Xiaoqiang의 HTML5 모바일 개발 도로(41) - jqMobi의 사이드 메뉴 구현(Renren과 유사)
- 黄舟원래의
- 2017-02-15 13:13:261599검색
제가 Native Apps를 만들때 Renren.com과 비슷한 사이드 슬라이딩 효과가 인기가 많았던 기억이 나네요. 이 효과를 모방한 jqMobi에도 Side Menu라는 비슷한 효과가 있었습니다. 아래에서 한 단계로 이 효과를 얻으세요.
먼저 다음과 같이 새 html 파일을 만들고 jqMobi 프레임워크를 소개합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
</p>
</body>
</html>그런 다음 다음과 같이 패널을 추가합니다
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
</p>
</body>
</html>
다음으로 패널 형제 태그에 c787b9a589a3ece771e842a6176cf8e9를 추가합니다.

다음으로 패널을 추가하고 머리글과 바닥글을 추가합니다
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
이때 두 패널에 해당하는 사이드 메뉴가 동일한 것을 알 수 있습니다. 아래에서는 동일하게 제공합니다. 각 패널에 사이드 메뉴를 지정하세요
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
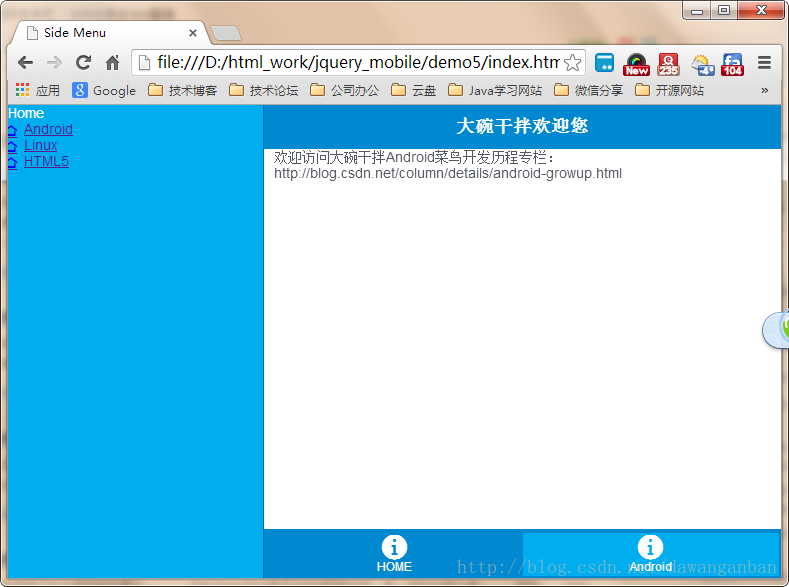
. 사이드 메뉴는 패널에 속합니다. 각 패널은 사이드 메뉴를 자체적으로 지정할 수도 있고, 사이드 메뉴를 공유할 수도 있습니다.
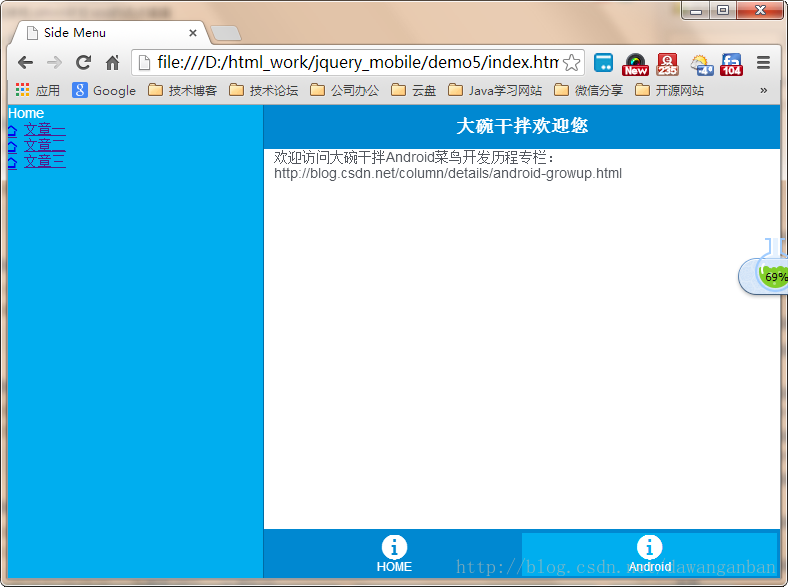
지금 가장 큰 문제는 위의 사이드 메뉴에 좌우 슬라이딩 효과를 적용하는 방법입니다. 다음 js를 도입하면 달성 가능
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>위는 Xiaoqiang의 HTML5 모바일 개발 로드(41) - 사이드 메뉴의 내용입니다. jqMobi 구현(Renren과 유사), more 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

