Xiaoqiang의 HTML5 모바일 개발 도로(51) - jquerymobile의 페이지 액세스 속도 향상
- 黄舟원래의
- 2017-02-15 13:55:231806검색
개발을 위해 jQuery Mobile을 사용할 때 단일 페이지 템플릿과 다중 페이지 템플릿을 선택할 수 있습니다. 단일 페이지 템플릿을 사용할 때 한 페이지에서 다른 페이지로 이동할 때 서버에 요청해야 하며 사용자는 이를 수행합니다. 약간의 멈춤을 느껴보세요. 다중 페이지 템플릿을 사용하면 페이지 이동 간의 부드러움을 향상할 수 있지만, 여러 페이지를 한 번에 다운로드해야 하므로 다운로드 시간이 길어지고 사용자 경험에도 영향을 미칩니다.
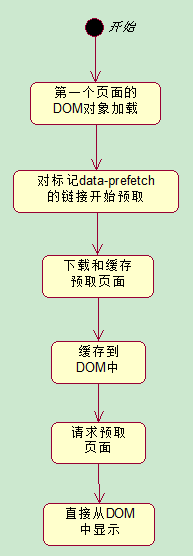
프리페칭 기술을 기반으로 개발 중 첫 번째 페이지의 DOM 객체가 로드되면 jQuery Mobile은 data-prefetch라고 표시된 링크 주소를 프리페치합니다. 프리페치의 세부 프로세스는 다음과 같습니다.

참고: 프리페치 기능을 사용할 때 모든 링크에 data-prefetch 속성을 추가하는 것은 권장되지 않습니다. -prefetch 속성으로 인해 모바일 장치에서 너무 많은 페이지가 프리페치되고 로드된 DOM 개체가 너무 커서 휴대폰에서 메모리 소비가 발생하고 일부 휴대폰이 느리게 실행되거나 심지어 충돌이 발생합니다.
모바일 기기 브라우저의 메모리 자원을 효과적으로 절약하기 위해 다음 페이지에 액세스할 때 태그 캐시가 없는 페이지는 지워집니다.

브라우저에서 이전 페이지의 캐시를 지우고 싶지 않은 경우 data-dom-cache="true"를 실제로 HTML5의 오프라인 애플리케이션 기능을 통해 페이지 콘텐츠를 로컬로 캐시하는 더 좋은 방법이 있습니다.
해당 샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<section id="page_PageTransition3" data-role="page">
<header data-role="header">
<h1>页面跳转</h1>
</header>
<p class="content" data-role="content">
<p>跳转到传统的JQuery Mobile页面</p>
</p>
</section>
</body>
</html>위는 Xiaoqiang의 HTML5 모바일 개발 길(51) - jquerymobile에서 페이지 접근 속도를 향상시키는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요. )!

