HTML5 양식의 새 태그 및 새 속성에 대한 코드 예제
- 黄舟원래의
- 2017-03-11 16:31:021553검색
1. 상자에는 태그가 있었지만 이제는 모두
코드는 다음과 같습니다.
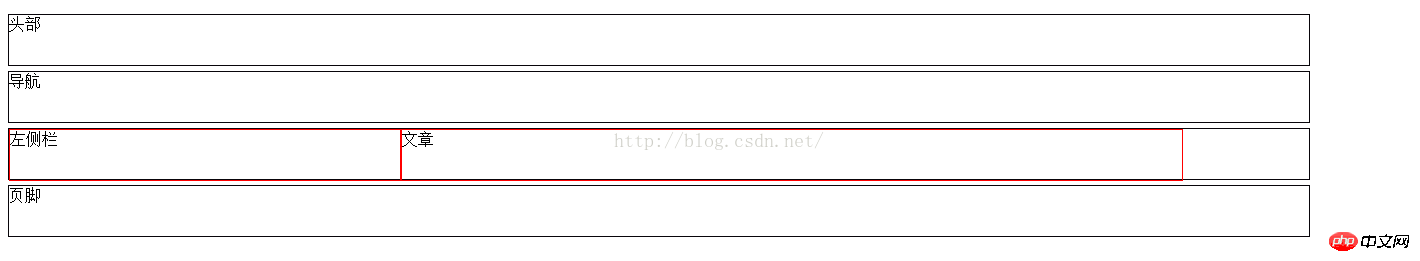
<header>头部</header> <nav>导航</nav> <section> <aside>左侧栏</aside> <article>文章</article> </section> <footer>页脚</footer>스타일 추가:
header,nav,section,footer{
width: 1300px;
height: 50px;
border: solid #08050a 1px;
/*margin:auto;*/
margin-bottom: 5px;}
aside,article{
border: solid red 1px;
height: 100%;
margin:0;}
aside{
float: left;
width:30%;}
article{
float:left;
width: 60%;}효과는 다음과 같습니다:
2. 양식에 세 가지 새로운 속성이 추가되었습니다:
필수: 내용 자동 확인
자동 초점: 자동으로 초점 가져오기(커서를 헤더로 이동하는 대신 헤더가 열리자마자 초점 가져오기)
자리 표시자: 표시됨 기본적으로 Content
코드는 다음과 같습니다.
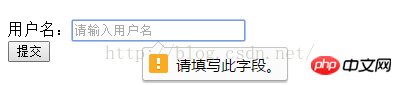
<form action="post"> 用户名:<input type="text" name="username" required="required" placeholder="请输入用户名" autofocus="autofocus"> <br> <input type="submit" name="submit" value="提交"> </form>실행 효과:

제출 버튼 클릭 후:

위 내용은 HTML5 양식의 새 태그 및 새 속성에 대한 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

