7개의 멋진 캔버스 기반 HTML5 애니메이션에 대한 그림과 텍스트가 포함된 자세한 소개
- 黄舟원래의
- 2017-03-06 15:44:312307검색
HTML5에 관해 더 인상적인 것은 Canvas 기반 애니메이션 효과입니다. HTML5에서 Canvas의 모든 응용 프로그램이 애니메이션 제작은 아니지만 애니메이션 효과는 정말 충격적입니다. 이 기사에서는 드로잉 보드, 텍스트, 차트 등을 포함하여 가장 잊을 수 없는 HTML5 Canvas 애니메이션 7개를 수집했습니다. 마음에 드셨으면 좋겠습니다.
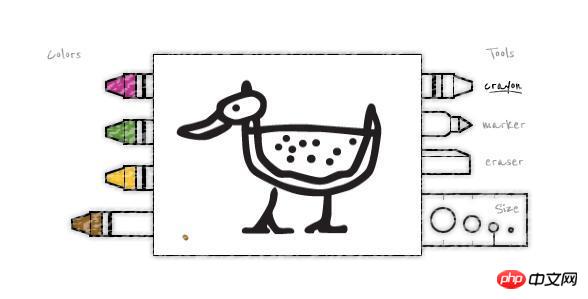
1. HTML5 Canvas 그리기 도구는 브러시와 캔버스를 정의할 수 있습니다
HTML5 Canvas에는 네트워크 드로잉 보드라는 보다 실용적인 응용 프로그램도 있으므로 웹에서 그릴 수 있습니다. 페이지 그리기 작업을 직접 수행합니다. 오늘 공유하고 싶은 HTML5 Canvas 그리기 도구는 온라인 그리기 기능을 간편하게 구현할 수 있으며, 브러시의 종류와 굵기, 색상은 물론 캔버스의 크기와 배경색까지 맞춤 설정할 수 있습니다. 또한 이 HTML5 그리기 도구를 확장하여 그리기 기능을 더욱 완벽하게 만들 수도 있습니다.

온라인 데모 소스코드 다운로드
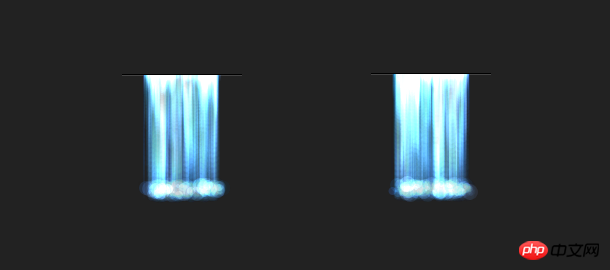
2. HTML5 Canvas 폭포 애니메이션은 매우 현실적입니다
이번에는 멋진 HTML5 Canvas 폭포 애니메이션을 공유하겠습니다. 폭포 애니메이션은 매우 사실적입니다. 전체 폭포 애니메이션은 마치 바위 틈에서 물줄기가 흘러나와 절벽 아래로 날아가는 것처럼 보입니다.

온라인 데모 소스코드 다운로드
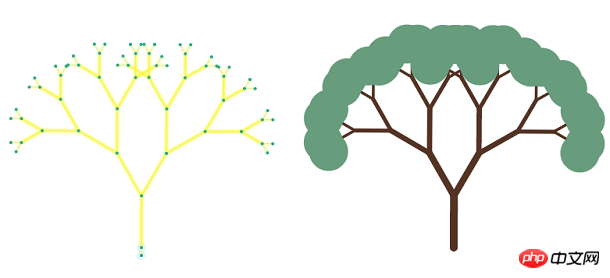
3. HTML5 Canvas 드래그 가능한 탄성 트리 스윙 애니메이션
오늘은 HTML5 Canvas를 기반으로 한 나무 흔들기 애니메이션인 멋진 HTML5 애니메이션을 계속 공유하겠습니다. 이 HTML5 애니메이션의 특징은 가지를 드래그하여 전체 나무가 흔들리도록 할 수 있다는 것입니다. 큰 나무가 흔들리는 것부터 고요해지는 것까지의 전 과정이 매우 사실적이다.

온라인 데모 소스코드 다운로드
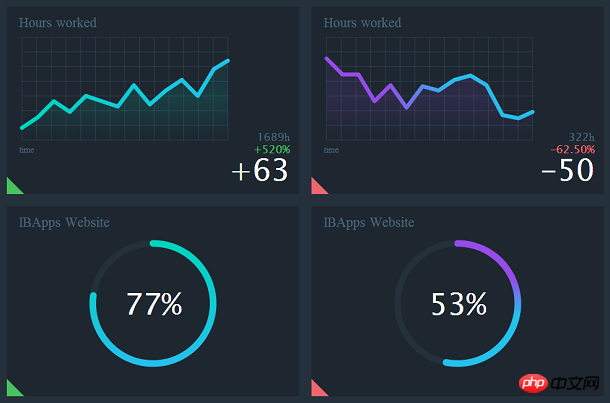
4. HTML5 통계차트 데이터 초기 애니메이션
이전에 많은 HTML5 차트를 공유한 적이 있습니다. 예를 들어 이 HTML5 Canvas 꺾은선형 차트와 세로 막대형 차트는 비교적 고전적입니다. 오늘 소개할 것도 HTML5 차트입니다. 이 통계 차트의 특징은 차트 데이터가 초기화될 때 멋진 애니메이션 효과를 준다는 것입니다. 특히 링 백분율 애플리케이션은 백분율 숫자도 동적으로 업데이트합니다.

온라인 데모 소스 코드 다운로드
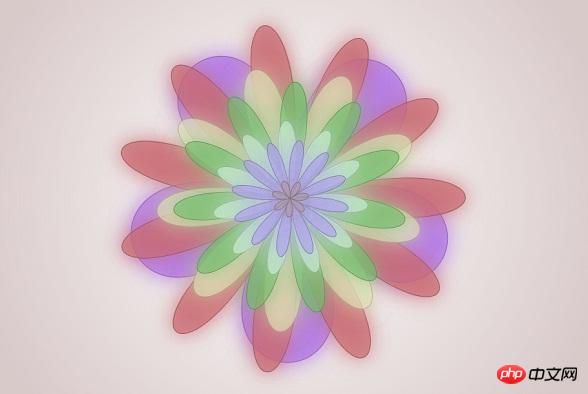
5. HTML5 Canvas 꽃 생성기는 다양한 스타일을 생성할 수 있습니다. 꽃
HTML5는 매우 인기가 높으며 HTML5를 사용하여 애니메이션을 만드는 것도 매우 편리합니다. 오늘은 HTML5 Canvas를 사용하여 만든 꽃 생성기를 공유하고 싶습니다. 다양한 색상의 꽃을 동적으로 생성하고 각 꽃이 천천히 회전할 수 있어 매우 멋집니다.

온라인 데모 소스코드 다운로드
6. HTML5 Canvas가 회색늑대를 엄청 귀엽게 그립니다
HTML5 Canvas는 화판과 같습니다. Canvas에서는 무엇이든 그릴 수 있습니다. 오늘은 HTML5 Canvas를 사용하여 그린 회색 늑대의 이미지를 공유하고 싶습니다. 개인적으로 회색 늑대가 매우 사실적으로 그려져 있다고 생각합니다. 충격을 받을 것이다. 앞으로는 즐거운 HTML5 Canvas를 만들어 볼까요?

온라인 데모 소스 코드 다운로드
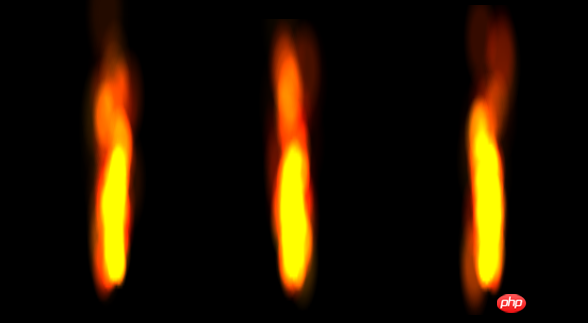
7. HTML5 동적 불꽃 굽기 애니메이션 특수 효과
이것은 HTML5를 기반으로 한 또 다른 놀라운 애니메이션 효과입니다. 역동적인 불꽃이 타오르는 애니메이션 효과입니다. 이 HTML5 애니메이션 불꽃 굽기는 매우 현실적입니다. 이전에 HTML5 Canvas 불꽃 굽기 애니메이션 및 순수 CSS3 라이터 불꽃 애니메이션과 같은 다른 HTML5 불꽃 굽기 애니메이션도 공유한 적이 있습니다. 일반적으로 이와 같은 HTML5 애니메이션은 Canvas를 기반으로 하며, 오늘의 애니메이션도 예외는 아닙니다.

온라인 데모 소스 코드 다운로드
위는 7가지 멋진 Canvas 기반 HTML5 애니메이션의 그래픽 세부 정보입니다. 소개 내용 중 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!

