html5 div 레이아웃 및 테이블 레이아웃에 대한 자세한 설명
- 黄舟원래의
- 2017-02-21 13:16:092825검색
이 글의 예시는 참고용으로 html5 p 레이아웃과 테이블 레이아웃을 분석한 것입니다. 구체적인 내용은 다음과 같습니다
p 레이아웃: html+css는 간단한 레이아웃을 구현합니다.
#container의 높이는 백분율로 표시할 수 없으며 특정 높이여야 합니다.
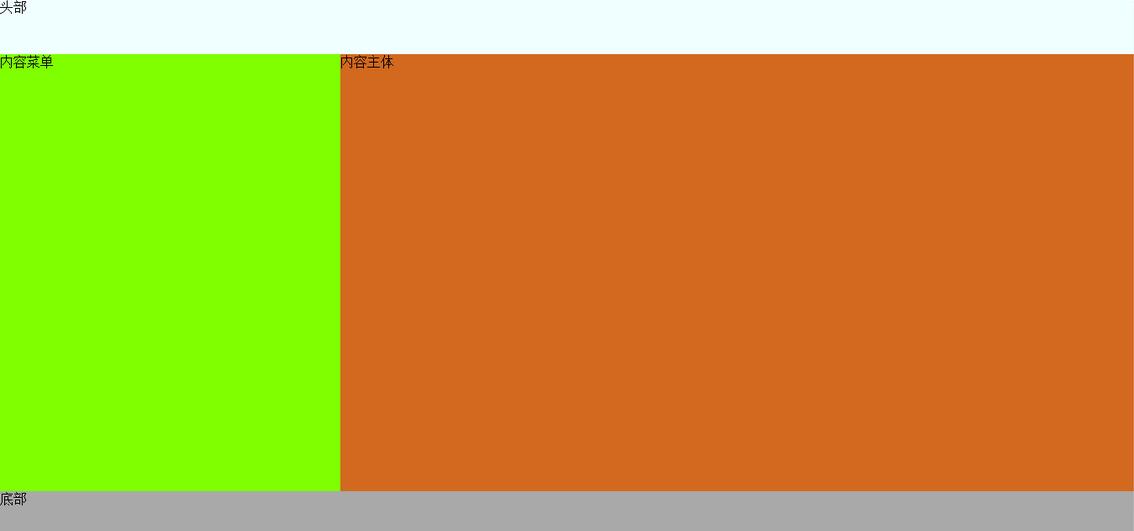
렌더링: 
테이블 레이아웃:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>
렌더링: 
위는 html5 div 레이아웃과 테이블 레이아웃에 대한 자세한 설명입니다. , 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5 드래그 앤 드롭 효과 구현 코드다음 기사:HTML5 드래그 앤 드롭 효과 구현 코드

