Xiaoqiang의 HTML5 모바일 개발 도로(43) - JqueryMobile 헤더, 도구 모음 및 탭 표시줄 탐색
- 黄舟원래의
- 2017-02-15 13:18:301688검색
1. 헤더
1. 헤더 및 바닥글 추가
rrreerrree기본 헤더는 화면 상단에 표시되며, 화면 외부로 스크롤하면 헤더가 슬라이드됩니다. 화면에서 data-position 속성을 추가하여 고정 헤더를 생성할 수 있습니다
<p data-role="header"> <h1>第 1 页</h1> </p>
<p data-role="footer"> <h4>页面脚注</h4> </p>
date-theme 속성을 사용하여 헤더의 테마를 조정할 수 있습니다. 기본 테마는 black data-theme="a입니다. "
<p data-role="header" data-position="fixed"> <h1>第 1 页</h1> </p>

페이지 컨테이너에 data-fullscreen="true"를 추가한 후 화면을 클릭하면 머리글과 바닥글이 나타나고 다시 클릭하면 사라집니다.
2. 돌아가기 버튼 추가
<p data-role="footer" data-position="fixed"> <h4>页面脚注</h4> </p>

왼쪽에 텍스트 아이콘 버튼이 있고 오른쪽의 순수 아이콘 버튼.
3. 분할된 도구 모음 추가
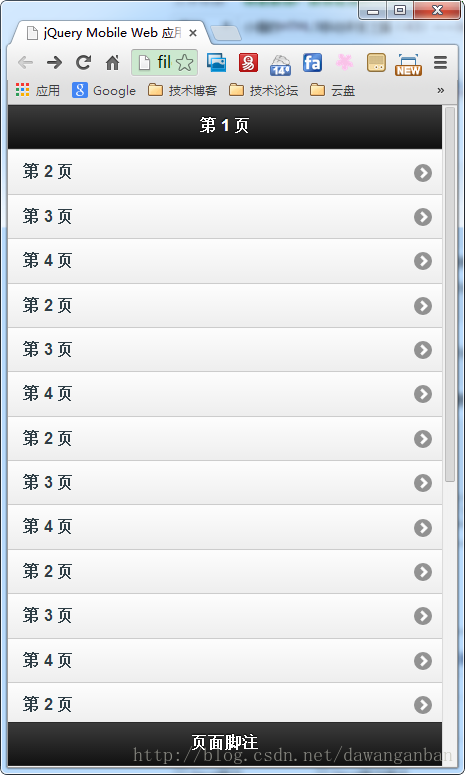
jQuery Mobile Web 应用程序 <p data-role="header" data-position="fixed"> <h1>第 1 页</h1> </p>
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
- 第 2 页
- 第 3 页
- 第 4 页
第 2 页
内容
<p data-role="footer"> <h4>页面脚注</h4> </p>
第 3 页
内容
<p data-role="footer"> <h4>页面脚注</h4> </p>
第 4 页
内容
<p data-role="footer"> <h4>页面脚注</h4> </p> <p data-role="header" data-position="fixed">
<a href="#" data-icon="back">返回</a>
<h1>第 1 页</h1>
<a href="#" data-icon="plus" data-iconpos="notext"/>
</p>
4. >

위는 Xiaoqiang의 HTML5 모바일 개발 경로(43) - JqueryMobile 헤더, 도구 모음 및 탭 표시줄 탐색 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어를 따르세요. 홈페이지(www.php.cn)!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

