실시간 영상방송이 인기가 많아서 배우지 않으면 탈락해요.
이 글에서는 이러한 추세에 발맞추기 위해 프런트엔드 기술을 포함하되 이에 국한되지 않는 라이브 영상 방송의 기본 프로세스와 주요 기술 포인트를 소개하겠습니다.
1 H5는 라이브 비디오 스트리밍을 할 수 있나요?
물론 H5는 오랫동안 인기를 끌며 기술의 모든 측면을 포괄합니다.
동영상 녹화에는 강력한 webRTC(Web Real-Time Communication)를 사용할 수 있는데, 이는 실시간 음성 대화나 영상 대화를 위해 웹 브라우저를 지원하는 기술이라는 점입니다. PC에서만 가능합니다. 크롬 지원은 좋은데, 모바일 지원은 별로네요.
동영상 재생의 경우 HLS(HTTP 라이브 스트리밍) 프로토콜을 사용하여 iOS와 Android 모두 자연스럽게 이 프로토콜을 지원합니다. 비디오 태그를 직접 사용하세요.
webRTC 호환성:

동영상 태그가 hls 프로토콜을 재생합니다. 동영상:
<video controls autoplay>
<source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
<p class="warning">Your browser does not support HTML5 video.</p>
</video>2 HLS 프로토콜이란 무엇인가요?
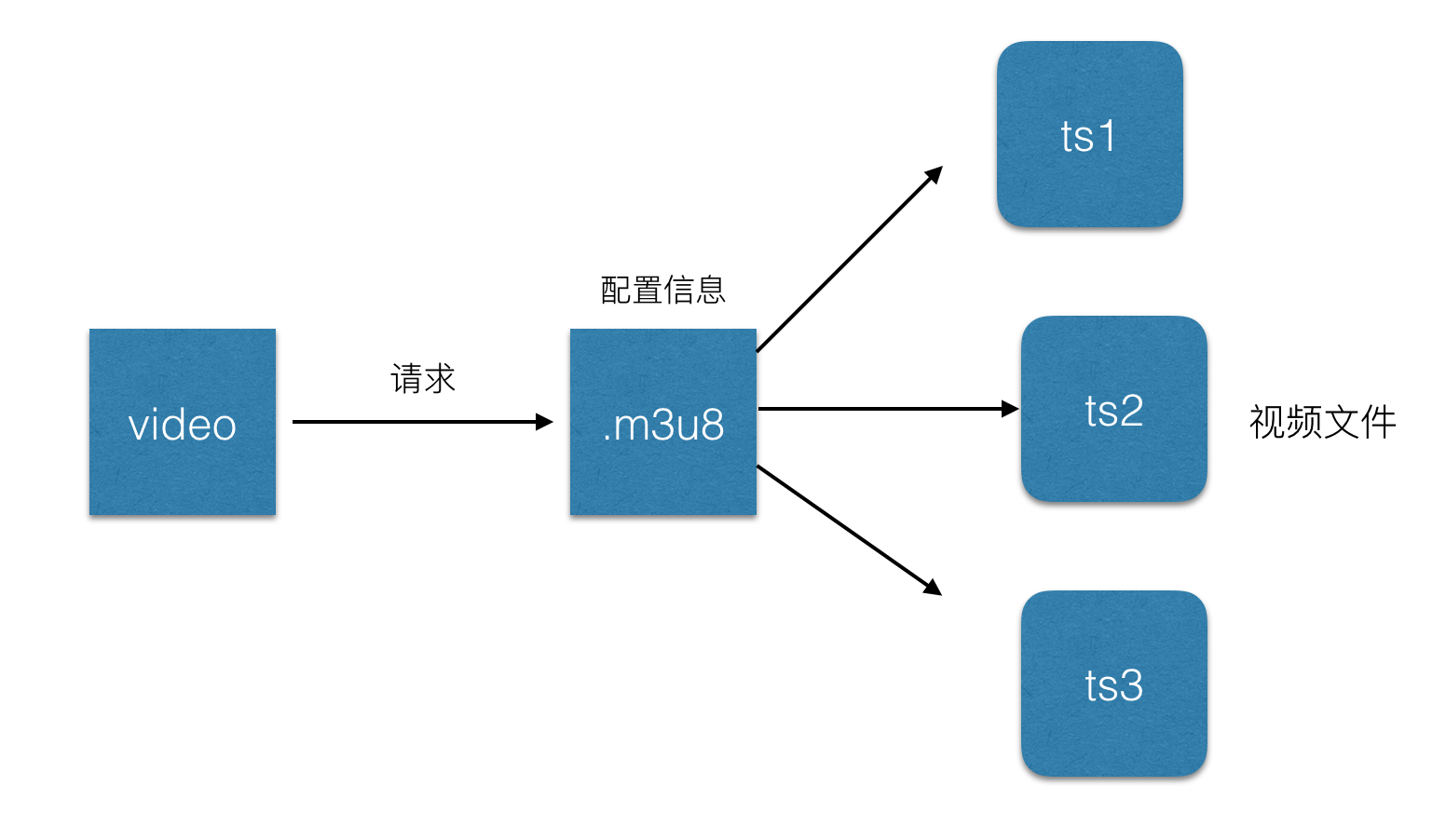
간단히 말하면 전체 스트림을 작은 HTTP 기반 파일로 나누어 다운로드하고, 앞서 H5에서 라이브 영상을 재생할 때 소개한 것과 같습니다. 🎜> .m3u8 파일인 이 파일은 HLS 프로토콜을 기반으로 하며 비디오 스트림 메타데이터를 저장합니다.
각 .m3u8 파일은 여러 개의 ts 파일에 해당합니다. 이러한 ts 파일은 동영상을 재생할 때 일부 ts 파일의 구성 정보 및 관련 경로만 저장합니다. .m3u8은 동적으로 변경됩니다. 비디오 태그는 파일을 구문 분석하고 재생할 해당 ts 파일을 찾습니다. 따라서 일반적으로 프로세스 속도를 높이기 위해 .m3u8은 웹 서버에 배치되고 ts 파일은 CDN에 배치됩니다. .m3u8 파일은 실제로 UTF-8로 인코딩된 m3u 파일입니다. 이 파일 자체는 재생 정보를 저장하는 텍스트 파일일 뿐입니다:#EXTM3U m3u文件头 #EXT-X-MEDIA-SEQUENCE 第一个TS分片的序列号 #EXT-X-TARGETDURATION 每个分片TS的最大的时长 #EXT-X-ALLOW-CACHE 是否允许cache #EXT-X-ENDLIST m3u8文件结束符 #EXTINF 指定每个媒体段(ts)的持续时间(秒),仅对其后面的URI有效 mystream-12.tsts 파일:

1 HTTP 요청 m3u8 url2 서버는 일반적으로 실시간으로 업데이트되는 m3u8 재생 목록을 반환합니다. 한 번에 3개의 데이터 URL 제공
3 클라이언트는 m3u8 재생 목록을 구문 분석한 다음 ts 데이터 스트림을 얻기 위해 순서대로 각 조각의 URL을 요청합니다.

3 HLS 라이브 방송 지연
hls 프로토콜이 다운로드 및 재생을 위해 라이브 스트림을 짧은 비디오로 분할한다는 것을 알면 목록에 5개의 TS 파일이 포함되어 있고 각 TS 파일에 5초의 비디오 콘텐츠가 포함되어 있다고 가정하면 전체 지연은 25초입니다. 왜냐하면 이 영상들을 볼 때 진행자가 이미 영상을 녹화해서 업로드한 상태이기 때문에 이로 인한 지연이 있기 때문입니다. 물론, 리스트의 길이와 단일 TS 파일의 크기를 줄여서 지연을 줄일 수는 있지만, 극단적으로는 리스트의 길이를 1초로, TS의 지속 시간을 1초로 줄일 수도 있습니다. 요청 횟수가 늘어나고 서버에 대한 부담이 커집니다. 네트워크 속도가 느린 경우 타이밍으로 인해 버퍼링이 더 많이 발생하므로 Apple에서 공식적으로 권장하는 TS 기간은 10초이므로 지연 시간이 30초로 크게 변경됩니다. 참고 자료:https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
4 전체 동영상 라이브 방송 프로세스는 무엇입니까?
라이브 영상은 크게 다음과 같이 나눌 수 있습니다.1 영상 녹화 종료: 일반적으로 컴퓨터의 오디오 및 비디오 입력 장치나 휴대폰의 카메라 또는 마이크 , 주로 휴대폰 영상으로 옮겨왔습니다.
2개의 비디오 플레이어: 컴퓨터의 플레이어, 휴대폰의 기본 플레이어, h5 비디오 태그 등이 될 수 있습니다. 현재 휴대폰의 기본 플레이어는 주요한 것입니다.
3 비디오 서버: 일반적으로 nginx 서버로, 비디오 녹화 측에서 제공하는 비디오 소스를 받아들이고 비디오 플레이어에 스트리밍 서비스를 제공하는 데 사용됩니다.
간단한 과정:
5 오디오와 비디오를 어떻게 수집하나요?
먼저 몇 가지 개념을 명확히 하겠습니다.비디오 인코딩: 소위 비디오 인코딩은 특정 압축을 통해 특정 비디오 형식의 파일을 다른 형식으로 변환하는 것을 의미합니다. iPhone에서 녹화하는 데 사용하는 비디오는 사용자 측 플레이어에서 실제로 재생되기 전에 인코딩, 업로드 및 디코딩되어야 합니다.
编解码标准:视频流传输中最为重要的编解码标准有国际电联的H.261、H.263、H.264,其中HLS协议支持H.264格式的编码。
音频编码:同视频编码类似,将原始的音频流按照一定的标准进行编码,上传,解码,同时在播放器里播放,当然音频也有许多编码标准,例如PCM编码,WMA编码,AAC编码等等,这里我们HLS协议支持的音频编码方式是AAC编码。
下面将利用ios上的摄像头,进行音视频的数据采集,主要分为以下几个步骤:
1 音视频的采集,ios中,利用AVCaptureSession和AVCaptureDevice可以采集到原始的音视频数据流。
2 对视频进行H264编码,对音频进行AAC编码,在ios中分别有已经封装好的编码库来实现对音视频的编码。
3 对编码后的音、视频数据进行组装封包;
4 建立RTMP连接并上推到服务端。
ps:由于编码库大多使用c语言编写,需要自己使用时编译,对于ios,可以使用已经编译好的编码库。
x264编码:https://github.com/kewlbear/x264-ios
faac编码:https://github.com/fflydev/faac-ios-build
ffmpeg编码:https://github.com/kewlbear/FFmpeg-iOS-build-script
关于如果想给视频增加一些特殊效果,例如增加滤镜等,一般在编码前给使用滤镜库,但是这样也会造成一些耗时,导致上传视频数据有一定延时。
简单流程:

6 前面提到的ffmpeg是什么?
和之前的x264一样,ffmpeg其实也是一套编码库,类似的还有Xvid,Xvid是基于MPEG4协议的编解码器,x264是基于H.264协议的编码器,ffmpeg集合了各种音频,视频编解码协议,通过设置参数可以完成基于MPEG4,H.264等协议的编解码,demo这里使用的是x264编码库。
7 什么是RTMP?
Real Time Messaging Protocol(简称 RTMP)是 Macromedia 开发的一套视频直播协议,现在属于 Adobe。和HLS一样都可以应用于视频直播,区别是RTMP基于flash无法在ios的浏览器里播放,但是实时性比HLS要好。所以一般使用这种协议来上传视频流,也就是视频流推送到服务器。
这里列举一下hls和rtmp对比:

8 推流
简所谓推流,就是将我们已经编码好的音视频数据发往视频流服务器中,一般常用的是使用rtmp推流,可以使用第三方库librtmp-iOS进行推流,librtmp封装了一些核心的api供使用者调用,如果觉得麻烦,可以使用现成的ios视频推流sdk,也是基于rtmp的,https://github.com/runner365/LiveVideoCoreSDK
9 推流服务器搭建
简简单的推流服务器搭建,由于我们上传的视频流都是基于rtmp协议的,所以服务器也必须要支持rtmp才行,大概需要以下几个步骤:
1 安装一台nginx服务器。
2 安装nginx的rtmp扩展,目前使用比较多的是https://github.com/arut/nginx-rtmp-module
3 配置nginx的conf文件:
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
hls on;
hls_path /usr/local/var/www/hls;
hls_fragment 5s;
}
}
}
4 重启nginx,将rtmp的推流地址写为rtmp://ip:1935/hls/mystream,其中hls_path表示生成的.m3u8和ts文件所存放的地址,hls_fragment表示切片时长,mysteam表示一个实例,即将来要生成的文件名可以先自己随便设置一个。更多配置可以参考:https://github.com/arut/nginx-rtmp-module/wiki/
根据以上步骤基本上已经实现了一个支持rtmp的视频服务器了。
10 在html5页面进行播放直播视频?
简单来说,直接使用video标签即可播放hls协议的直播视频:
be9d33ce9255a2abcf85264ffadb546d 0e175d029673c45a6c66f0400489b030 86228f47f7948f69425113de7d8b82f5Your browser does not support HTML5 video.94b3e26ee717c64999d7867364b1b4a3 a6a9c6d3f311dabb528ad355798dc27d
需要注意的是,给video标签增加webkit-playsinline属性,这个属性是为了让video视频在ios的uiwebview里面可以不全屏播放,默认ios会全屏播放视频,需要给uiwebview设置allowsInlineMediaPlayback=YES。业界比较成熟的videojs,可以根据不同平台选择不同的策略,例如ios使用video标签,pc使用flash等。
11 坑点总结
简根据以上步骤,笔者写了一个demo,从实现ios视频录制,采集,上传,nginx服务器下发直播流,h5页面播放直播视频者一整套流程,总结出以下几点比较坑的地方:
1 在使用AVCaptureSession进行采集视频时,需要实现AVCaptureVideoDataOutputSampleBufferDelegate协议,同时在- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection捕获到视频流,要注意的是didOutputSampleBuffer这个方法不是didDropSampleBuffer方法,后者只会触发一次,当时开始写的是didDropSampleBuffer方法,差了半天才发现方法调用错了。
2 在使用rtmp推流时,rmtp地址要以rtmp://开头,ip地址要写实际ip地址,不要写成localhost,同时要加上端口号,因为手机端上传时是无法识别localhost的。
这里后续会补充上一些坑点,有的需要贴代码,这里先列这么多。
12 业界支持
目前,腾讯云,百度云,阿里云都已经有了基于视频直播的解决方案,从视频录制到视频播放,推流,都有一系列的sdk可以使用,缺点就是需要收费,如果可以的话,自己实现一套也并不是难事哈。

