HTML5&Flash에 대한 간략한 이해
- 高洛峰원래의
- 2017-02-06 14:38:191647검색
HTML이란
HTML(Hyper Text Mark-up Language)은 하이퍼 텍스트 마크업 언어입니다. HTML 텍스트는 HTML 명령으로 구성된 설명 텍스트입니다. HTML 명령은 텍스트, 그래픽, 애니메이션, 사운드, 표, 링크 등을 설명할 수 있습니다. HTML의 구조는 Head와 Body의 두 부분으로 구성됩니다. Head는 브라우저에 필요한 정보를 설명하고 Body는 설명할 특정 내용을 포함합니다.
HTML5란 무엇인가:
우리가 HTML5라고 부르는 효과는 HTML의 분리된 업그레이드 버전이 아니라 HTML+를 결합한 성능입니다. CSS3+JS. HTML은 단지 마크업 언어이지만 의미론적으로 더 최적화되었고, 더 과학적인 것으로 간주되는 일부 태그가 추가되었으며 일부 태그도 제거되었습니다. 그러나 태그는 태그이고 동작은 동작입니다. CSS3가 없으면, JS가 없으면 HTML은 동작이 아닙니다. 항상 HTML만 사용하세요.
HTML5와 이전 HTML의 비교:
간단히 말하면 HTML5 태그는 이전 버전의 HTML보다 더 의미론적입니다. .ization, 더 많은 표준화 및 일부 새로운 태그가 추가되었습니다.
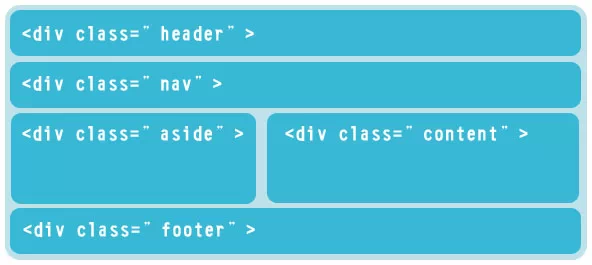
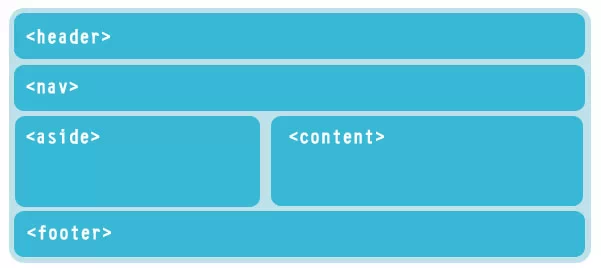
아래 그림을 보세요.

이전 웹 페이지의 HTML 형식입니다. 새 HTML은 다음과 같습니다.

분명히 HTML5는 이전처럼 더 이상 DIV에 의해 지배되지 않으며 새로운 의미 태그가 추가되었습니다. 통합된 새로운 표준이 있기 때문에 프런트엔드 엔지니어의 팀워크가 더 쉬워질 수 있습니다.
생각해보면 백화점이다. 관리자 라오왕이 와서 창고를 청소하고 각종 의류, 신발, 백화점을 각기 다른 공간에 넣어두었다. 상자 상자에 라벨을 붙이고 적절하다고 생각되는 이름을 쓰세요. 우리는 해당 상자를 DIV로 이해할 수 있으며 레이블의 이름은 클래스와 ID입니다.

자, 질문입니다. 라오왕이 일을 마치고 집에 왔고, 라오리가 인계를 받기 위해 왔다. 라오리는 라오왕이 하는 일을 보고 욕하기 시작했다. 라오왕은 상자에 적힌 라벨을 이해할 수 없어 하나하나 열어야 했기 때문이다. 상자를 하나씩 살펴보게 되면, 그 안에 정확히 무엇이 들어있나요? 이렇게 하면 작업 효율성이 크게 떨어집니다.

이제 HTML5는 표시된 상자를 Lao Wang에게 직접 제공합니다. 그는 다양한 상자에 따라 다양한 옷, 모자, 신발을 넣을 수 있으므로 Lao Zhang이 훨씬 더 좋아질 것입니다. 내가 교대근무를 맡게 될 때 더 편리해요. 게다가 HTML5는 Lao Zhang과 Lao Wang이 다른 동료에게 방해를 주지 않고 이전에 복잡한 작업을 독립적으로 완료할 수 있도록 더 많은 태그를 제공합니다.

CSS란 무엇입니까:
CSS(Cascading Style Sheet, "Cascading Style Sheet"로 번역 가능) 또는 " 계단식 스타일 시트")는 웹 페이지의 모양을 제어하는 형식 지정 규칙 세트입니다. CSS 스타일을 사용하여 페이지 형식을 지정하면 페이지 내용과 프레젠테이션을 분리할 수 있습니다. 페이지의 콘텐츠는 HTML 문서에 저장되는 반면, 프레젠테이션을 정의하는 데 사용되는 CSS 규칙은 다른 파일이나 HTML 문서의 특정 부분(일반적으로 파일 헤더)에 저장됩니다. 콘텐츠와 프리젠테이션을 분리하면 사이트의 모양을 더 쉽게 유지할 수 있을 뿐만 아니라 HTML 문서 코드를 더욱 간결하게 만들고 브라우저 로드 시간을 단축할 수 있습니다.
CSS3이란:
CSS3은 CSS 기술의 업그레이드 버전이며 CSS3 언어 개발은 모듈화를 지향합니다. 개발되었습니다. 이전 사양은 모듈로서 너무 크고 복잡했기 때문에 더 작은 모듈로 세분화되었고 더 많은 새로운 모듈이 추가되었습니다. CSS3는 디자인 작업을 개선할 수 있는 다양한 새로운 방법을 제공하며 많은 중요한 변경 사항을 적용했습니다.
CSS3과 이전 CSS 버전 비교:
현재 알려진 바와 같이 이전 버전과 비교하여 CSS3는 둥근 모서리, 여러 배경 및 @font-를 갖습니다. Face-user 사용자 정의 글꼴, 그라데이션 색상, 상자 그림자, RGBa – 투명 색상, 텍스트 그림자 등을 추가하여 코드를 더욱 간결하게 만들고 페이지 구조를 더욱 합리적으로 만들고 성능과 효과를 모두 고려합니다.
생각해보면 Lao Li와 Lao Wang은 위에서 언급한 HTML의 창고 관리자인 반면, 여기에 언급된 CSS는 Lao Zhang이 수행할 작업입니다. 그의 임무는 상품을 쇼핑몰 선반에 올려놓고, 상품을 일정한 순서에 따라 쇼핑몰에 가지런히 정리하는 것이다. 그렇지 않으면, 당신이 보는 페이지는 많은 물건이 길게 늘어서 있는 창고와 같습니다. 그리고 CSS3를 사용하면 Lao Zhang은 쇼핑몰 선반 직원일 뿐만 아니라 매장 전면을 디자인하고 장식할 수도 있습니다. 사장님, 그런 직원을 두시면 정말 수익을 얻으실 수 있습니다.
 API란 무엇인가요?
API란 무엇인가요? 
1. 플러그인이 필요하지 않습니다.
2. 개방형 및 무료
3. . 검색 엔진 친화적
HTML5의 단점:
1. 아직 초안 단계이므로 브라우저 호환성이 좋지 않습니다
2. 개발 모드는 싱글이며, 현재는 기본적으로 메모장을 이용하여 개발하고 있습니다
FLASH의 장점:
1. 기본적으로 모든 PC에 보급률이 높습니다. FlashPlayer 설치 예정
2. 수년 간의 축적 끝에 많은 디자이너와 개발자가 Flash 플랫폼에 집중했습니다
3. 브라우저 호환성 문제가 없습니다
FLASH의 단점:
1. 전력 소모와 성능 저하.
2. 폐쇄형, 유료
HTML5가 FLASH를 대체한다고 말하려면 먼저 기능적 문제, 즉 HTML5가 FlashPlayer10에 도달할 수 있는지 여부를 논의해야 합니다. .1과 같은 화려한 페이지 효과. 개인적으로 저는 이것이 문제가 된다고 생각하지 않습니다. HTML5는 현재 초안일 뿐이므로, 공식적으로 출시되기 전에는 우리 모두가 충분한 전력 수요가 있는 한 큰 문제가 되지 않을 것이라고 생각합니다. 개발 경로에 있습니다.
두 번째는 양방면에서 논란이 되고 있는 성능 문제이다. 사람들이 흔히 말하는 것처럼 Flash Player는 너무 많은 시스템 리소스를 소비하고 모바일 장치에서 너무 많은 전력을 소비합니다. HTML5의 성능이 FLASH보다 높아야겠죠?
개발자는 HTML5를 원하나요? 이를 위해서는 성숙한 HTML5+CSS3+JS 개발 환경이 필요하며, 각 브라우저는 통합된 사용자 경험, 즉 표준과의 완전한 호환성을 제공해야 합니다. 새로운 학습 비용도 추가되어야 합니다.
그럼 이 활발한 프론트엔드 혁명의 가장 큰 수혜자는 누구일까요? 내 생각에 그 대답은... 구글과 애플이다!

HTML5가 정말 인기가 있다면 가장 많은 혜택을 받을 사람은 의심할 여지 없이 Google일 것입니다! 그 이유는 간단합니다. Microsoft Word와 똑같은 기능을 가진 Google 문서를 접하게 되면 다시 Word에 돈을 쓰시겠습니까? 당신 앞에 있는 컴퓨터에서 브라우저 창만 열면 모든 사무용 애플리케이션과 엔터테인먼트를 만족시킬 수 있는데, 여전히 운영 체제에 돈을 쓰시겠습니까? 물론 대답은 "NO!"입니다.
Apple의 경우 Jobs는 브라우저가 기본적으로 비디오와 오디오를 지원하여 iPhone과 iPad에 Flash를 내장할 필요가 없기를 원합니다. 물론 Jobs는 그럴 수 없습니다. iPhone OS에 Flash를 설치하고 그렇지 않으면 App Store에서 게임을 구매할 사람은 누구입니까? 동시에, 브라우저를 기반으로 많은 수의 애플리케이션을 구현할 수 있다면 사용자는 Windows 데스크톱 애플리케이션에 갇히지 않을 것입니다. 아름답고 세련된 Mac은 지금보다 더 잘 팔릴 것입니다.
요약하자면, Flash는 강력한 유연성을 갖춘 끊임없이 진화하는 기술입니다. HTML5는 Flash를 완전히 대체할 수 없으며 많은 개발자가 Flash를 단호하게 포기하지 않을 것입니다.
그 이유는 HTML5는 사람들의 긴급한 요구가 아니라 소프트웨어 생태학적 지형을 바꾸려는 브라우저 제조업체에게 전략적 요구이기 때문입니다. 주요 브라우저 강자들의 과거 실적을 보면 호환성은 아직 지켜봐야 할 문제다. 또한 HTML5에는 성숙한 개발 환경이 필요하지만 메모장만으로는 불가능할 수 있습니다. 프로모션 측면에서는 실용적이고 강력한 애플리케이션을 실시간으로 출시하여 사용자가 브라우저를 적극적으로 업데이트하도록 유도하여 HTML5 레이아웃을 효과적으로 완성하는 것이 가장 좋습니다.
HTML5&Flash에 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

