캔버스 게임 개발 학습 5부: 스타일 및 색상 사용(1)
- 黄舟원래의
- 2017-01-16 17:49:531410검색
지금까지 우리는 콘텐츠를 그리는 방법만 보았습니다. 그래픽에 색상을 지정하려면 fillStyle
및 스트로크 스타일이라는 두 가지 중요한 속성이 있습니다.
fillStyle = color strokeStyle = color
trokeStyle은 그래픽 외곽선의 색상을 설정하는 데 사용되고, fillStyle은 채우기 색상을 설정하는 데 사용됩니다. color는 CSS 색상 값을 나타내는 문자열, 그라데이션 객체 또는 패턴 객체일 수 있습니다. 나중에 그라디언트 및 패턴 개체에 대해 다시 다루겠습니다. 기본적으로 선 및 채우기 색상은 검은색입니다(CSS 색상 값 #000000). 입력하는 내용은 CSS3 색상 값 표준을 준수하는 유효한 문자열이어야 합니다. 아래 예시는 모두 동일한 색상을 나타냅니다.
// 这些 fillStyle 的值均为 '橙色' ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"
참고: 현재 Gecko 엔진은 모든 CSS 3 색상 값을 지원하지 않습니다. 예를 들어, hsl(100%,25%,0) 또는 rgb(0,100%,0)은 사용할 수 없습니다. 그러나 위 예의 규칙을 따른다면 아무런 문제가 없을 것입니다. 스트로크 스타일 또는 채우기 스타일의 값을 변경하면 새 값이 새로 그려진 그래픽의 기본값이 됩니다. 각 도형에 다른 색상을 지정하려면 fillStyle 또는 스트로크 스타일
값을 재설정해야 합니다.
fillStyle
예
이 예에서는 for
루프의 두 레이어를 다시 사용하여 각 사각형이 서로 다른 색상을 갖는 사각형 배열을 그립니다. 결과는 오른쪽과 같으나 이를 구현하는데 사용된 코드는 그리 화려하지는 않습니다. i, j 두 개의 변수를 사용하여 각 사각형에 고유한 RGB 색상 값을 생성했는데, 여기서 빨간색과 녹색 채널 값만 수정되고 파란색 채널 값은 변경되지 않은 채 그대로 유지되었습니다. 이러한 색상 채널의 값을 수정하여 다양한 색상 팔레트를 생성할 수 있습니다. 그라디언트의 빈도를 높이면 Photoshop의 색상 팔레트와 유사한 색상 팔레트를 그릴 수도 있습니다.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
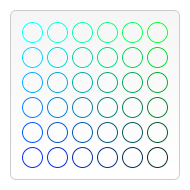
}StrokeStyle
예제
이 예는 위와 다소 비슷하지만 이번에는 스트로크 스타일 속성을 사용하고 드로잉은 하지 않습니다. 정사각형이지만 원을 그리려면 호 방법을 사용하세요.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}투명도
단색 그래픽을 그리는 것 외에도 캔버스를 사용하여 반투명 그래픽을 그릴 수도 있습니다. . globalAlpha
속성을 설정하거나 반투명 색상을 윤곽선이나 채우기로 사용하여 스타일을 지정하세요.
globalAlpha = transparency value
이 속성은 캔버스에 있는 모든 그래픽의 투명도에 영향을 미칩니다. 유효한 값 범위는 0.0(완전 투명)에서 1.0(완전 불투명)이며 기본값은 1.0입니다. globalAlpha
속성은 동일한 투명도로 많은 수의 그래픽을 그릴 때 매우 효율적입니다. 그러나 나는 다음의 방법이 더 타당하다고 생각한다. 스트로크 스타일 및 채우기 스타일 속성은 CSS 3 사양을 준수하는 색상 값을 허용하므로 다음 작성 방법을 사용하여 투명도가 있는 색상을 설정할 수 있습니다.
// Assigning transparent colors to stroke and fill style ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.fillStyle = "rgba(255,0,0,0.5)";
rgba() 메서드는 rgb() 메서드와 유사하지만 색상 투명도 설정을 위한 추가 매개변수가 있습니다. 유효한 범위는 0.0(완전 투명)부터 1.0(완전 불투명)까지입니다.
globalAlpha
예
이 예에서는 4색 그리드를 배경으로 사용하고 globalAlpha
를 0.2로 설정한 다음 반경이 증가하는 일련의 반투명 원을 그립니다. 그것에. 최종 결과는 방사형 그라데이션 효과입니다. 원을 더 많이 추가할수록 원래 그려진 원의 투명도가 낮아집니다. 루프 수를 늘리고 원을 더 많이 그리면 배경 이미지의 중앙 부분이 완전히 사라집니다.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,150,150);
ctx.fillStyle = '#FFF';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (var i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
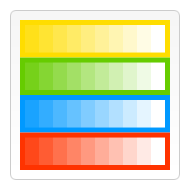
}rgba()示例
第二个例子和上面那个类似,不过不是画圆,而是画矩形。这里还可以看出,rgba()可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用弹性。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// Draw background
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
// Draw semi transparent rectangles
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5)
}
}
}以上就是canvas游戏开发学习之五:运用样式与颜色(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

