HTML5 CSS3: 3D 디스플레이 제품 정보 예시
- 黄舟원래의
- 2017-02-21 13:53:542937검색
원근감 및 변형:번역Z의 사용을 향상합니다. 전통적인 제품 디스플레이는 사용자의 관심을 잘 끌 수 없을 수도 있지만 디스플레이에 적절한 3D 요소를 추가하면 ~ 효과가 좋을 것 같습니다 ~
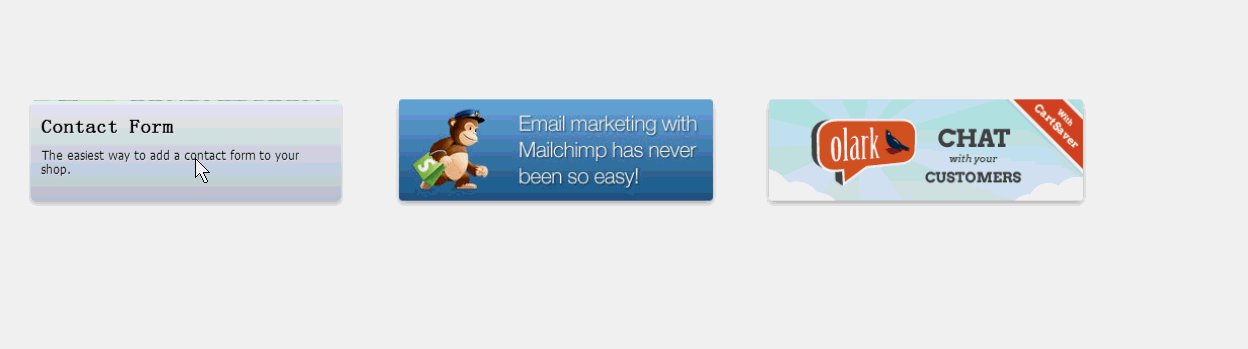
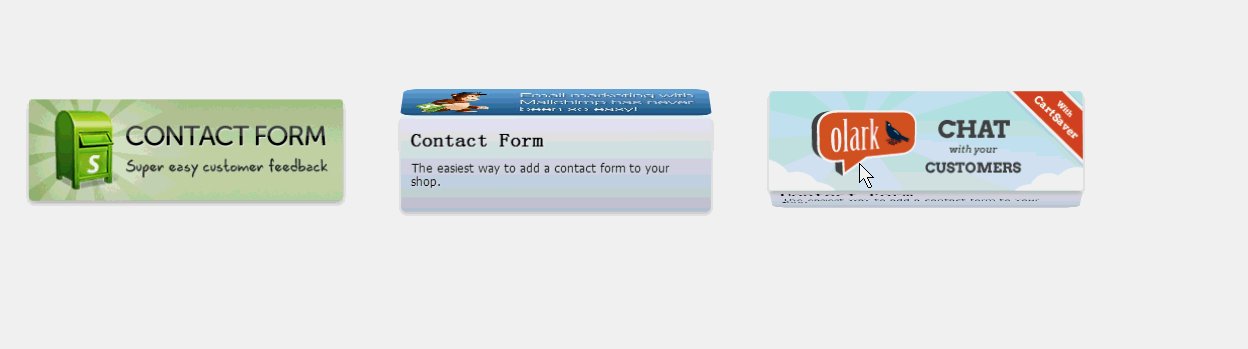
렌더링 : 
설명하자면 이 아이디어는 내 아이디어가 아닙니다. 하~ 남의 흉내를 내는 것이므로 아이디어는 w3cplus에서 나온 것이어야 합니다. 물론, 고급 흉내를 내는 것처럼 가르쳐 주는 것이 포인트~
우선 CSS3를 이용하여 큐브를 만드는 방법을 알려드리겠습니다: 
목재에서 CSS 이전에는 이런 큐브 만들기가 어려울텐데~ 뭐 어려울 것 같아요~
html:
<body>
<p class="wapper">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
</body>
wapper는 이 효과의 단계는 원근감 요소를 설정하는 것입니다. 여러 요소가 하나의 단계를 공유하면 한 시선에서 관찰되는 모든 요소의 효과가 달라집니다. 이는 우리가 서 있는 것과 같습니다. 일반적인 상황에서 45도 기울어진 행은 문 앞에서 우리의 시선에 대해 서로 다른 각도를 갖습니다. p#cube는 큐브를 나타내고 6개의 p는 각 면을 나타냅니다.
p#cube는 변환 스타일:preserve-3d를 설정한 다음 각 요소에 대해 회전 및 이동 Z를 설정합니다.
이제 모든 면이 동일한 평면에 겹치므로 다음을 수행합니다.
Z축 방향으로 측면 길이(translateZ(50px))의 절반(50px)만큼 글꼴을 앞으로 이동합니다.
먼저 글꼴이 향하도록 Y축을 중심으로 180도 회전합니다. 그 다음에는 Z(50px)를 이동합니다. 이때 180도 회전했기 때문에 tanslateZ는 아래쪽입니다.
마찬가지로 다른 표면도 X축 또는 Y축을 기준으로 90도 회전합니다. 그런 다음 Z(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
표시 효과를 위해 원근 거리를 조정할 수 있습니다~
알겠습니다. 큐브를 이해합니다. 그렇다면 이 제품의 디스플레이는 어렵지 않습니다. 두 개의 p는 양면을 나타내며, 하나는 그림이고 다른 하나는 소개입니다. 처음에는 X축을 중심으로 90도 회전합니다. 마우스가 움직이면 전체 상자가 x축을 중심으로 90도 회전합니다.
HTML:
CSS:
CSS 기본 위에서 분석한 내용입니다. 모든 제품에 대해 p.wapper가 있다는 것은 중복된 것처럼 보이지만, 우리는 각 제품이 정상적인 90도 뒤집기를 원하기 때문에 모든 제품을 공유할 수는 없습니다. 무대에 p.wapper를 추가하여 변환 스타일: preverse-3d를 설정한 다음 각 li에 대한 무대 효과 관점을 설정했습니다. 최종 뒤집기 효과는 p.wapper에 있습니다.
소스코드 다운로드 클릭
위는 HTML5 CSS3의 내용입니다: 3D 디스플레이 제품 정보 예시 더 자세한 내용은 PHP를 참고해주세요. 중국사이트 (www.php.cn) !

