제약 조건 검증 API를 사용하여 양식의 입력 데이터를 확인하는 HTML5 코드 예제
- 黄舟원래의
- 2018-05-14 16:30:512150검색
HTML5는 의미, 위젯, 데이터 형식 확인 등 양식에 대한 최적화 수준이 높습니다. 나는 이러한 "새로운 기능"을 사용하지 않기 위한 핑계로 브라우저 호환성을 사용할 것이라고 추측하지만 이것이 정체의 이유가 되어서는 안 됩니다. 또한 지원되지 않을 때 도움이 되는 Modernizr 및 ployfill과 같은 도구 라이브러리가 있습니다. Html5 브라우저에서의 대체 처리. 실제로 이러한 새로운 양식 기능을 사용해 보시면 그 매력에 빠지실 것이라고 장담합니다. 유일한 결함이 프롬프트 상자의 스타일이 브라우저의 기본값이고 이를 변경할 수 없다는 점이라면, 브라우저 제조업체 디자이너의 미적 수준을 믿는다면(저는 그들의 디자인 수준이 그것보다 낫다고 생각합니다) 대부분의 보통 사람들의 경우) 스타일 호환성을 고려하지 않는다면 더 좋습니다. 빨리 배우세요!
기본 유효성 검사
입력 유형
HTML5는 데이터 형식 유효성 검사에 대한 다양한 기본 지원을 제공합니다. 예:
<input type='email'/>
제출 버튼을 클릭할 때 입력한 형식이 이메일과 일치하지 않으면 제출되지 않으며 브라우저에 오류 메시지가 표시됩니다.
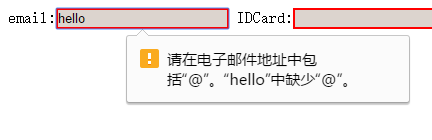
예를 들어 Chrome에서는 
참고:
1. 브라우저 확인은 제출할 때만 실행됩니다.
2. 프롬프트 정보의 스타일이 다릅니다
3. 요구 사항을 충족하지 않는 입력이 여러 개 있는 경우 오류만 표시됩니다. 일반적으로 양식에서 상대적으로 이전에 입력한 항목이 프롬프트됩니다
받아들이지 마세요. 당연히 입력 유형이 tel과 같을 때 입력한 입력이 전화번호 형식이 아닌 경우 브라우저에 의해 차단되며 Type='tel'인 경우에만 오류 메시지가 표시됩니다. PC 측에서는 의미론적 역할을 하지만 모바일 측에서는 사용할 수 있습니다. 생성된 키보드를 순수 숫자 키보드로 만드는 것은 데이터 검증에 역할을 하지 않습니다.
pattern
패턴 속성을 사용하여 브라우저가 기본 유효성 검사를 제공하지 않는 데이터 형식에 대한 사용자 정의 형식 유효성 검사를 설정할 수 있습니다. 패턴 속성의 값은 정규 표현식(문자열)입니다:
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>제출을 클릭할 때 입력한 데이터가 패턴의 일반 형식을 따르지 않는 경우 브라우저는 양식을 차단합니다. 팁: '요청한 형식에 맞게 유지하세요' + 제목 내용(작은 글씨) 그러나 텍스트 상자의 내용이 비어 있으면 브라우저는 내용을 확인하지 않고 직접 양식을 제출합니다(브라우저는 이 상자가 필요하지 않다고 생각하기 때문입니다). 이 상자에 콘텐츠를 포함하려면 필수 속성을 추가하세요.
HTML 기본 검증 시스템을 통해 기본적으로 양식 제출 제한 사항을 충족할 수 있습니다. 그러나 HTML5는 개발을 촉진하고 사용자 경험을 향상시키기 위해 더 고급 기능을 제공합니다.
제약조건 유효성 검사 API
기본 프롬프트 메시지
'요청된 형식을 준수하세요'와 같은 브라우저 프롬프트 메시지 문자열이 입력 DOM에 숨겨져 있습니다. 객체의 속성인 경우 이 속성은 대부분의 최신 브라우저에서 읽기 전용입니다. 즉, 수정할 수 없습니다. 예를 들어 다음 코드는
<input type="text" required id='input'/>
제출 시 입력 콘텐츠가 비어 있는 경우입니다. , 그러면 브라우저에 '이 필드를 채워주세요'라는 메시지가 표시되고 콘솔에 다음 문장을 인쇄할 수 있습니다.
var input = document.getElementById('input') input.validationMessage // =>'请填写此字段'
콘텐츠를 수정하려면 setCustomValidity 인터페이스를 호출하여 유효성 검사 메시지 값 변경
input.setCustomValidity('这个字段必须填上哦'); // 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做 input.validationMessage = '这个字段必须填上哦'
필수와 같은 HTML 기본 유효성 검사는 정보를 변경할 수 있지만 정보를 빈 문자열로 설정할 수는 없습니다. 이유는 아래에서 설명합니다.
원리
HTML 양식 검증 시스템은 유효성 검사 메시지 속성을 사용하여 텍스트 상자의 데이터가 검증을 통과했는지 여부를 감지합니다. 해당 값이 빈 문자열이면 검증이 통과되었음을 의미합니다. 그렇지 않으면 브라우저는 해당 값을 오류 메시지로 사용자에게 표시합니다. 따라서 기본 확인 중에 사용자는 유효성 검사 메시지 값을 빈 문자열로 설정할 수 없습니다.
제약조건 확인 API의 간단한 예
제약조건 확인 API는 정규식을 사용하지 않고도 기본 메서드 위에 더 유연한 표현을 사용할 수 있습니다. 원칙은 매우 간단합니다. 데이터 형식이 만족스러우면 setCustomValidity를 호출하여 유효성 검사 메시지 값을 비워 둡니다. 그렇지 않으면 setCustomValidity를 호출하여 오류 메시지를 전달합니다.
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
}); 매번 키보드 입력의 경우 코드는 형식이 올바른지 확인한 다음 setCustomValidity를 호출하여 유효성 검사 메시지 값을 설정합니다. 버튼을 누를 때마다 브라우저가 결과가 올바른지 묻는 메시지를 표시한다고 가정하지 마세요. 브라우저는 제출 버튼을 클릭할 때 유효성 검사 메시지(있는 경우)의 값만 묻는 메시지를 표시합니다.
아직 생각해보지 않으셨다면, 이런 경우에는 왜 키보드 이벤트를 입력에 바인딩하고 입력할 때마다 판단을 내려야 하는지 의문이 드실 겁니다. 제출 이벤트를 양식에 직접 바인딩한 다음 제출할 때 얼마나 좋은지 판단하는 것이 좋습니다. 그렇게 하는 것이 좋습니다.
입력에 따라 형식 및 스타일 판단
물론 사용자로서 우리는 잘못된 형식을 입력했다는 사실을 알고 나면 텍스트 상자가 빨간색으로 바뀌거나 다른 프롬프트가 표시되기를 원합니다. 그리고 문자를 입력할 때마다 문자가 맞으면 텍스트 상자가 정상으로 돌아갑니다. 이 기능을 달성하기 위해 CSS 의사 클래스를 사용할 수 있습니다:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
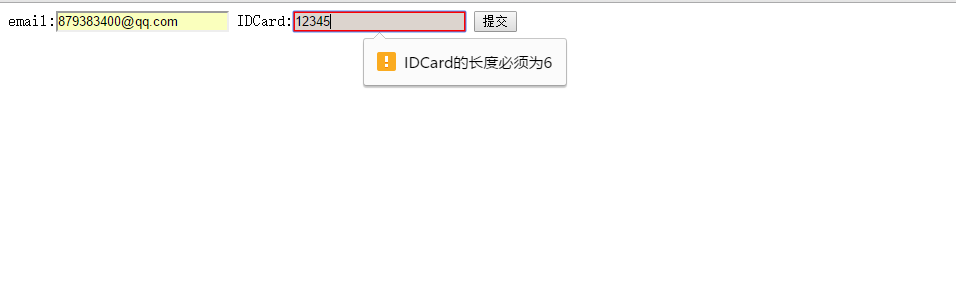
</html>运行后截图如下:
以上就是HTML5利用约束验证API来检查表单的输入数据的代码实例 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

