HTML5 Canvas 채우기 및 획 구현을 위한 샘플 코드
- 黄舟원래의
- 2017-03-03 16:08:393067검색
HTML5 캔버스 채우기 및 획
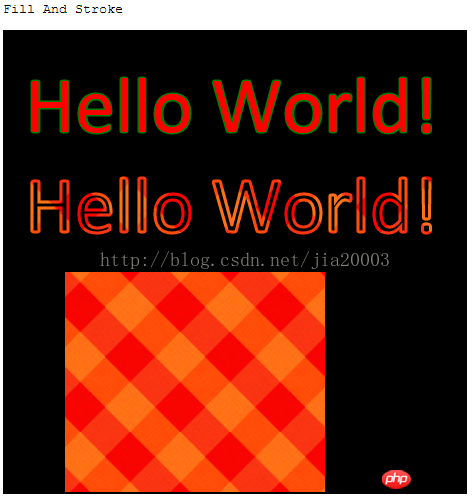
HTML5 캔버스 채우기 및 획 텍스트 효과 시연, 캔버스 기반 구현 방법
이제 텍스처를 채우고 획을 긋습니다.
1: 색상 채우기 및 획
색상 채우기는 fillStyle 및 획 색상을 통해 구현할 수 있습니다. 스트로크 스타일을 통해 달성할 수 있습니다. 간단한 예
는 다음과 같습니다.
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2: 텍스처 채우기 및 획
HTML5 Canvas는 텍스처 이미지를 로드한 다음 브러시 패턴을 생성하여
텍스처 패턴을 생성하는 API도 ctx. createPattern(imageTexture, "repeat");두 번째 매개변수는 각각 4개의
값을 지원합니다. "repeat-x", "repeat-y", "repeat", "no-repeat"는 질감이 일치함을 의미합니다.
X 각각 축, Y축, XY 방향이 반복되거나 반복되지 않습니다. 텍스처 획 및 채우기 코드는 다음과 같습니다.
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
텍스처 이미지:

3: 연산효과

코드:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.lineWidth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
setTimeout(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke

