HTML5 알림 API 기반 메시지 알림 플러그인
- 黄舟원래의
- 2017-03-21 16:40:492696검색
간단한 튜토리얼
easyNotify는 HTML5 알림 API를 기반으로 하는 메시지 알림 jQuery 플러그인입니다. 이 jQuery 플러그인은 HTML5 API를 사용하여 데스크탑 오른쪽 하단에 사용자 정의 알림 메시지를 표시합니다.
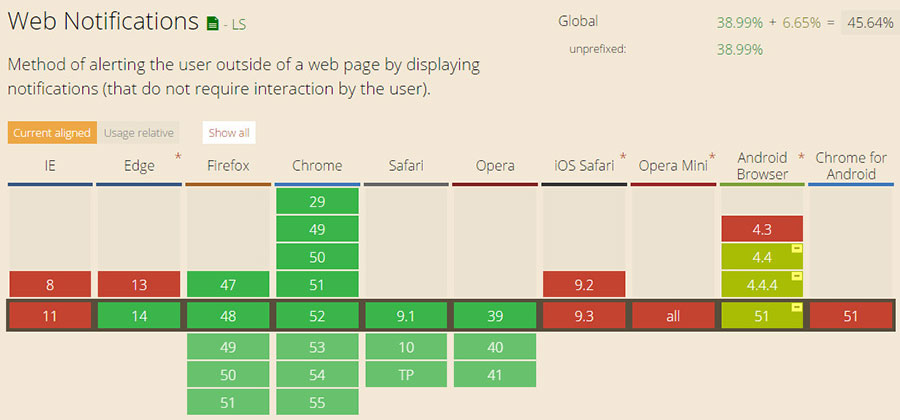
이 플러그인을 사용하려면 브라우저가 HTML5 알림 API를 지원해야 합니다. 브라우저 호환성은 다음과 같습니다.

사용법
소개합니다. 페이지 jquery 및 easyNotify.js 파일에 추가하세요.
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
메시지 알림 표시
메시지 알림 플러그인의 기본 사용법은 다음과 같습니다.
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();구성 매개변수
를 개체로 전달할 수 있습니다. 구성 매개변수:
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);사용 가능한 구성 매개변수는 다음과 같습니다.
title: 메시지 알림의 제목입니다.
body: 메시지 알림 내용.
아이콘:: 메시지 알림 그림.
lang: 언어.
onClose: 메시지 알림을 닫는 콜백 함수입니다.
onClick: 클릭 메시지 알림을 위한 콜백 함수입니다.
onError: 오류 발생 시 콜백 함수입니다.
위는 HTML5 알림 API 기반 메시지 알림 플러그인의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요. !
관련 기사:
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

