HTML5 실제 전투 및 분석 양식 - 텍스트 상자 스크립트
- 黄舟원래의
- 2017-02-11 11:32:382001검색
텍스트 상자 유형
양식 관련 내용을 작성할 때 텍스트 상자를 표시하는 데 일반적으로 두 개의 레이블이 있습니다. 하나는 한 줄 텍스트 상자 입력 레이블이고 다른 하나는 여러 줄 텍스트 상자입니다. 텍스트 영역 레이블. 이 두 레이블은 비교적 유사하지만 차이점도 있습니다.
input 태그를 사용하여 텍스트 상자를 표시해야 하는 경우 type 속성에 "text"를 설정해야 합니다. 크기 속성을 설정하여 텍스트 상자에 표시되는 문자 수를 지정할 수 있습니다. value 속성을 통해 텍스트 상자의 기본 텍스트를 설정할 수 있습니다. 텍스트 상자의 최대 문자 수는 maxlength 속성을 통해 지정할 수 있습니다. 작은 예는 다음과 같습니다
HTML 코드
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
그러면 textarea 태그는 항상 여러 줄로 렌더링됩니다. 텍스트 상자. 행 및 열 속성은 텍스트 상자의 행 및 열 수를 지정할 수 있습니다. 행 속성은 텍스트 상자의 문자 행 수를 지정하고, cols는 텍스트 상자의 문자 열 수를 지정합니다. 작은 예는 다음과 같습니다
HTML 코드
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
최대 문자 수는 텍스트 영역에서 설정할 수 없습니다. , 이는 입력과 관련이 있습니다. 작은 차이입니다. 이 두 텍스트 상자 사이의 마크업의 다른 차이점에 관계없이 둘 다 사용자 입력을 value 속성에 저장합니다. value 속성을 통해 텍스트 상자의 값을 읽거나 설정할 수 있습니다. 작은 예는 다음과 같습니다
HTML 코드
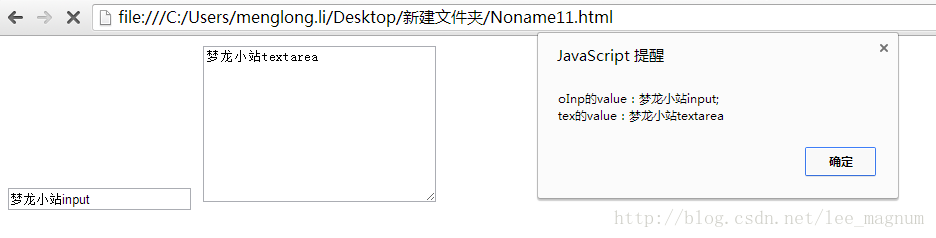
<input id="inp" type="text" size="25" maxlength="50" value="梦龙小站input" /> <textarea id="tex" cols="30" rows="10">梦龙小站textarea</textarea>
JavaScript 코드
아아앙크롬 미리보기 효과

텍스트 선택 방법
입력 태그와 텍스트 영역 태그 모두 select() 메서드를 지원합니다. 텍스트 상자의 모든 텍스트를 선택하는 데 사용됩니다. select() 메서드를 호출하면 대부분의 브라우저(Opera 제외)에서 텍스트 상자에 포커스를 설정할 수 있습니다. 이 메서드는 매개 변수를 사용하지 않으며 언제든지 호출할 수 있습니다.
텍스트 상자에 포커스가 있을 때 텍스트 상자의 모든 텍스트를 선택합니다. 특히 텍스트 상자에 기본값이 포함된 경우 이 방법이 매우 일반적입니다. 이렇게 하면 사용자가 텍스트를 하나씩 삭제하지 않아도 되기 때문입니다. 작은 예는 다음과 같습니다
HTML 코드
window.onload = function(){
var oInp = document.getElementById("inp");
var oTex = document.getElementById("tex");
alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)
};JavaScript 코드
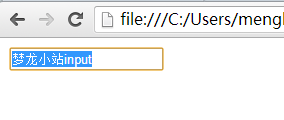
<input id="inp" type="text" value="梦龙小站input" />
크롬미리보기 효과

위의 코드를 텍스트 상자에 적용한 후 텍스트 상자에 포커스가 있으면 그 안의 모든 텍스트가 선택됩니다. 이 기술은 양식의 사용자 경험을 크게 향상시킬 수 있습니다.
1. 선택 이벤트
select() 메소드에 해당하는 선택 이벤트가 있습니다. 텍스트 상자의 텍스트를 선택하면 선택 이벤트가 트리거됩니다. 그러나 트리거 시간은 브라우저마다 다릅니다. IE9+, Chrome, Opera, Safari 및 Firefox에서는 사용자가 텍스트를 선택하고 마우스를 놓을 때만 선택 이벤트가 트리거됩니다. IE8 이전 버전에서는 사용자가 마우스를 놓지 않고 문자를 선택하는 한 선택 이벤트가 트리거됩니다. select() 메서드가 호출될 때도 select 이벤트가 트리거됩니다. 작은 예는 다음과 같습니다
HTML 코드
window.onload = function(){
var oInp = document.getElementById("inp");
oInp.select();
};JavaScript 코드
아아앙크롬 미리보기 효과

2. 선택한 텍스트 가져오기
선택을 통해 사용자가 텍스트를 선택한 시간을 알 수 있지만 이벤트가 발생하면 사용자가 어떤 텍스트를 선택했는지 알 수 없습니다. HTML5에 새로 추가된 일부 속성은 모든 사람이 이러한 문제를 해결하는 데 도움이 됩니다. HTML5에는 SelectionStart 속성과 SelectionEnd 속성이 새로 추가되었습니다. 이 두 속성에 저장되는 것은 선택한 텍스트의 범위(즉, 텍스트 선택의 시작과 끝의 오프셋)를 나타내는 0 기반 값입니다. 따라서 텍스트 상자에서 사용자가 선택한 텍스트를 가져오는 것은 매우 쉽습니다. 작은 예는 다음과 같습니다
HTML 코드
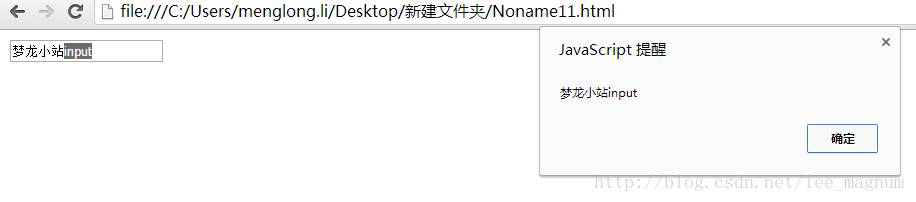
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};Chrome预览效果

上面的小例子运用了substring()方法。这个方法基于字符串的偏移量执行操作,将selectionStart和selectionEnd直接做参数传入即可得到相应的字符串。支持selectionStart属性和selectionEnd属性的浏览器有Opera、Chrome、Firefox、IE9+和Safari。IE8及更早的版本中有一个document。Selection对象,其中保存着用户在整个文档范围内选择的文本信息。
兼容IE的JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
if(typeof textBox.selectionStart == "number"){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
)else if(document.selection){
return document.selection.createRange().text;
}
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};3、选择部分文本
针对选择部分文本,HTML5也有相应的解决方法。HTML5添加了setSelectionRange()方法,这个方法早在Firefox中引入。现在除了select()方法之外,所有文本框都有一个setSelectionRange()方法。setSelectionRange()方法接收两个参数:要选择的第一个字符的索引和要选择的最后一个字符之后的字符的索引(参数类似于substring()方法的两个参数)。小例子如下。
HTML代码
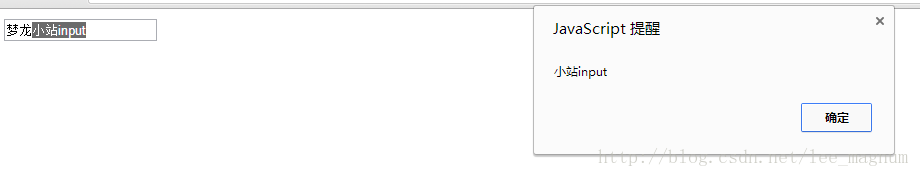
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
//选择所有文本
oInp.setSelectionRange(0, oInp.value.length); //梦龙小站input
//选择前3个字符
oInp.setSelectionRange(0, 3); //梦龙小
//选择第4到第6个字符
oInp.setSelectionRange(3, 7); //站inp
};想看到选择的文本,必须在调用setSelectionRange()方法之前和之后立即将焦点设置到选择的文本框上。在Chrome、Firefox、Opera、Safari和IE9支持上面的方法。
IE8之前的版本支持使用范围。为了实现跨浏览器编程。小例子如下。
JavaScript代码
function selectText(textBox, startIndex, stopIndex){ if(textBox.setSelectionRange){ textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
};上面selectText()方法接收三个参数:要操作的文本框、要选择的文本中第一个字符的索引和要选择文本中最后一个字符之后的索引。首先,函数检测了文本框是否包含setSelectionRange()方法。如果有,则使用setSelectionRange()方法。否则,检测文本框是否支持createTextRange()方法。如果支持,则通过创建范围来实现选择。最后,为文本框设置焦点,可以让用户看到选中的文本。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
function selectText(textBox, startIndex, stopIndex){
if(textBox.setSelectionRange){
textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
}
//选择所有文本
selectText(oInp, 0, oInp.value.length); //梦龙小站input
//选择前3个字符
selectText(oInp, 0, 3); //梦龙小
//选择第4到第6个字符
selectText(oInp, 3, 7); //站inp
};选择部分文本的技术在实现高级文本输入框的时候很有用,例如提供自动完成建议的文本框就可以使用这个技术。
HTML5 실제 전투 및 분석 양식 - 텍스트 상자 스크립트就为大家介绍到这里。在HTML5 실제 전투 및 분석 양식 - 텍스트 상자 스크립트中为大家介绍了文本框类型和选择文本的方法。其中HTML5中新添加了选择部分文本的方法。更多有关HTML5的相关知识敬请关注梦龙小站的相关更新。
以上就是HTML5 실제 전투 및 분석 양식 - 텍스트 상자 스크립트的内容,更多相关内容请关注PHP中文网(www.php.cn)!

