HTML5의 비디오 요소
- 黄舟원래의
- 2016-12-22 15:30:061594검색
많은 트렌디한 웹사이트에서 동영상을 제공합니다. HTML 5는 비디오 표시에 대한 표준을 제공합니다.
웹상의 동영상
지금까지는 웹페이지에 동영상을 표시하는 기준이 없었습니다. 오늘날 대부분의 비디오는 플러그인(예: Flash)을 통해 표시됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다. HTML 5는 비디오 요소를 통해 비디오를 포함하는 표준 방법을 지정합니다.
HTML5 지원 비디오 형식
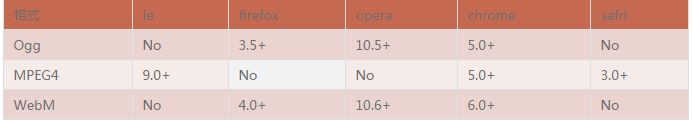
현재 비디오 요소는 세 가지 비디오 형식을 지원합니다:

Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일
WebM = VP8 비디오 포함 인코딩 및 Vorbis 오디오는 어떻게 수행되나요? 인코딩된 WebM 파일이 작동하나요?
HTML 5에서 동영상을 표시하려면
위 내용은 HTML5의 동영상 요소 내용입니다. PHP 중국어 웹사이트(www.php.cn)!
<video src="movie.ogg" controls="controls"></video>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5의 캔버스 요소다음 기사:HTML5의 캔버스 요소

