2017년 프론트엔드 분야의 6가지 개발 동향
- 伊谢尔伦원래의
- 2017-02-08 14:00:411538검색

2016년은 프론트엔드 기술, 특히 HTML5 기술이 급속히 발전한 해로, 다양한 AR, VR 기술의 등장과 함께 프론트엔드 시장이 단번에 뜨거워졌습니다. . 이는 우연한 현상이 아니며, 소비 업그레이드 이후 사람들이 더 높은 품질의 프런트 엔드 디스플레이 효과를 추구하고 기업이 더 가벼운 무게와 효율적인 개발 효율성을 추구하는 데 따른 필연적인 결과입니다. 그렇다면 2017년에는 프론트엔드 기술이 어떤 분야에서 널리 활용될 것인가? 그것은 어떤 종류의 상상력을 가져오는가? 그러나 확실한 것은 프런트엔드 프로그램의 운영 플랫폼인 브라우저는 프런트엔드 기술이 성숙해짐에 따라 필연적으로 더 많은 상상력을 갖게 될 것이라는 점입니다. Tencent의 엔지니어인 Ouven을 따라가서 미리 경험해 보세요.
Ouven: 2016년은 끝났고 프론트엔드 기술의 발전도 새로운 단계로 접어들게 될 것입니다. 그렇다면 미래는 우리에게 어떤 결과를 가져올까요? 모직물? 여기까지는 제 개인적인 의견입니다.
프론트엔드 주류 기술 프레임워크의 개발은 지난 몇 년 동안 매우 빠르게 발전해 왔으며 원래 기술 프레임워크의 격차와 결함을 메우며 점차 성숙해졌습니다. 앞으로 프론트엔드는 기술이 성숙한 방향으로 서서히 안정화되고, 언어 표준, 프론트엔드 프레임워크 등 기술적인 반복과 최적화 단계로 진입할 것입니다. 하지만 이것이 프론트엔드 분야의 기술이 안정적이라는 의미는 아닙니다. 왜냐하면 새로운 기술 방향이 등장하고 다음 트렌드를 기다리고 있기 때문입니다. 그렇다면 다음 트렌드는 무엇일까? 가상 현실? 일체 포함? 아니면 다른 것? 미래가 어떻게 되든 프런트 엔드 애플리케이션 개발 방향 측면에서 MVVM, Virtual DOM 및 동형 기술 솔루션은 한동안 계속 개발될 것입니다.
모바일 애플리케이션의 경우 프런트엔드 개발의 다음 단계는 MNV의 네이티브 NativeView를 개발하는 것일 수 있습니다. 예를 들어 일반적인 MNV 프런트엔드 기술 구현 솔루션을 사용하여 모바일 네이티브 및 프런트엔드 개발 비용을 절감할 수 있습니다. -End 웹 상호 작용, 프런트 엔드 가능 네이티브 컴파일을 통해 안정적인 네이티브 애플리케이션 쉘을 개발할 수 있을 뿐만 아니라 빠른 반복 및 고성능 모바일 MNV* 애플리케이션을 개발하는 데에도 사용할 수 있어 궁극적으로 매우 효율적인 프런트 엔드를 형성할 수 있습니다. 모바일 단말기의 개발 생태계를 종료합니다.
한편, 새로운 분야의 웹 기반 아이디어는 웹 VR(가상 현실, 가상 현실), 사물 인터넷(물리적 현실) 등 프론트엔드에도 새로운 기술 혁신과 개발 기회를 가져올 것입니다. 웹(Web)은 이름에서 알 수 있듯이 개체를 네트워크에 연결하는 개념입니다. 웹화 또는 웹사이트 인공 지능 이러한 방향의 개발자는 오랫동안 이를 시도하고 싶어했으며 현재 이러한 응용 프로그램 사이트를 해외에서 찾을 수 있습니다.
최근 수년간의 개발을 거쳐 현대 프론트엔드는 크로스엔드 및 크로스 인터페이스 혁신 단계로 발전했습니다. 현재 주류 개발은 MVVM, Virtual DOM, 모바일 MNV* 아이디어 및 프론트를 기반으로 합니다. -엔드 및 백엔드 동형 기술은 많은 프로젝트가 있으며 구현 방향도 다양합니다. 물론 이 외에도 프론트엔드 엔지니어들이 미래에 대해 알아야 할 것들이 있기 때문에 앞으로 프론트엔드가 어떻게 발전할 수 있는지 살펴보겠습니다.
1. 새로운 표준의 진화와 안정성
새로운 프런트 엔드 표준과 초안은 지속적으로 업데이트되고 있으며 HTML, CSS 및 JavaScript 표준은 점차 개선되고 있지만 이러한 새로운 사양은 결국 기존 표준 제거 새 프로젝트도 최신 표준을 기반으로 개발되지만 기존 표준 사용을 완전히 중단하고 기존 기업 수준 프로젝트의 업그레이드를 완료하는 데는 여전히 시간이 걸립니다. 예를 들어, 원본 CoffeeScript 프로젝트는 한 번에 마이그레이션하고 재구성할 수 없지만 우리 프로젝트는 여전히 유지 관리가 필요합니다. 실제 프로젝트와 분리되지 않고는 기술에 대해 이야기할 수 없으며, 천천히 수정하는 데 시간이 걸립니다. 이제 웹 구성 요소도 유지 관리해야 하며 즉시 유일한 표준으로 승격되지는 않습니다. 하지만 확실한 것은 새로운 언어나 기술 표준이 반드시 홍보되고 사용되겠지만 시간이 걸릴 것이라는 점이다.
동시에 특정 애플리케이션 시나리오에 적응하기 위한 표준을 기반으로 일부 파생된 스크립트 구문 및 사양이 나타날 것입니다. 이러한 비표준 사양은 특정 비즈니스 및 기술 문제를 해결하는 것 외에도 다음과 같이 발전할 가능성이 높습니다. 또는 새로운 표준의 참조용으로 사용됩니다. 예를 들어, CoffeeScript는 궁극적으로 JavaScript 개발 표준을 형성하지 못했지만 EcmaScript 6은 뛰어난 기능을 많이 차용했거나 현재 Virtual DOM을 생성하는 파생 스크립트 구문도 향후 JavaScript 표준에 포함될 수 있습니다.
메이저 버전 업데이트 및 안정화 이후 현재 프런트엔드 3계층 구조 구현은 HTML5, CSS3, EcmaScript 6+ 표준과 사양을 결합하는 단계를 형성했으며, 후속 표준의 새로운 변경 사항은 점점 작아질 것입니다. , 적어도 지금까지는 HTML6의 출시를 예측할 수 없으며 CSS4의 기능은 현재 걱정스럽고 EcmaScript 7의 기능 업데이트는 명확하지 않습니다. 이 모든 것은 프런트 엔드 프로젝트의 현재 실무 사양이 상대적으로 안정적일 것임을 보여줍니다. 이는 기술 표준이 특정 성숙 단계에 도달하면 발생하는 현상이기도 합니다.
2. 애플리케이션 개발 기술이 안정화되어 다음 혁신을 기다릴 것입니다.
프론트엔드 애플리케이션 개발 프레임워크 관점에서 보면 DOM API, MVC, MVP, MVVM, Virtual DOM 및 MNV 첫 번째 단계에서는 프런트 엔드 개발 효율성, 디자인 패턴, DOM 상호 작용 성능과 같은 문제가 점차 해결되었습니다.
이러한 문제가 처리된 후에는 관련 프레임워크도 안정적인 개발 및 순차적인 버전 반복 기간에 진입하게 됩니다. 즉, 프런트엔드 상호작용 프레임워크는 이전처럼 자주 변경되지 않을 것이며, 이전 프런트엔드 프레임워크의 빈번한 교체와 현재 주류 프레임워크의 안정적인 업그레이드를 비교할 수 있습니다. 그러나 현재 프런트엔드가 해야 할 일이 하나 있을 수 있는데, 그것은 프런트엔드 기술 스택을 사용하여 네이티브 애플리케이션을 독립적으로 개발할 수 있는 능력입니다. 이것이 달성되면 프런트엔드 개발자는 네이티브 애플리케이션을 독립적으로 개발할 수 있습니다. MNV 개발 모델과 결합하여 고급 고성능 모바일 애플리케이션을 신속하게 달성합니다. MNV 프레임워크의 현재 설계 및 구현은 여전히 몇 가지 성숙한 네이티브 애플리케이션의 실행 환경에 의존하고 있기 때문에 프론트엔드 기술 스택을 사용하여 범용 APP에서 모바일 장치의 네이티브 API를 직접 호출하는 것은 아직 불가능합니다.
그러나 프런트엔드 기술 스택에 범용 네이티브 개발 기능이 있다면 이는 기술적으로 JavaScript 스크립트(또는 기타 파생 스크립트)가 일반 모바일 애플리케이션을 네이티브 패키지로 컴파일할 수 있고 모바일 장치와 직접 상호 작용할 수 있음을 의미합니다. MNV* 모드를 사용하는 네이티브 API. 현재 이를 수행하려는 프레임워크 구현이 있지만 여전히 이상적이지 않으며 더 많은 개선이 필요합니다. 그러나 어떤 경우에도 프런트엔드 기술 스택의 기본 개발 및 구현 기술은 반드시 다음 프런트엔드의 실용적인 핵심이 될 것입니다.
3. 기술 도구의 지속적인 탐색
프론트엔드 기술의 효율성과 성능을 향상시키는 것은 물론 프론트엔드 프레임워크로 해결할 수 있는 것이 아닙니다. 하지만 효율적인 디버깅 도구, 빌드 자동화 도구, 자동 릴리스 및 배포 도구 등과 같은 다른 측면의 도구 지원도 필요합니다. 따라서 향후 프론트엔드 개발 과정에서는 특정 시나리오의 문제를 해결하기 위해 다양한 효율적인 도구에 대한 탐색이 계속해서 나타날 것이며, 최종적으로는 적자생존 과정이 진행될 것입니다.
4. 브라우저 플랫폼의 새로운 기능 적용
브라우저 측 애플리케이션에 관한 한 Chrome이 대표하는 브라우저 버전과 기능은 여러 버전을 거쳐 매우 빠르게 발전했습니다. 브라우저는 이미 Web Component, Service Worker, IndexDB, WebAssembly, WebRTC, EcmaScript 6+ 지원 등과 같은 많은 개선 사항과 실용적인 기능을 구현할 수 있습니다. 그러나 브라우저 유형과 버전이 다양하기 때문에 아직은 이러한 새로운 기능을 구현할 수 없습니다. 비즈니스에서 직접 홍보하고 사용하지만, 이는 여전히 미래 기술 구현에 대한 많은 가능성을 제공하며, 미래의 많은 기술도 이러한 새로운 기능을 기반으로 최적화되거나 개선될 것입니다.
5. 더욱 최적화된 프런트엔드 기술 개발 생태계
브라우저, 서버, 모바일 단말 전반에 걸쳐 프런트엔드는 다중 단말, 다중 기술 구현을 향해 발전하고 있습니다. 이는 프런트엔드 기술 스택이 더 많은 일을 할 수 있고 더 넓은 범위의 플랫폼을 포함할 수 있음을 의미합니다. 그러나 전체 기술 개발 생태계의 일부로서 각 기술의 출현은 개발 효율성과 유지 관리 비용, 성능을 고려해야 합니다. , 확장성 등이 있기 때문에 더 나은 개발 생태계를 찾고 개발하는 것이 앞으로도 프론트엔드의 일반적인 방향이 될 것입니다. 신기술의 출현에 관해서도 다음과 같은 측면에서 그 중요성을 평가해 보겠습니다.
개발 효율성. 일반적으로 개발 효율성을 높이는 방법은 개발 프레임워크를 사용하는 것입니다. 예를 들어, DOM 프로그래밍 프레임워크를 구현하면 스크립트 API 사용이 단순화되고 코드 재사용성이 향상됩니다. 좋은 프레임워크를 선택하면 절반의 노력으로 작업을 더 효과적으로 만들 수 있습니다.
유지관리 비용. 프레임워크를 사용하면 프로젝트 개발 효율성이 향상되지만 코드 유지 관리 문제는 해결되지 않습니다. 이를 위해서는 프로젝트에서 개발된 코드를 관리하고 공공 비즈니스 기반 라이브러리 추출, 모듈화, 컴포넌트화 등 프로젝트의 유지 관리 비용을 줄이기 위해 적절한 모델을 사용해야 합니다. 아마도 현재 가장 좋은 방법은 비즈니스 모듈의 구현과 관리를 따를 수 있는 구성요소화일 것입니다. 동시에 이는 향후 웹 표준 개발에도 필요합니다.
공연. 프론트엔드 개발 프레임워크의 진화적 관점에서 볼 때, 프론트엔드 개발 효율성 문제를 먼저 해결하고, 그 다음 프론트엔드 인터랙티브 성능 문제를 해결하고, 그 다음 네이티브 개발 역량을 개방하려는 노력으로 요약할 수 있습니다. 따라서 성능은 향후 어떤 프레임워크나 기술의 장점을 평가하는 중요한 기준이 될 것이며, 성능 또한 피할 수 없는 영원한 화두가 될 것입니다.
확장성. 실제로 확장성은 프레임워크의 편리한 사용자 정의 및 확장 기능에 관한 것뿐만 아니라 원래 기술 프레임워크와의 호환성 및 분리에 관한 것입니다. 예를 들어, 매우 실용적인 시나리오에서 새로운 기술을 사용하여 기존 비즈니스를 변화시키려는 경우 모든 비즈니스 모듈을 즉시 교체할 수는 없으므로 기존 모듈의 운영에 문제가 발생할 수 없습니다. 새로 추가된 기술 프레임워크입니다. 따라서 신기술 적용에 있어서는 기존 비즈니스 계층의 확장 호환성을 보장하는 것 외에도 원활한 기능 전환을 달성하는 것도 고려해야 할 문제이다.
6. 새로운 프론트엔드 분야의 등장
브라우저, 서버, 모바일 단말의 애플리케이션 개발에 있어 현재의 기술 변화와 탐색 외에도 새로운 애플리케이션 시나리오가 나타날 것입니다. 미래에는 프론트엔드. 예를 들어 VR, 사물인터넷의 웹화, 웹 인공지능 등이 그것이다. 멀리 떨어져 있는 것처럼 들리지만 일단 도착하면 빨리 사용될 것입니다. 따라서 프런트엔드 자체가 빠르게 발전할 뿐만 아니라 매우 빠르게 홍보되고 사용됩니다. 3년. 최근에는 웹VR, 사물인터넷의 웹화 개념이 점차 등장하고 있으며, 해외에서는 인공지능을 지원하는 웹 애플리케이션도 등장하고 있다.

우선 전통적인 소프트웨어 관리의 웹화와 함께 등장한 사물 인터넷의 목적은 기존의 제어 가능한 스마트 기기를 웹 수단을 통해 관리하는 것입니다. 사물 인터넷의 궁극적인 목표가 얼마나 멋진 것인지 선전하는 것은 사물 인터넷의 웹 기반 제어 가능성을 높이는 것뿐입니다. 한 가지 확실한 것은 웹 기반으로 모든 인간을 제어할 수 있다는 것입니다. 도구 개체는 가능하지만 지금은 이를 수행하는 데 일정한 한계가 있습니다. 결국 기존 소프트웨어 제어를 사용하면 큰 병목 현상이 발생하지 않습니다. 앞으로의 사물인터넷의 발전은 사실상 스마트 기기이다. 이러한 스마트 기기를 제어함으로써 인간이 하기 어려운 일들을 스마트 기기 시스템에 접목시키면 이러한 기기도 로봇으로 이해될 수 있다. 사물인터넷의 웹화는 이러한 스마트 기기들을 웹이라는 매체를 통해 전시하고 제어하는 기술이지만, 아직은 아직 멀었다.
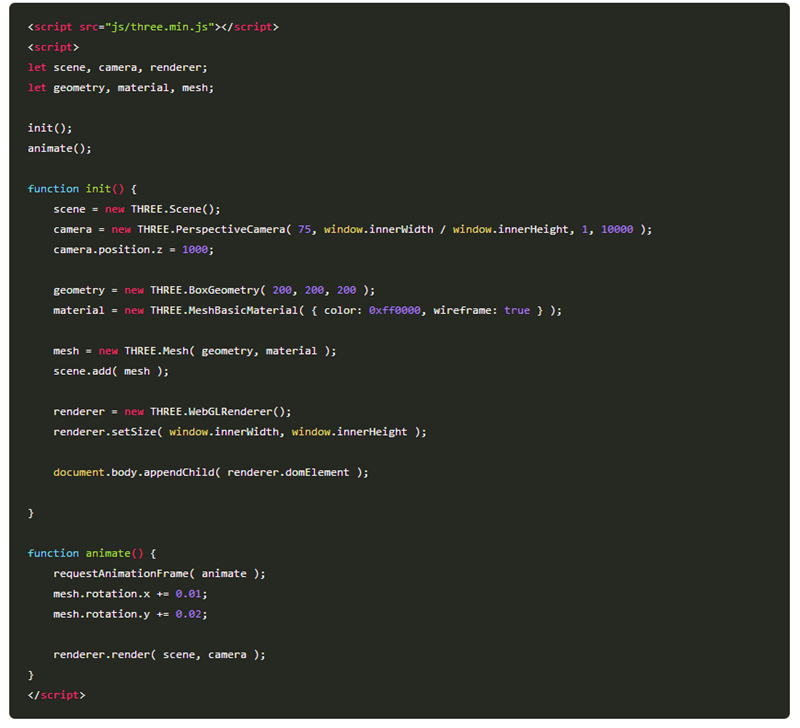
둘째, Web VR에 관해서는 현재 FireFox와 Google Chrome이 이 기능을 브라우저에서 지원할 수 있도록 공동으로 추진하고 있습니다. 브라우저 측에서 VR을 경험할 수 있는 시대가 멀지 않았다고 생각합니다. 그러나 현재로서는 소프트웨어 서비스의 가상 현실 기술에는 여전히 개선의 여지가 많으며 VR에는 다양한 콘텐츠가 포함되며 현재 가장 많이 포함되는 것은 VR 비디오일 것입니다. 아직 개발되지 않았지만 Web VR의 제안은 의심할 여지없이 프론트 엔드 기술 개발에 대한 가능한 방향을 제시합니다. 예를 들어 VR 라이브 방송은 업계에서 매우 뜨거운 기술이 되었습니다. 사용자의 브라우저에서 새로운 형태의 미디어 콘텐츠 표현이 될 가능성이 높습니다. 현재 웹사이드 콘텐츠 디스플레이의 형태는 주로 페이지 3D 디스플레이와 VR 디스플레이라는 두 가지 측면을 포함합니다. 3D 디스플레이는 표시할 콘텐츠를 3D 그림으로 표시하는 것을 말합니다. three.js 구현 ; VR 디스플레이 콘텐츠를 구현하려면 일반적으로 페이지에서 읽은 3D 콘텐츠를 완료하기 위해 VR 헬멧이 필요합니다. 따라서 aframe 등 기존 Web VR 프레임워크 중 일부는 주로 three.js를 기반으로 구축됩니다.

이 코드는 three.js에서 제공하는 공식 예제로 장면, 카메라, 큐브를 생성하고 장면에 큐브를 추가한 다음 WebGL을 전달할 수 있습니다. 렌더링을 완료하고 큐브의 애니메이션을 표시하는 데 사용됩니다. 이 측면에 관심이 있는 독자들은 계속해서 더 심층적인 연구를 수행할 수 있습니다.
그리고 인공지능이라는 말은 들어봤을 텐데, 웹과 인공지능이 어떻게 결합되는지는 들어보지 못했을 수도 있습니다. 그런데 이미 2011년 누군가가 인공지능의 결합을 상용화할 가능성을 제안했습니다. 웹과 인공지능, 웹에서의 인간-컴퓨터 상호작용과 그 배경의 머신러닝을 결합하면, 이러한 방향이 앞으로 수많은 새로운 인터넷 기업을 탄생시킬 것이라고 믿습니다. 현재 중국에서는 많은 응용 시나리오가 부족하지만, 외국에서는 이미 인공지능 지원을 기반으로 한 웹 응용 프로그램이 사람들에게 서비스를 제공하고 있습니다. 이제 다시 프론트엔드 기술 전환의 시대에 진입했다고 볼 수 있습니다. 기존의 프론트엔드 개발 기술이 성숙해지고 있으며, 사물인터넷, 웹 등 새로운 프론트엔드 기술 분야가 열의를 보이고 있는 것은 확실합니다. VR과 인공 지능은 확실히 차세대 혁신 기술이 될 것입니다. 우리가 해야 할 일은 여전히 기술 발전의 추세를 파악하고, 해당 분야의 발전 속도를 따라잡으며, 먼 길을 계속해서 전진하는 것입니다.

