Xiaoqiang의 HTML5 모바일 개발 도로(11) - 링크, 그림, 표, 프레임
- 黄舟원래의
- 2017-01-22 11:30:061495검색
1. HTML이란 무엇인가요?
HTML(하이퍼텍스트 마크업 언어)은 주로 웹 페이지를 만드는 데 사용되는 언어로, 웹 페이지에 텍스트, 이미지, 비디오, 사운드를 표시할 수 있습니다.
HTML은 웹 페이지에서만 사용할 수 있습니다.
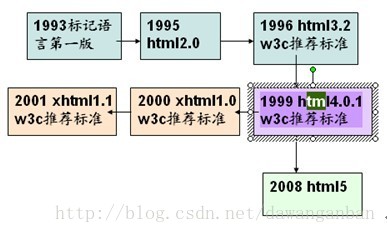
2. HTML 개발의 역사

html-Tim Berners-Lee
Tim Berners-Lee Lee)는 1955년 6월 8일 영국 런던에서 태어났습니다.
자세한 내용은 http://blog.csdn.net/chinayaosir/article/details/를 참조하세요. 2982025
3. W3C 소개
월드 와이드 웹 컨소시엄은 중국어로 W3C Council 또는 World를 의미합니다. 와이드웹 얼라이언스. W3C는 1994년 10월 MIT 컴퓨터 과학 연구소에서 HTML의 아버지인 팀 버너스 리(Tim Berners-Lee)에 의해 설립되었습니다.
W3C 조직은 네트워크 표준을 개발하는 비영리 조직으로, HTML, XHTML, CSS, XML 등의 표준은 모두 W3C에서 맞춤화됩니다.
1류 기업이 표준을 만든다
2류 기업이 서비스를 만든다
3류 기업이 제품을 만든다
4류 기업이 프로젝트를 만든다
4. HTML 실행
html의 기본 구조
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--注释-->
</body>
</html>1. 로컬 작업(브라우저에서 직접 열기)

2. 원격 접속
Tomcat 서버 등 설치 후 원격 접속이 가능합니다.
5. HTML의 기호 개체

6. 이미지 표시 및 링크
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
</body>
</html>
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghwm/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>
</html> 
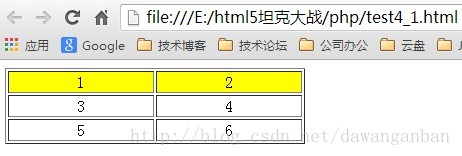
7. 테이블 표시

border: 테두리의 너비, 기본값은 0
width="60%": 테이블의 너비, 상위 컨테이너의 60%를 차지
cellpadding ="10": 내용과 셀 사이의 거리
cellspacing="10": 셀과 다른 셀 사이의 거리를 나타냅니다
테이블 정렬:
align 속성: 가로 정렬
valign 속성: 세로 정렬
불규칙한 테이블:
colspan 속성: 가로 셀 병합
rowspan 속성: 세로 병합 셀
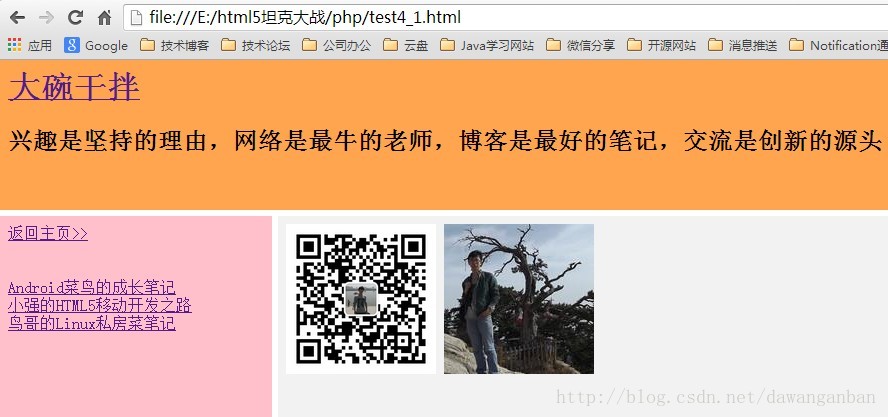
8. 프레임
프레임을 사용하면 동일한 브라우저 창에 두 페이지 이상 표시할 수 있습니다. . 각 HTML 문서를 프레임이라고 하며 각 프레임은 다른 프레임과 독립적입니다. 프레임 사용의 단점:
개발자는 동시에 더 많은 HTML 문서를 추적해야 합니다.
전체 페이지를 인쇄하기 어렵습니다
-
프레임 구조 태그(
-
프레임 구조 태그(
-
각 프레임세트는 일련의 행 또는 열을 정의합니다.
행/열 값은 각 행 또는 열이 차지하는 화면 영역을 지정합니다. 🎜>

<html>
<head>
<title>html结构</title>
</head>
<body>
<!--宽度可以用像素,也可以用百分比-->
<table border="1px" width="300px">
<tr align="center" bgcolor="yellow">
<td>1</td><td>2</td>
</tr>
<tr align="center">
<td>3</td><td>4</td>
</tr>
<tr align="center">
<td>5</td><td>6</td>
</tr>
<table>
<!--默认文字靠左-->
</body>
</html>noresize="noresize"는 사용할 수 없음을 의미합니다. 각 프레임
<html>
<head>
<title>html结构</title>
</head>
<frameset rows="150,*">
<frame name="frame0" src="title.html" frameborder="0">
<frameset cols="20%,*">
<frame name="frame1" src="a.html" noresize frameborder="0"/>
<frame name="frame2" src="b.html" frameborder="0"/>
</frameset>
</frameset>
</html>a.html<body bgcolor="#FFA54F">
<div id="container">
<div id="header">
<div class="header">
<div id="blog_title">
<h1>
<a href="http://blog.csdn.net/dawanganban">大碗干拌</a></h1>
<h2>兴趣是坚持的理由,网络是最牛的老师,博客是最好的笔记,交流是创新的源头</h2>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</body>b.html<body bgcolor="pink"> <!--target表示我们点击后,目标指向谁--> <a href="b.html" target="frame2">返回主页>></a><br><br/><br/> <a href="http://blog.csdn.net/column/details/android-growup.html" target="frame2">Android菜鸟的成长笔记</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-html5.html" target="frame2">小强的HTML5移动开发之路</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-linux-n.html" target="frame2">鸟哥的Linux私房菜笔记</a><br/> </body>위는 Xiaoqiang의 HTML5 모바일 개발 내용입니다(11). - 링크, 그림, 표 및 프레임에 대한 자세한 내용은 PHP 중국어를 참고하세요. 홈페이지(www.php.cn)!

