HTML5 비디오 재생 솔루션
- 黄舟원래의
- 2018-05-15 10:32:253123검색
html5를 배우기 전에는 항상 매우 신비로워 보였습니다. 최근 HTML5에 대한 공부와 연구를 통해 몇 가지 성과를 얻었는데, 이를 요약하여 여러분과 공유하고자 합니다.
우리 모두 알고 있듯이 애플리케이션 개발에는 두 가지 유형이 있습니다. 하나는 네이티브 앱이고 다른 하나는 브라우저를 통해 액세스하는 애플리케이션인 웹 앱입니다.
html5는 모바일 인터넷 시대에서 독보적인 위치를 차지하고 있습니다. 비록 많은 장점이 있지만 네이티브 APP의 개발 비용이 높음에도 불구하고 좋은 사용자 경험과 API를 개발하고 있습니다. 생태 체인 등은 장기적인 번영을 유지할 것입니다. 두 APP는 서로를 보완하고 공존할 것입니다. HTML5를 배우는 비용은 높지 않습니다. H5의 본질은 HTML입니다. 웹 개발을 해본 프로그래머라면 조금만 공부하면 마스터할 수 있습니다.
여기서 주요 연구는 html5를 적용하여 동영상 재생 문제를 해결하는 것입니다. Adobe는 전략적 실수로 인해 모바일 인터넷을 방치해 왔습니다. 모바일 단말기는 플래시를 잘 지원하지 않으며, 특히 Apple 단말기는 플래시를 지원하지 않습니다(Apple 컴퓨터와 노트북은 플래시를 지원합니다). PC의 대부분의 애플리케이션은 플래시를 사용하며
스트리밍 미디어는 좋은 대화형 경험을 제공할 수 있습니다. 모바일 기기에서 동영상을 재생하고 표시하기 위해 HTML5에 대해 심도있게 연구했으며, HTML5를 사용하여 플러그인 없이 바로 동영상을 재생할 수 있으며, 플랫폼에 상관없이 재생할 수도 있습니다.
1. HTML5의 기술적 장점
1 플러그인 없이 동영상 재생 시 클릭해서 시청 가능
2 크로스 플랫폼, 업그레이드 용이, 유지 관리 용이, 개발 비용은 기본 APP보다 훨씬 저렴합니다
3 모바일 지원, 제스처 지원, 로컬 저장 및 비디오 재생 등이 좋습니다. H5를 통해 웹 사이트를 모바일로 만들 수 있습니다.
4 더 간단한 코드, 더 나은 상호 작용
5 게임 개발 지원
2. HTML5 비디오 재생
PC 쪽은 여전히 플래시를 사용하지만, 모바일 쪽은 html5 방식을 사용합니다. .
html5의 비디오 태그는 mp4, webm, ogg의 세 가지 형식만 지원합니다. 현재 모든 주류 브라우저의 최신 버전은 html5를 지원합니다(Opera 제외).
H.264가 비디오 시장의 80%를 점유하고 있습니다. 모바일 애플리케이션용으로 동영상을 사용하는 경우 압축률이 높고 화질이 좋은 264 형식으로 컴파일하는 것이 좋습니다.
H.264는 두 조직이 공동으로 설립한 JVT(Joint Video Group)가 공동으로 제정한 새로운 디지털 비디오 코딩 표준으로, ITU-T의 H.264와 ISO/IEC의 MPEG-4 Advanced Part 10입니다. 비디오 코딩(AVC). 따라서 MPEG-4 AVC, MPEG-4 Part 10, ISO/IEC 14496-10 등 모두 H.264를 참조합니다.
3. html5 코드 데모
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
</html>4. HTML5 개발
Html5 브라우저 지원
서버는 html5를 지원합니다( 오페라 미니 제외) 
데이터 출처: http://www.php.cn/
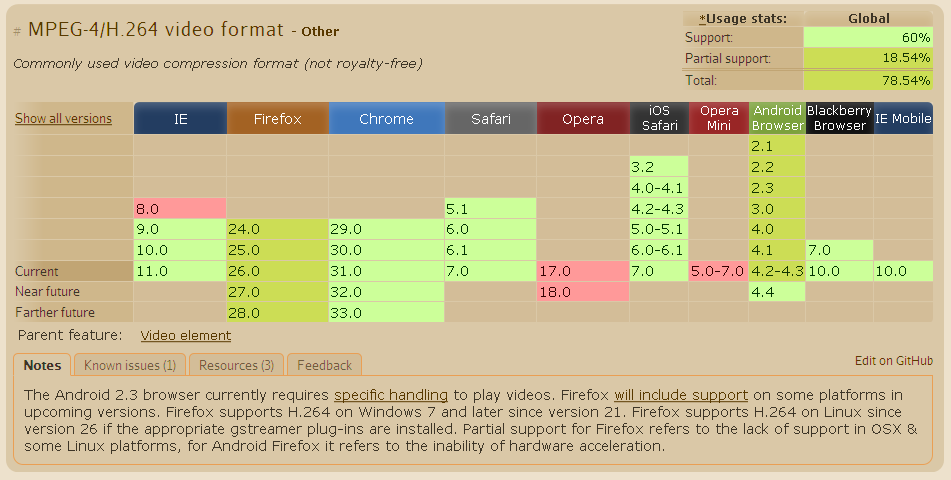
mp4 비디오 지원
주류는 mp4 지원(오페라 제외)
위 내용은 html5 동영상 재생 솔루션 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

