Xiaoqiang의 HTML5 모바일 개발 로드(6) - 캔버스 그래픽 그리기 기본
- 黄舟원래의
- 2017-01-22 10:51:191590검색
앞서 언급했듯이 캔버스는 HTML5의 중요한 기능입니다. 캔버스 기능은 매우 강력합니다. 포토샵으로 얻을 수 있는 효과는 캔버스로도 얻을 수 있습니다. 아래에서는 캔버스를 사용하여 기본적인 그래픽을 그립니다.
1. Canvas 태그 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red"></canvas>
</body>
</html>
Canvas는 우리가 필요한 그래픽을 그릴 수 있는 캔버스와 같다는 것을 알 수 있습니다. 캔버스 요소 자체에는 그리기 기능이 없습니다. 모든 그리기 작업은 JavaScript 내에서 이루어져야 합니다.
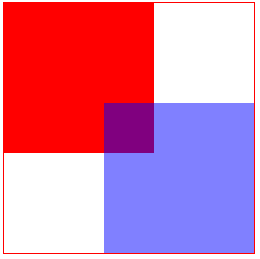
2. 직사각형 그리기
rree
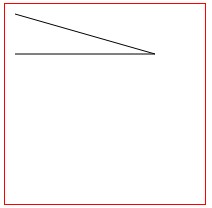
3. 선 그리기
rree
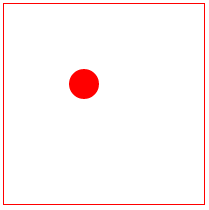
4. 원 그리기 도형
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="500" height="500" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
<span style="white-space:pre"> </span>//getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
p.fillStyle="#FF0000";
p.fillRect(0, 0, 300, 300);
p.fillStyle="rgba(0,0,255,0.5)";
p.fillRect(200,200,500,500);
</script>
</html>
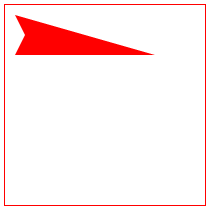
5. 그라데이션
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
p.moveTo(10,10);
p.lineTo(150,50);
p.lineTo(10,50);
p.stroke();
</script>
</html>
6. 그림 그리기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
p.fillStyle="#FF0000";
p.beginPath();
p.arc(80,80,15,0,Math.PI*2,true);
p.closePath();
p.fill();
</script>
</html> 
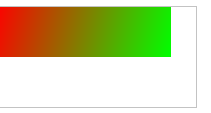
7. Polygon
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("1");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
</script>
</html>
위는 Xiaoqiang의 HTML5 모바일 개발 로드(6) - Canvas 그래픽 드로잉의 기본 내용 등 관련 내용 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

