Html5 Canvas 예비 연구 노트(2) - 심층 드로잉
- 黄舟원래의
- 2017-02-28 15:21:391451검색
이전 글에서는 기본적으로 Html5 캔버스의 기본 개념을 소개했습니다. 대부분의 연구에서는 j2me과 안드로이드의 캔버스로 그림을 그리는 프로그래머라면 Html5의 캔버스를 이해하는 것은 어렵지 않습니다. 이번 글에서는 이전 글의 내용을 이어서 직선, 호 등을 그리는 방법을 설명하겠습니다. 먼저 직선을 그리는 방법을 설명하겠습니다.

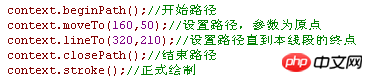
여기서 beginPath
closePath를 사용하여 각각 시작 경로와 끝 경로를 나타냅니다. path 중간에 moveTo 의 매개변수가 시작점 좌표이고, lineTo의 매개변수가 끝점입니다. 그려진 선분. 이런 식으로 경로의 한 부분을 완성했지만 그림이 완성되지 않았습니다. 초점은 다음 문장에 있습니다. 획은 빈 그림입니다. 🎜>채우기딱딱한 충전재입니다. 선분의 경우 fill을 사용해도 아무런 효과가 없습니다. beginPath, closePath, moveTo, lineTo를 사용하세요. 이 기능은 직선뿐만 아니라 삼각형과 직사각형도 그릴 수 있습니다. 첫 번째는 꽃 삼각형에 대한 코드입니다.

이 코드는 세 점을 연결하여 삼각형을 형성합니다. 다음 코드는 네 점을 연결하여 사각형을 형성합니다.

두 코드의 효과는 다음과 같습니다.

다음은 호를 그리는 방법에 대한 코드입니다.

다른 곳도 위와 다르지 않으나 핵심은
함수의 매개변수는 각각 원 중심의 가로 좌표, 원 중심의 세로 좌표, 원의 반경, 시작 각도(라디안), 그려진 호의 각도(라디안), 그리고 마지막 부울 매개변수가
false인 경우 시계 방향을 의미하고, true는 시계 반대 방향을 의미하며, 시작 각도는 시작 측면과 수평 사이의 각도입니다. 시작 가장자리는 수평 위치를 중심으로 시계 방향으로 회전합니다. context.arc(400,100,60,Math.PI/18,Math.PI,false) 의 효과:

context.arc(400,100,60,Math.PI/18,Math.PI,true)
위 내용은 Html5 Canvas 사전 학습 노트(2) - 심층 드로잉 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지( www.php.cn)!


