되었고, 이를 통해 다시 감지할 때 서버에 대한 부담을 줄이고 보안 요소를 향상시킬 수 있게 되었습니다.
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}그럼 사용자가 파일을 선택하고 업로드를 클릭하면 어떻게 될까요?
function uploadFile() {
var xhr = new XMLHttpRequest();
var fd = document.getElementById('form1').getFormData();
/* event listners */
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
/* Be sure to change the url below to the url of your upload server side script */
xhr.open("POST", "upload.php");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}코드의 두 번째 줄에서 JS 코드는 HTML5에서 도입된 또 다른 새로운 개체인 FormData를 사용합니다. FormData 객체는 사용자 양식 데이터의 모음입니다. 양식 데이터를 키-값 쌍의 형태로 저장하며 해당 값에는 숫자, 문자열, 파일이 포함될 수 있습니다. 우리는 이 객체를 던져 서버에 데이터를 제출합니다.
물론 다음과 같이 코드에서 이 개체를 수동으로 구성할 수도 있습니다.
var fd = new FormData();
fd.append("author", "Shiv Kumar");
fd.append("name", "Html 5 File API/FormData");
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);주제로 돌아갑니다. 이전 코드를 되돌아 보면 XMLHttpRequest와 관련된 많은 이벤트 리스너를 추가했는데, 그 목적은 파일 업로드의 실제 상황을 얻는 것입니다. 우리가 연결하는 것은 XMLHttpRequest 자체가 아니라 uploadProgress와 같은 속성이라는 점에 유의하는 것이 특히 중요합니다.
전체 코드
마지막으로 전체 코드를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "UploadMinimal.aspx");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>我们的任务完成了吗?可以说完成了,因为这段代码已经能够完成上传文件的任务,而且也能够显示上传的进度;但是理应说我们没有,因为除了这个骨架HTML之外,我们还有很多没有做的事情,比如CSS的美化等等。不过这就不是我们这篇文章的主题了。
最后,提醒一下,教程的代码应当在支持新特性的浏览器之上运行,如果你不清楚自己的浏览器是否支持,可以在这里查询。
相关文章:
JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
위 내용은 HTML5 애플리케이션의 파일 업로드에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

