Xiaoqiang의 HTML5 모바일 개발 도로(39) - jqMobi 플러그인 json 형식 ActionSheet
- 黄舟원래의
- 2017-02-13 14:18:361999검색
이전 기사에서 ActionSheet를 사용하는 방법을 배웠습니다. 주의깊은 친구들은 목록을 만드는 형식이 HTML이라는 것을 알 수 있습니다.
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}이번 글에서는 json 형식의 ActionSheet에 대해 알아보겠습니다. 이전 글의 분석 방법과 마찬가지로 먼저 다음과 같이 예제 코드에서 소스 코드를 찾습니다. >
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>rrree작동 효과:

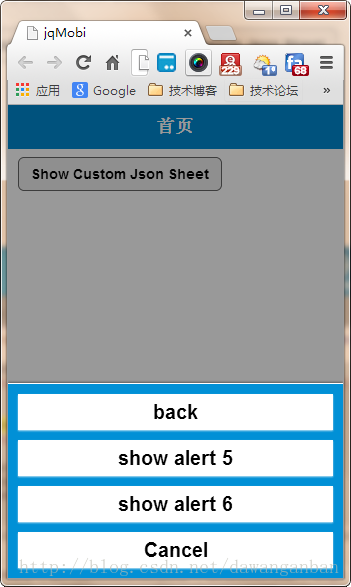
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
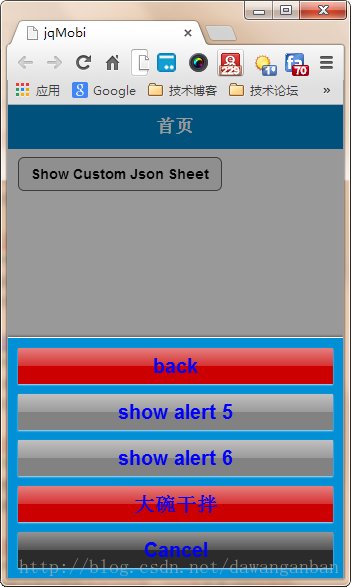
}실행하고 효과를 확인하세요.

jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
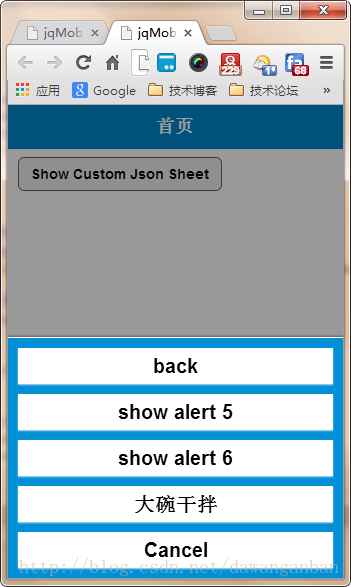
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页


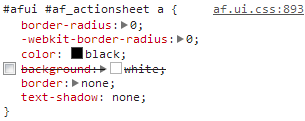
<a href="javascript:;" class="red">大碗干拌</a>효과는 위와 같고, 이미지를 붙여넣지 않을 테니, 위 메뉴의 텍스트를 파란색으로 하고 싶다면 어떻게 해야 할까요? 실제로 위와 같이 af.ui.css에서 수행할 수 있지만 이 구성 파일에서는 수정하지 않는 것이 좋습니다. index.html에 다음 코드를 추가할 수 있습니다.
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
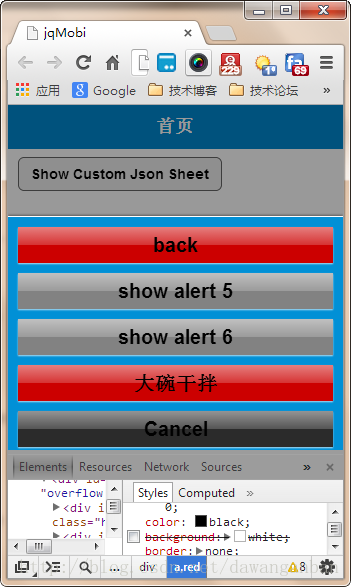
}효과는 다음과 같습니다.위는 Xiaoqiang의 HTML5 모바일 개발 경로(39) - jqMobi 플러그인 json 형식 ActionSheet의 내용입니다. 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

