HTML 5应用程序缓存使用总结
- PHP中文网원래의
- 2017-03-30 17:07:371436검색
近期接触了HTML5本地缓存,在HTML页面的html标签加入后缀为.appcache的文件,即可以轻松地创建 web 应用的离线版本。
使用本地缓存带来的好处:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
浏览器支持:
所有主流浏览器均支持应用程序缓存,除了 IE
HTML5 Cache Manifest 实例
下面的例子展示了带有 cache manifest 的 HTML 文档(供离线浏览):
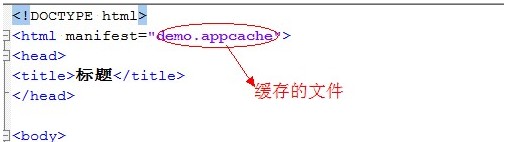
HTML页面

demo.appcache文件

Cache Manifest 基础
如需启用应用程序缓存,请在文档的 100db36a723c770d327fc0aef2ce13b1 标签中包含 manifest 属性:
<!DOCTYPE HTML><html manifest="demo.appcache">...</html>
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
请注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
Manifest 使用总结:
HTML页面添加.appcache的文件后,PC端和手机端浏览器都可离线缓存文件
添加了.appcache的页面本身也会被缓存
如果修改时间戳文件,而没有修改.appcache的文件,则不可以更新浏览器缓存文件
HTML页面引入.appcache的文件后,只有修改.appcache的文件,才能更新缓存文件

有了 .appcache文件后,HTML时间戳文件是否失去了它原来的意义呢?
也许当IE的低版本去见马克思后,当所有浏览器都支持HTML5应用程序缓存后,HTML时间戳文件才可能退休,至少在目前,还是离不开平凡更新的时间戳文件。而使用.appcache文件来更新浏览器缓存,目前主要应用在移动终端。
以上就是HTML 5应用程序缓存使用总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!

