HTML5-9 다채로운 진행률 표시줄 애니메이션 감상
- 黄舟원래의
- 2017-03-06 15:51:022525검색
진행률 표시줄은 웹 애플리케이션에서 점점 더 보편화되고 있으며, 특히 페이지의 비동기 부분 새로 고침이 진행되는 현재 시대에는 진행률 표시줄을 통해 사용자가 작업 결과를 더 잘 기다릴 수 있습니다. 이 기사에서는 9개의 다채로운 HTML5 진행률 표시줄 애니메이션을 공유합니다. 그 중 다수는 매우 실용적이고 매우 좋은 효과를 가지고 있습니다.
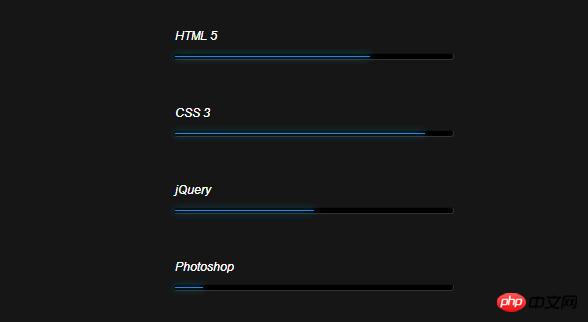
1. CSS3 빛나는 진행률 표시줄 애니메이션 정말 멋진 스타일
이번에는 매우 멋진 CSS3 진행률 표시줄 애니메이션을 공유하겠습니다. 그 스타일은 행성과 비슷합니다. 저 레이저 칼 전투에서의 효과. 페이지가 초기화되면 진행률 표시줄의 값을 설정할 수 있지만, 이를 지원하는 변명을 사용하여 진행률 표시줄의 값을 동적으로 변경할 수도 있어 사용하기 더 편리합니다. 또한 이전에 CSS3 3D 진행률 표시줄이 도입되었는데 그 스타일이 비슷합니다.

온라인 데모 소스코드 다운로드
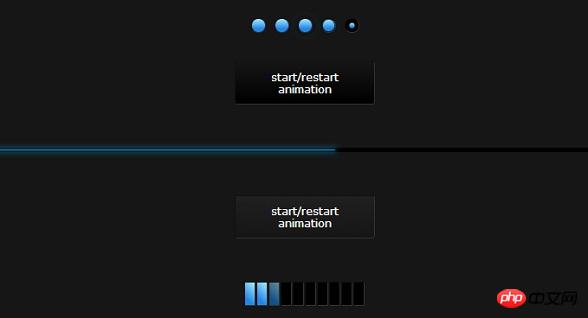
2. CSS3 3D 진행률 표시줄 놀라운 진행 로딩 애니메이션
오늘 공유되는 CSS3 진행 표시줄은 3D 모양을 가질 뿐만 아니라 진행 상황이 로드될 때 놀라운 애니메이션 효과를 보여줍니다. CSS3 3D 진행률 표시줄을 살펴보겠습니다.

온라인 데모 소스코드 다운로드
3. CSS3 로딩 진행바 로딩 애니메이션 특수효과
오늘은 더 멋진 CSS3 진행률 표시줄 로딩 애니메이션 효과를 공유하고 싶습니다. 이 애니메이션 효과에는 3가지 다른 스타일이 있습니다. IE6, 7, 8에서는 이 진행률 표시줄 애니메이션을 지원하지 않습니다.

온라인 데모 소스 코드 다운로드
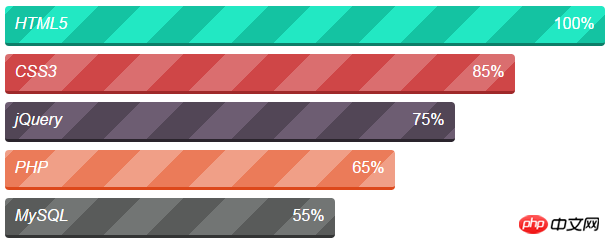
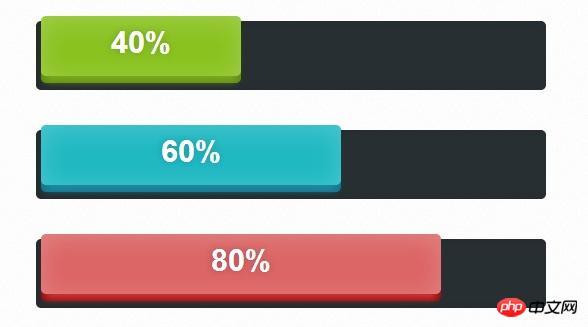
4. 사용자 정의 가능한 진행률 표시줄 색상을 갖춘 아름다운 CSS3 애니메이션 진행률 표시줄
오늘 우리는 매우 아름다운 CSS3 애니메이션 진행률 표시줄을 공유하여 각 데이터 항목의 비율을 표시할 수 있으며 효과가 매우 좋습니다.

온라인 데모 소스코드 다운로드
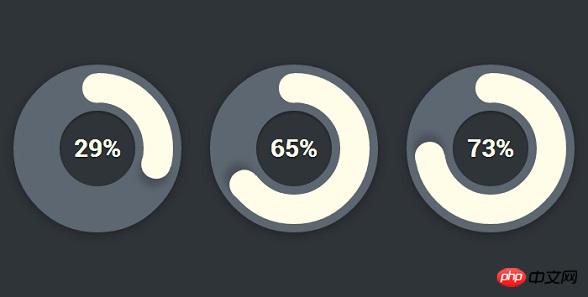
5. CSS3 3D 원형 진행률 표시줄 진행률
이것은 이는 순수 CSS3 기반의 원형 진행률 표시줄입니다. 더욱이 이 진행률 표시줄은 외관상 3D 느낌을 갖고 있으며, 특히 진행률 표시줄의 3차원 투영으로 인해 매우 작고 매력적으로 보입니다. 또한 진행률 표시줄은 링 중앙에 진행률이 있어 진행률에 따라 실시간으로 백분율 값을 업데이트할 수 있습니다. 이는 이전에 공유한 HTML5/CSS3 부채꼴 진행률 표시줄 애니메이션과 비교할 때 확실한 장점이 있습니다.

온라인 데모 소스코드 다운로드
6. CSS3 SVG Progress Bar 로딩 애니메이션
오늘 보여드릴 내용은 CSS3 SVG 애니메이션 진행률 표시줄 애플리케이션을 공유하면 로드하는 동안 진행률 표시줄에 반짝이고 멋진 특수 효과가 표시됩니다. 불행하게도 빛나는 애니메이션을 지원하려면 더 높은 버전의 HTML5 브라우저가 필요합니다.

온라인 데모 소스 코드 다운로드
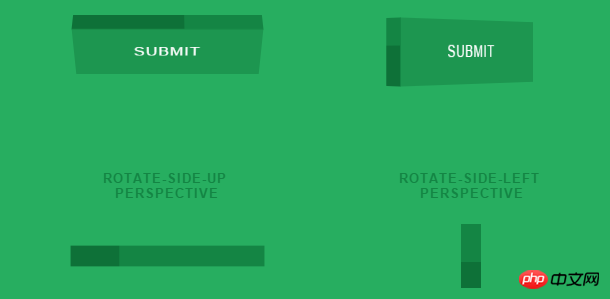
7. CSS3 3D 진행률 표시줄 버튼 18가지 아름다운 스타일
우리는 여기서 진행률 표시줄은 웹 페이지에 데이터를 제출할 때 자주 표시되지만 대부분의 진행률 표시줄은 팝업 창과 같은 웹 페이지의 다른 곳에 표시됩니다. 이 CSS3에 의해 구현된 진행 표시줄은 버튼에 표시되어 사용자 제출 진행 상황을 보다 직관적으로 반영할 수 있습니다. CSS3 진행 표시줄 버튼의 스타일은 매우 아름답고 브라우저에 3D 3차원 효과를 줄 수도 있습니다. 또한 진행률 표시줄은 총 18가지 스타일로 다양한 형태로 표시될 수 있습니다.

온라인 데모 소스코드 다운로드
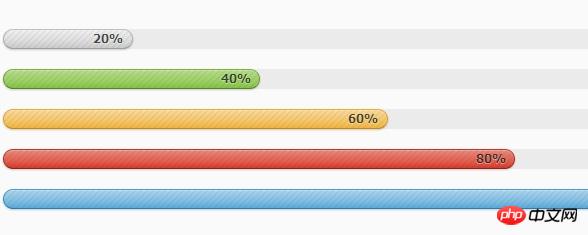
8. Pure CSS3 진행률 표시줄 화려한 5색 진행률 표시줄
복잡한 애니메이션 없이 구현이 매우 간단합니다. 이 CSS3 진행률 표시줄은 가장 큽니다. 특징은 매우 아름다운 5가지 색상이 있고 전체 진행률 표시줄이 매우 전문적으로 보인다는 것입니다. 이 CSS3 진행 표시줄은 이전 CSS3 3D 진행 표시줄보다 더 간단하고 사용하기 쉽습니다.

온라인 데모 소스 코드 다운로드
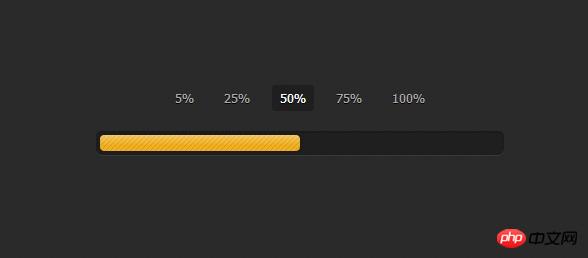
9. CSS3 색상 진행 표시줄은 백분율에 따라 다른 색상을 표시합니다
이것은 아주 좋은 CSS3 진행률 표시줄 응용 프로그램입니다. 이 CSS3 진행률 표시줄은 진행률이 증가함에 따라 현재 진행률의 색상을 다양한 비율로 표시할 수 있습니다. , 진행률 표시줄의 색상이 변경됩니다.

온라인 데모 소스코드 다운로드
위 내용은 HTML5-9 다채로운 진행률 표시줄 애니메이션 감상 내용입니다. 관련 내용을 더 확인해주세요. 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

