Html5를 사용하여 비동기 파일 업로드 구현, 도메인 간 지원 및 업로드 진행률 표시줄 지원
- 高洛峰원래의
- 2017-03-24 15:27:152739검색
다음 편집기에서는 Html5를 사용하여 파일을 비동기적으로 업로드하고 도메인 간을 지원하며 업로드 진행률 표시줄이 있는 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다.
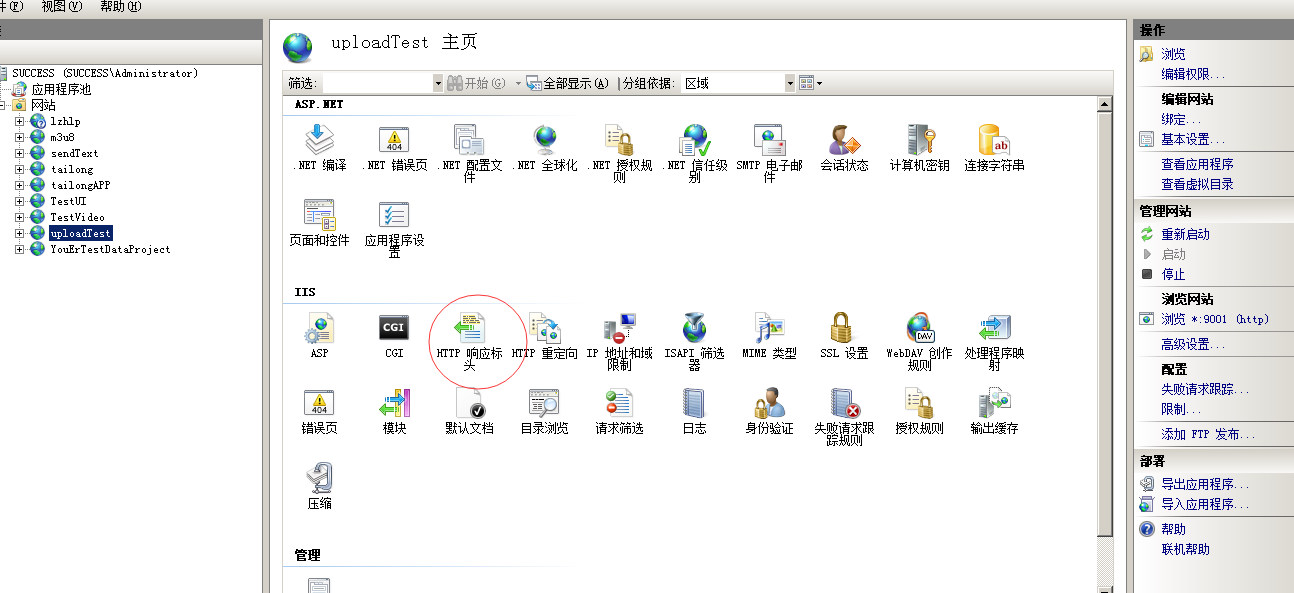
IIS를 위한 서버 준비
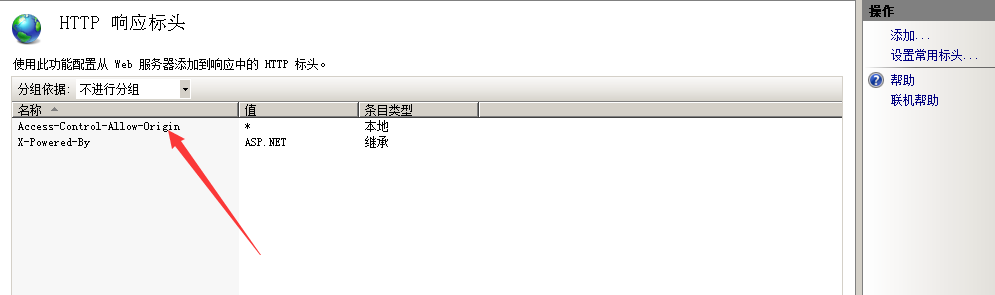
아래와 같이 IIS에서 HTTP 응답 헤더를 설정해야 합니다. 그림에서 다음 설정을 추가하고 "Access-Control-Allow-Origin"을 추가하세요. 이 줄을 추가해야만 도메인 간 지원이 지원됩니다. 그렇지 않으면 Chrome 브라우저에서 오류가 보고됩니다


페이지 코드:
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Html5上传文件</title>
</head>
<body>
<p class="app">
<h1>Html5上传文件测试,带进度条</h1>
<p>
<input type="file" value="" id="fileInput" name="files" onchange="fileSelected()" />
<p style="margin:30px;">
<input type="button" value="上传" onclick="uploadFile()" />
</p>
<p style="margin:30px;">
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
</p>
<p style="margin:30px;width:500px;height:15px;border:1px solid #aeaeae;">
<p id="progress" style="background:#4cff00;height:15px;width:0%;"></p>
<p id="percentNumber"></p>
</p>
<p style="margin:30px;">
<p id="msg"></p>
</p>
</p>
</p>
<script type="text/javascript">
function fileSelected() {
//重置状态显示
document.getElementById("msg").innerHTML = "";
document.getElementById('percentNumber').innerHTML = '';
document.getElementById("progress").style.width = "0%";
var file = document.getElementById('fileInput').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileInput", document.getElementById('fileInput').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址
//xhr.setRequestHeader("Access-Control-Allow-Origin", "*");//需要在IIS里面配置,就可以跨域请求了
//xhr.setRequestHeader("Content-Type", "multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('percentNumber').innerHTML = percentComplete + '%';
var jindutiao = document.getElementById("progress");
jindutiao.style.width = percentComplete + "%";
}
else {
document.getElementById('percentNumber').innerHTML = '不支持进度计算';
}
}
function uploadComplete(evt) {
//evt.target.responseText
document.getElementById("msg").innerHTML = "上传成功";
}
function uploadFailed(evt) {
document.getElementById("msg").innerHTML = "上传过程中有一个错误";
}
function uploadCanceled(evt) {
document.getElementById("msg").innerHTML = "用户取消了上传或者浏览器删除了连接";
}
</script>
</body>
</html>위 글은 Html5를 사용하여 비동기 파일 업로드를 구현하고, 크로스 도메인을 지원하며, 업로드 진행률 표시줄이 있습니다. 이것이 당신에게 참고가 되기를 바라며, 중국어 웹사이트를 더 많이 지원해주기를 바랍니다.
Html5를 사용하여 파일을 비동기적으로 업로드하고, 도메인 간을 지원하고, 업로드 진행률 표시줄을 사용하는 방법에 대한 자세한 내용을 보려면 PHP 중국어 웹사이트에서 관련 기사를 확인하세요!
관련 기사:
thinkphp3.2.3 업로드 파일 경로를 얻는 방법
Thinkphp3.2.3용 샘플 코드로 phpqrcode를 통합하여 생성 QR 코드 공유
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5 웹 저장소 상세 설명다음 기사:HTML5 웹 저장소 상세 설명

