HTML5 Canvas 축 변환, 패턴 채우기, 그라데이션 및 그림자
- 黄舟원래의
- 2017-02-27 15:34:553059검색
이전 기사에서는 캔버스에 그리는 몇 가지 기본 그래픽에 대해 배웠습니다
이제 관련 작업을 살펴보겠습니다
좌표축 변환
캔버스의 기본 좌표축은 브라우저 좌표축과 동일합니다
양의 x축이 오른쪽을 향하고 있습니다
양의 y축이 아래를 향하고 있습니다
그러나 캔버스 좌표축을 수동으로 설정할 수 있습니다 변환
먼저 ""캔버스" 및 "브러시"
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');먼저 캔버스에 사각형을 그립니다.
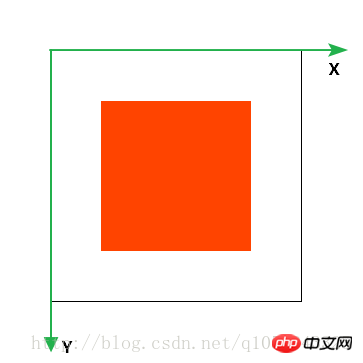
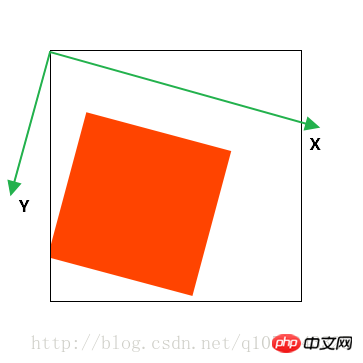
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

그림에서 캔버스의 좌표축을 표시했습니다
Translation
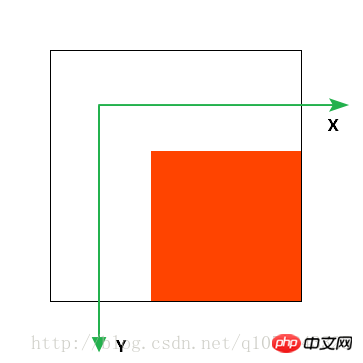
translate(dx, dy) 메소드를 사용하여 좌표축을 이동합니다.
매개변수는 x축 이동 거리와 y입니다. -축 이동 거리
ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

Scale
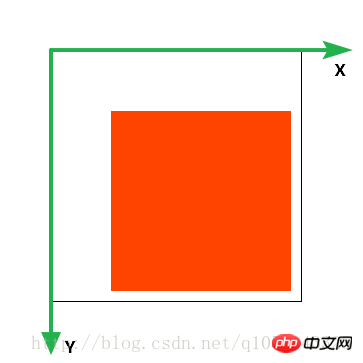
좌표 축을 확장하려면 scale(sx, sy) 방법을 사용하세요
매개 변수는 배율 인수입니다. x축과 y축
좌표도 비례적으로 크기가 조정됩니다

ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
Rotate
rotate(deg) 방법을 사용하여 좌표축 회전
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

저장 및 복원
좌표축을 변경하기 전
save()를 사용하여 이전 캔버스 좌표축을 저장합니다
그런 다음 복원()을 사용하여 좌표축을 이전 모양으로 복원
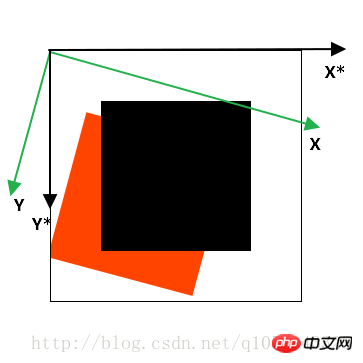
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

좌표축을 변환하는 방법에는 두 가지가 있습니다
setTransform(. a, b, c, d, e, f)
이 방법은 좌표축을 재설정한 다음 변형합니다.
transform(a, b, c, d, e, f)
이 방법은 변형입니다. 이전 좌표축 기준
두 방법 모두 변환 행렬로 대체됨
a c e
b d f
0 0 1
은 CSS3의 그래픽 변환과 유사합니다. 각각 다음을 나타냅니다: 수평 크기 조절, 수평 기울기, 수직 기울기, 수직 기울기, 수직 크기 조절, 수평 이동, 수직 이동
<img src="./images/lamp.gif">

createPattern(img/canvas/video, “repeat”/”no-repeat”/”repeat-x”/ 사용 ”repeat-y”)
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);

채우기 규칙 정의
img 태그 외에도 캔버스와 비디오 요소
사용 방법은 동일
캔버스의 그라데이션도 선형 그라데이션과 방사형 그라데이션으로 구분됩니다
패턴과 유사 채우기, 우리는 그라데이션 규칙을 정의해야 합니다
한 지점에서 다른 지점으로의 선형 그라데이션의 정의를 나타냅니다
CanvasGradient() 객체를 반환합니다
그라디언트 색상을 정의하기 위해 addColorStop()이 있습니다.
0은 시작점, 1은 끝점
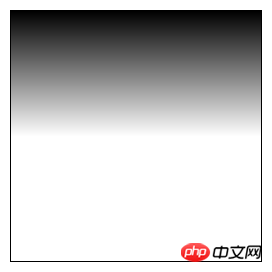
var lGradient = ctx.createLinearGradient(0, 0, 0, 250); lGradient.addColorStop(0, '#000'); lGradient.addColorStop(1, '#fff'); ctx.fillStyle = lGradient; ctx.fillRect(0, 0, 500, 250);
 참고
참고
에서 정의한 그래디언트는
를 표시하려면 그래디언트 영역에 있어야 합니다. 선형 그래디언트에 비해 점 반경 매개변수가 두 개 더 있습니다
그렇지 않으면 사용법은 위와 동일합니다
별로 설명하지 않겠습니다
예를 들어 그래디언트 동심원을 그릴 수 있습니다
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250); rGradient.addColorStop(0, '#fff'); rGradient.addColorStop(0.5, '#000'); rGradient.addColorStop(1, '#fff'); ctx.fillStyle = rGradient; ctx.fillRect(0, 0, 500, 500);

캔버스에서는
shadowColor를 사용하여 그림자 색상을 정의합니다
shadowOffsetX/Y 그림자 오프셋 제어
shadowBlur를 사용하여 그림자 흐림 반경 정의
그림자의 오프셋은 좌표계 변환의 영향을 받지 않습니다
ctx.shadowColor = '#000'; ctx.shadowOffsetX = 30; ctx.shadowOffsetY = 30; ctx.shadowBlur = 30; ctx.fillStyle= '#f40'; ctx.fillRect(100, 100, 300, 300);그림자 관련 속성을 설정한 후에만 fillRect를 사용하여 그림자가 있는 직사각형을 그릴 수 있습니다