자신만의 UI 구성요소의 세부정보 그리기
- 黄舟원래의
- 2017-03-01 15:54:111708검색
HTML5 오픈소스 엔진 lufylegend-1.7.1의 다운로드 패키지에는 lufylegend.js 엔진의 전용 UI 구성 요소인 lufylegend.ui-0.1.0.js 파일이 포함되어 있습니다. API 사용 소개에서 언급했듯이 이 UI 구성 요소는 버튼, 라디오 버튼, 다중 선택 상자, 콤보 상자, 스크롤 막대 및 기타 UI를 포함하여 게으른 사람들을 위해 특별히 준비되었습니다.
새로운 UI 구성 요소를 모두가 더 잘 이해하고 확장할 수 있도록 이러한 UI를 그리는 과정에 대해 자세히 설명하겠습니다.
1, 직사각형 버튼 LButtonSample1
먼저 LButtonSample1 버튼 그림을 살펴보겠습니다.
LButton 클래스를 사용하여 lufylegend.js 엔진에 버튼을 추가할 수 있지만 버튼 업 및 버튼 다운의 두 가지 상태인 LSprite 또는 LBitmap Friends의 시각적 개체를 전달해야 합니다. 더 예쁜 버튼을 원하시는 분은 아름다운 그림을 사용하시면 됩니다.
btn01 = new LButton(new LBitmap(new LBitmapData(imglist["replay_button_up"])), new LBitmap(new LBitmapData(imglist["replay_button_over"])));
물론, LSprite 객체의 그래픽 속성을 이용하여 그래픽을 그릴 수도 있습니다. 🎜>
var up = new LSprite(); up.graphics.drawRect(1,"black",[0, 0, 100, 30],true,"#999999"); var txt = new LTextField(); txt.x = 10; txt.y = 5; txt.text = "测试按钮"; up.addChild(txt); var over = new LSprite(); over.graphics.drawRect(1,"black",[0, 0, 100, 30],true,"#cccccc"); var txt1 = new LTextField(); txt1.x = 10; txt1.y = 5; txt1.text = "测试按钮"; over.addChild(txt1); var btn = new LButton(up,over);위의 코드는 단지 서로 다른 색상의 두 개의 직사각형을 그리는 것뿐입니다. 물론 LButtonSample1 개체는 이 방법을 기반으로 생성된 것이 아닙니다. LButtonSample1
function LButtonSample1(name,size,font,color){
var s = this;
if(!size)size=16;
if(!color)color = "white";
if(!font)font = "黑体";
s.backgroundCorl = "black";
var btn_up = new LSprite();
btn_up.shadow = new LSprite();
btn_up.back = new LSprite();
btn_up.addChild(btn_up.shadow);
btn_up.addChild(btn_up.back);
labelText = new LTextField();
labelText.color = color;
labelText.font = font;
labelText.size = size;
labelText.x = size*0.5;
labelText.y = size*0.5;
labelText.text = name;
btn_up.back.addChild(labelText);
var shadow = new LDropShadowFilter(4,45,"#000000",10);
btn_up.shadow.filters = [shadow];
var btn_down = new LSprite();
btn_down.x = btn_down.y = 1;
labelText = new LTextField();
labelText.color = color;
labelText.font = font;
labelText.size = size;
labelText.x = size*0.5;
labelText.y = size*0.5;
labelText.text = name;
btn_down.addChild(labelText);
base(s,LButton,[btn_up,btn_down]);
s.width = labelText.getWidth() + size;
s.height = 2.2*size;
s.backgroundSet = null;
btn_up.shadow.graphics.drawRoundRect(0,"#000000",[1,1,s.width-2,s.height-2,s.height*0.1],true,"#000000");
s.addEventListener(LEvent.ENTER_FRAME,s._onDraw);
}의 생성자 코드를 보면 LButton을 상속하므로 LButton의 모든 메서드와 속성을 가지며 btn_up 및 btn_down을 두 가지 상태로 사용하는 것을 볼 수 있습니다. 버튼의 상위 클래스 LButton에 전달됩니다. btn_up은 버튼의 팝업 상태입니다. 여기에는 두 개의 LSprite 객체(그림자 및 뒷면)와 LTextField 객체가 포함되어 있습니다. 그림자는 버튼에 그림자 효과를 설정하는 데 사용되며 LTextField 객체는 다음과 같습니다. 버튼 텍스트를 표시하는 데 사용됩니다. 버튼을 그리는 과정은 _onDraw 함수에서 다음과 같습니다. LButtonSample1.prototype._onDraw = function(s){
if(s.backgroundSet == s.backgroundCorl)return;
s.backgroundSet = s.backgroundCorl;
var grd=LGlobal.canvas.createLinearGradient(0,s.y-s.height*0.5,0,s.y+s.height*2);
grd.addColorStop(0,"white");
grd.addColorStop(1,s.backgroundCorl);
var grd2=LGlobal.canvas.createLinearGradient(0,s.y-s.height,0,s.y+s.height*2);
grd2.addColorStop(0,"white");
grd2.addColorStop(1,s.backgroundCorl);
s.bitmap_up.back.graphics.clear();
s.bitmap_over.graphics.clear();
s.bitmap_up.back.graphics.drawRect(1,s.backgroundCorl,[0,0,s.width,s.height],true,grd);
s.bitmap_up.back.graphics.drawRect(0,s.backgroundCorl,[1,s.height*0.5,s.width-2,s.height*0.5-1],true,grd2);
s.bitmap_over.graphics.drawRect(1,s.backgroundCorl,[0,0,s.width,s.height],true,grd);
s.bitmap_over.graphics.drawRect(0,s.backgroundCorl,[1,s.height*0.5,s.width-2,s.height*0.5-1],true,grd2);
};_onDraw 함수에서 두 가지 새로운 그라데이션의 색상이 표시된 다음 두 가지 버튼 상태에 두 개의 일반 직사각형이 그려집니다. 이렇게 하면 버튼이 성공적으로 그려집니다. 다음과 같습니다. var button02 = new LButtonSample1("测试按钮2");
button02.backgroundCorl = "#008800";
button02.x = 150;
button02.y = 10;
layer.addChild(button02);효과

function LButtonSample2(name,size,font,color){
var s = this;
base(s,LButtonSample1,[name,size,font,color]);
}와 같이 LButtonSample2가 LButtonSample1을 상속하도록 하고 다음과 같이 _onDraw 함수를 사용하면 됩니다. LButtonSample2.prototype._onDraw = function(s){
if(s.backgroundSet == s.backgroundCorl)return;
s.backgroundSet = s.backgroundCorl;
var grd=LGlobal.canvas.createLinearGradient(0,s.y-s.height*0.5,0,s.y+s.height*2);
grd.addColorStop(0,"white");
grd.addColorStop(1,s.backgroundCorl);
var grd2=LGlobal.canvas.createLinearGradient(0,s.y-s.height,0,s.y+s.height*2);
grd2.addColorStop(0,"white");
grd2.addColorStop(1,s.backgroundCorl);
s.bitmap_up.back.graphics.clear();
s.bitmap_over.graphics.clear();
s.bitmap_up.back.graphics.drawRoundRect(1,s.backgroundCorl,[0,0,s.width,s.height,s.height*0.1],true,grd);
s.bitmap_up.back.graphics.drawRoundRect(0,s.backgroundCorl,[1,s.height*0.5,s.width-2,s.height*0.5-1,s.height*0.1],true,grd2);
s.bitmap_over.graphics.drawRoundRect(1,s.backgroundCorl,[0,0,s.width,s.height,s.height*0.1],true,grd);
s.bitmap_over.graphics.drawRoundRect(0,s.backgroundCorl,[1,s.height*0.5,s.width-2,s.height*0.5-1,s.height*0.1],true,grd2);
};둥근 사각형을 그리는 drawRoundRect 함수에 차이가 있습니다. 사용 방법은 다음과 같습니다. var button04 = new LButtonSample2("测试按钮4");
button04.backgroundCorl = "blue";
button04.x = 10;
button04.y = 70;
layer.addChild(button04);효과

function LRadioChild(value,layer,layerSelect){
var s = this;
base(s,LSprite,[]);
s.value = value;
if(!layer){
layer = new LSprite();
layer.graphics.drawArc(2,"#000000",[0,0,10,0,2*Math.PI],true,"#D3D3D3");
}
if(!layerSelect){
layerSelect = new LSprite();
layerSelect.graphics.drawArc(0,"#000000",[0,0,4,0,2*Math.PI],true,"#000000");
}
s.layer = layer;
s.layerSelect = layerSelect;
s.addChild(s.layer);
s.addChild(s.layerSelect);
s.layerSelect.visible = false;
s.checked = false;
s.addEventListener(LMouseEvent.MOUSE_UP,s._onChange);
}
LRadioChild.prototype._onChange = function(e,s){
s.parent.setValue(s.value);
};
LRadioChild.prototype.setChecked = function(v){
this.layerSelect.visible = this.checked = v;
};LRadioChild는 실제로 두 개의 중첩된 시각적 개체 레이어와 layerSelect로 구성됩니다. setChecked를 사용하여 레이어 선택 개체를 표시할지 여부를 설정하고 LRadioChild 개체를 클릭하면 해당 부모가 호출됩니다. 상위 객체의 메소드에 대해 LRadio 코드를 다시 살펴보겠습니다. function LRadio(){
base(this,LSprite,[]);
}
LRadio.prototype.setChildRadio = function(value,x,y,layer,layerSelect){
var s = this;
var child = new LRadioChild(value,layer,layerSelect);
child.x = x;
child.y = y;
s.addChild(child);
};
LRadio.prototype.push = function(value){
this.addChild(value);
};
LRadio.prototype.setValue = function(value){
var s=this,child,k;
for(k in s.childList){
child = s.childList[k];
child.setChecked(false);
if(child.value == value){
s.value = value;
child.setChecked(true);
}
}
};setChildRadio 또는 push를 통해 하위 LRadioChild 개체를 추가한 후 setValue 함수가 호출되면 모든 하위 LRadioChild 개체의 상태를 변경하고 클릭한 하위 개체를 선택됨으로 설정합니다. 사용방법은 var radio = new LRadio(); radio.x = 50; radio.y = 130; radio.setChildRadio(1,0,0); radio.setChildRadio(2,50,0); radio.setChildRadio(3,100,0); layer.addChild(radio);효과

rree
보시다시피 원리는 LRadioChild와 동일합니다. 두 개의 겹치는 시각적 개체. 사용방법은 다음과 같습니다.function LCheckBox(layer,layerSelect){
var s = this;
base(s,LSprite,[]);
if(!layer){
layer = new LSprite();
layer.graphics.drawRect(2,"#000000",[0,0,20,20],true,"#D3D3D3");
}
if(!layerSelect){
layerSelect = new LSprite();
layerSelect.graphics.drawLine(5,"#000000",[2,10,10,18]);
layerSelect.graphics.drawLine(5,"#000000",[10,18,18,2]);
}
s.layer = layer;
s.layerSelect = layerSelect;
s.addChild(s.layer);
s.addChild(s.layerSelect);
s.layerSelect.visible = s.checked = false;
s.addEventListener(LMouseEvent.MOUSE_UP,s._onChange);
}
LCheckBox.prototype._onChange = function(e,s){
s.checked = !s.checked;
s.layerSelect.visible = s.checked;
};
LCheckBox.prototype.setChecked = function(value){
s.checked = value;
s.layerSelect.visible = s.checked;
};효과

단일 선택 또는 다중 선택 상자를 원하지 않고 클릭만으로 상태를 변경하기 때문에 이는 상대적으로 복잡합니다. 다양한 클릭 동작에 따라 내부 목록을 위아래로 스크롤해야 합니다. 먼저 생성자를 살펴보세요.
var check1 = new LCheckBox(); check1.x = 50; check1.y= 160; layer.addChild(check1); var check2 = new LCheckBox(); check2.x = 100; check2.y= 160; layer.addChild(check2);layer는 콤보 상자의 스타일이고, layerUp과 layerDown은 각각 위쪽 및 아래쪽 제어 버튼입니다. 이 두 버튼을 클릭하면 각각 _onChangeUp 및 _onChangeDown 함수가 호출됩니다. 내부 목록이 textLayer 레이어에 추가됩니다. 보세요, setChild 함수
function LComboBox(size,color,font,layer,layerUp,layerDown){
var s = this;
base(s,LSprite,[]);
s.list = [];
s.selectIndex = 0;
s.value = null;
s.selectWidth = 100;
if(!size)size=16;
if(!color)color = "black";
if(!font)font = "黑体";
s.size = size;
s.color = color;
s.font = font;
s.refreshFlag = false;
if(!layer){
s.refreshFlag = true;
layer = new LSprite();
layerUp = new LSprite();
layerDown = new LSprite();
s.layer = layer;
s.layerUp = layerUp;
s.layerDown = layerDown;
s.refresh();
}
s.addChild(layer);
s.addChild(layerUp);
s.addChild(layerDown);
s.layer = layer;
s.layerUp = layerUp;
s.layerDown = layerDown;
s.runing = false;
s.textLayer = new LSprite();
s.textLayer.x = 5;
s.textLayer.y = s.size * 0.4;
s.addChild(s.textLayer);
s.layerUp.addEventListener(LMouseEvent.MOUSE_UP,s._onChangeUp);
s.layerDown.addEventListener(LMouseEvent.MOUSE_UP,s._onChangeDown);
}이 함수는 콤보 상자 목록에 요소를 추가하고 LTextField 개체를 사용하여 이를 표시합니다. 그런 다음 _onChangeUp 및 _onChangeDown 함수를 살펴보세요. LComboBox.prototype.setChild = function(child){
var s = this;
if(!child || !child.value || !child.label)trace("the child must be an object like:{label:a,value:b}");
var text = new LTextField();
text.size = s.size;
text.color = s.color;
text.font = s.font;
text.text = child.label;
text.y = (s.size * 1.5 >>> 0) * s.list.length;
s.textLayer.addChild(text);
if(s.list.length == 0){
s.value = child.value;
}
s.list.push(child);
s.selectWidth = 100;
s.refresh();
};이 두 함수는 LTweenLite를 사용하여 콤보 상자의 textLayer 레이어를 위쪽이나 아래쪽으로 완화합니다. setChild이든 _onChangeUp 및 _onChangeDown이든 새로 고침 함수가 호출됩니다. LComboBox.prototype._onChangeDown = function(e,b){
var s = b.parent;
if(s.runing)return;
if(s.selectIndex >= s.list.length - 1)return;
s.runing = true;
for(k in s.list){
s.textLayer.childList[k].visible = true;
}
s.selectIndex++;
s.value = s.list[s.selectIndex].value;
var mask = new LSprite();
mask.graphics.drawRect(2,"#000000",[0,0,s.selectWidth,s.size*2]);
s.textLayer.mask = mask;
var my = s.textLayer.y - (s.size * 1.5 >>> 0);
var fun = function(layer){
var s = layer.parent;
layer.mask = null;
s.runing = false;
s.refresh();
};
LTweenLite.to(s.textLayer,0.3,
{
y:my,
onComplete:fun,
ease:Strong.easeOut
});
};
LComboBox.prototype._onChangeUp = function(e,b){
var s = b.parent;
if(s.runing)return;
if(s.selectIndex <= 0)return;
s.runing = true;
for(k in s.list){
s.textLayer.childList[k].visible = true;
}
s.selectIndex--;
s.value = s.list[s.selectIndex].value;
var mask = new LSprite();
mask.graphics.drawRect(2,"#000000",[0,0,s.selectWidth,s.size*2]);
s.textLayer.mask = mask;
var my = s.textLayer.y + (s.size * 1.5 >>> 0);
var fun = function(layer){
var s = layer.parent;
layer.mask = null;
s.runing = false;
s.refresh();
};
LTweenLite.to(s.textLayer,0.3,
{
y:my,
onComplete:fun,
ease:Strong.easeOut
});
}; 이 함수가 실제로 콤보 상자를 만드는 것을 볼 수 있습니다. 직사각형을 그리려면 drawVertices를 사용하고 삼각형을 그리려면 drawVertices를 사용합니다. 콤보박스 사용법은
LComboBox.prototype.refresh = function(){
var s = this,k;
for(k in s.list){
s.textLayer.childList[k].visible = false;
if(s.value == s.list[k].value)s.textLayer.childList[k].visible = true;
if(s.selectWidth < s.textLayer.childList[k].getWidth() + s.size){
s.selectWidth = s.textLayer.childList[k].getWidth() + s.size;
}
}
s.layer.graphics.clear();
s.layerUp.graphics.clear();
s.layerDown.graphics.clear();
s.layer.graphics.drawRect(2,"#000000",[0,0,s.selectWidth,s.size*2],true,"#D3D3D3");
s.layerUp.x = s.selectWidth;
s.layerUp.graphics.drawRect(2,"#000000",[0,0,s.size*2,s.size]);
s.layerUp.graphics.drawVertices(2,"#000000",[[s.size*0.5*2,s.size*0.2],[s.size*0.2*2,s.size*0.8],[s.size*0.8*2,s.size*0.8]],true,"#000000");
s.layerDown.x = s.selectWidth;
s.layerDown.y = s.size;
s.layerDown.graphics.drawRect(2,"#000000",[0,0,s.size*2,s.size]);
s.layerDown.graphics.drawVertices(2,"#000000",[[s.size*0.5*2,s.size*0.8],[s.size*0.2*2,s.size*0.2],[s.size*0.8*2,s.size*0.2]],true,"#000000");
};효과

6,滚动条LScrollbar
最后是滚动条,这个实现起来就有点难度了,还好以前我用AS3写过一个滚动条,直接copy移植过来了,移植过程中,我再次感叹,lufylegend.js的语法模仿AS3还是比较成功的。
这个比较麻烦,所以我在这里只说一下它的用法,感兴趣的朋友可以看一下代码,自己了解一下。
看一下官方API介绍
LScrollbar(showObject,maskW,maskH,scrollWidth,wVisible) ■作用: 带有滚动条的可视对象。 ■参数: showObject:需要加入滚动条的对象。 maskW:滚动条对象的可视大小的宽。 maskH:滚动条对象的可视大小的高。 scrollWidth:滚动条的宽。 wVisible:是否显示横向滚动条,未设定则为默认。
具体用法如下:
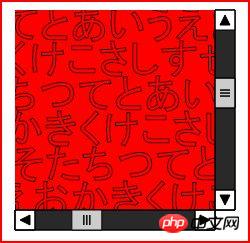
var showObject = new LSprite(); showObject.graphics.drawRect(2,"#ff0000",[0,0,500,500],true,"#ff0000"); var t = new LTextField(); t.color = "#000000"; t.text = "あいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてとあいうえおかきくけこさしすせそたちつてと"; t.width = 300; t.stroke = true; t.size = 30; t.setWordWrap(true,35); showObject.addChild(t); var sc = new LScrollbar(showObject,200,200); sc.x = 450; sc.y = 20; layer.addChild(sc);
效果

在下美工设计极差,所以本篇纯属抛砖引玉,大家可以试着自己写几组漂亮的UI,或者有什么好的意见或想法的,可以联系我。
HTML5开源游戏引擎lufylegend1.7.1发布贴
http://blog.csdn.net/lufy_legend/article/details/8780821
lufylegend.js引擎官网
http://lufylegend.com/lufylegend
lufylegend.js引擎在线API文档链接
http://lufylegend.com/lufylegend/api
以上就是画出自己的UI组件的详情的内容,更多相关内容请关注PHP中文网(www.php.cn)!

