HTML5 모바일 개발을 향한 Xiaoqiang의 길(18) - HTML5 위치정보
- 黄舟원래의
- 2017-01-22 13:56:201529검색
이전 기사 "Xiaoqiang의 HTML5 모바일 개발 로드(2) - HTML5의 새로운 기능"에서 HTML5의 위치정보 기능을 소개했습니다. 이번 기사에서는 이 기능을 사용하는 방법에 대해 자세히 알아보겠습니다.
Html5 Geolocation API는 사용자의 지리적 위치를 얻는 데 사용됩니다.
본 기능은 이용자의 사생활을 침해할 수 있는 점을 고려하여, 이용자의 동의가 없으면 이용자의 위치정보를 이용할 수 없으며, 이 기능을 사용할 때 브라우저에서 알림창을 띄웁니다.
1. 여러 가지 위치정보 방법
IP 주소, GPS, Wifi, GSM/CDMA
2. 지리적 위치 획득 프로세스
1. 사용자가 지리적 위치를 획득해야 하는 웹 애플리케이션을 엽니다.
2. 애플리케이션이 브라우저에 지리적 위치를 요청하면 브라우저는 사용자에게 지리적 위치를 공유할지 묻는 쿼리를 표시합니다.
3. 사용자가 허용한다고 가정하면 브라우저는 기기에서 관련 정보를 쿼리합니다.
4. 브라우저는 신뢰할 수 있는 위치 서버에 관련 정보를 보내고 서버는 특정 지리적 위치를 반환합니다.
3. 브라우저 지원
IE9.0+, FF3.5+, Safari5.0+, Chrome5.0+, Opera10.6+ 지원 지리적 위치.
참고: iPhone(IPhone3.0+, Android2.0+)과 같이 GPS가 있는 기기의 경우 위치정보가 더 정확합니다.
4. HTML5의 지리적 위치 지정 방법
GeolocationAPI는 navigator 객체에 존재하며 3가지 방법만 포함합니다:
1. getCurrentPosition //현재 위치
2. watchPosition //위치 모니터링
3.clearWatch //모니터링 지우기
5. Geolocation 메서드 getCurrentPosition()
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html> 
getCurrentPosition(success,error,option) 메소드는 최대 3개의 매개변수를 가질 수 있습니다.
getCurrentPosition() 메소드의 첫 번째 매개변수는 showPosition() 함수를 호출합니다. 위치 정보를 함수에 전달하고 함수에서 위치 정보를 얻어서 표시합니다.
getCurrentPostion() 메서드의 두 번째 매개 변수는 오류 정보를 처리하는 데 사용되지만 가져오지 못한 것은 콜백 함수입니다. 위치 정보
getCurrentPostion() 메소드의 세 번째 매개변수는 구성 항목이며, 이 매개변수는 위치를 얻는 세부 사항에 영향을 줍니다.
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
//错误处理函数
function showError(error){
switch(error.code) //错误码
{
case error.PERMISSION_DENIED: //用户拒绝
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE: //无法提供定位服务
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT: //连接超时
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR: //未知错误
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
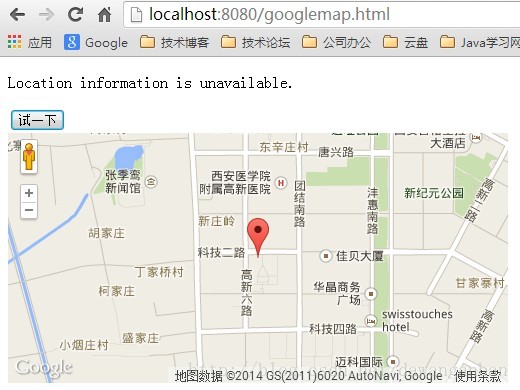
</html>6. Google 지도에 결과 표시
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>

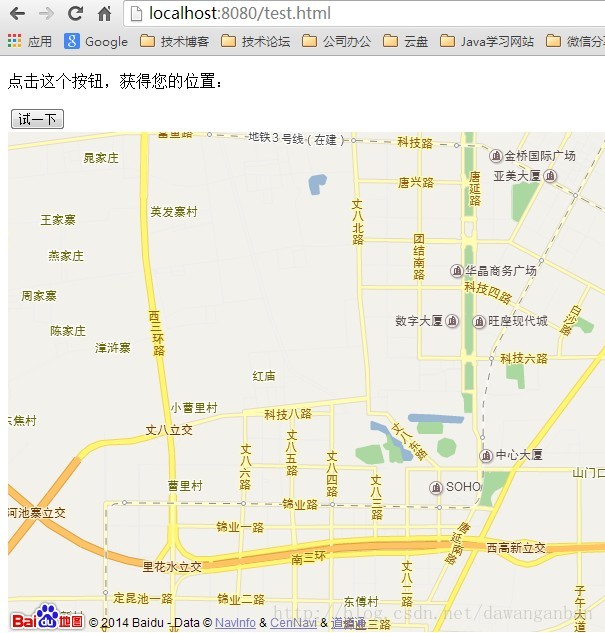
7. Baidu 지도에 결과 표시
1. 지도 표시 키를 받으려면 Baidu Developer로 이동하세요
http://developer.baidu.com/map/jshome.htm

<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder" style="width:600px;height:500px;"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己的密钥"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
//alert(position.coords.longitude + " ___ " + position.coords.latitude);
// 百度地图API功能
var map = new BMap.Map("mapholder"); // 创建Map实例
var point = new BMap.Point(position.coords.longitude, position.coords.latitude); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>참고 : 위 코드를 복사할 경우 "자신의 키"를 바이두 개발자 센터에서 신청한 키로 바꿔주세요

구글 지도와 바이두 지도의 측위 기준이 다르기 때문에 IP를 이용한 측위 오차가 매우 크다는 것을 알 수 있습니다.
8. getCurrentPosition() 메서드 - 데이터 반환성공하면 getCurrentPosition() 메서드가 객체를 반환합니다. 위도, 경도 및 정확도 속성은 항상 반환됩니다. 사용 가능한 경우 다른 다음 속성이 반환됩니다.
속성
설명
coords.latitude 십진수 위도
coords.longitude 십진수로 표시되는 경도
coords.accuracy 위치 정확도
coords.altitude 해발 미터 단위의 고도
altitudeAccuracy. 위치의 고도 정확도
coords.heading 방향(진북 기준)
coords.speed 속도(초당 미터 단위)
timestamp 응답 날짜 /Time
지리적 위치도 확인할 수 있습니다(firefox에서만 지원)
p.address.country 국가
p.address.region 도
p.address.city 시
9. 모니터링 위치(모바일 기기에서)watchPosition() - 사용자의 현재 위치를 반환하고 사용자가 움직일 때마다 업데이트된 위치를 계속해서 반환합니다(자동차의 GPS처럼).
clearWatch() - watchPosition() 메소드 중지
다음 예에서는 watchPosition() 메소드
watchPosition이 ClearWatch와 쌍을 이루는 추적기처럼 작동하는 것을 보여줍니다.
watchPosition과clearWatch는 setInterval 및clearInterval과 약간 유사하게 작동합니다.
varwatchPositionId =navigator.geolocation.watchPosition(success_callback,error_callback,options);
navigator.geolocation.clearWatch(watchPositionId );
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>以上就是 小强的HTML5移动开发之路(18)——HTML5地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!

