HTML5 토크(1) – HTML5란 무엇인가요?
- 黄舟원래의
- 2016-12-19 15:46:261737검색
HTML5란 무엇인가요?
HTML5는 문자 그대로 이해하기 쉽습니다. HTML 기술 표준의 제5판입니다. (http://dev.w3.org/html5/spec/Overview.html)
우리가 흔히 이야기하는 HTML5는 일반적으로 HTML5, CSS3, javascript로 대표되는 최신 웹 기술(표준)을 말합니다. 그 중 HTML5와 CSS는 주로 인터페이스와 콘텐츠 표현(외관)을 담당하고, Javascript는 논리적 처리(재능)를 담당합니다.
물론 기술 표준만으로는 충분하지 않습니다. 더 중요한 것은 표준을 따르고 지원하는 수많은 브라우저 제품이 있다는 것입니다. HTML5 애플리케이션에는 브라우저와 같은 특정 애플리케이션 실행 환경이 필요하기 때문입니다. 현재 HTML5 표준은 아직 확정되지 않았으며(공식 버전은 2014년 출시 예정), 다양한 브라우저 제품이 HTML5에 대한 지원 수준이 크게 다릅니다.
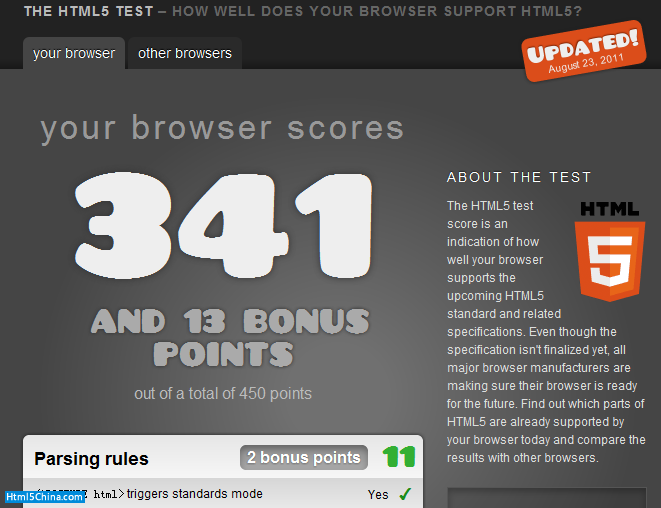
브라우저의 HTML5 지원을 테스트하는 것은 매우 간단합니다. 브라우저를 사용하여 http://www.html5test.com을 방문하여 결과를 확인하세요.
예를 들어 제가 사용한 Chrome 브라우저의 테스트 결과는 다음과 같습니다.

전통적인 웹 언어는 전형적인 경량 언어로 주로 다음과 같은 용도로 사용됩니다. 컨텐츠 표현과 단순 논리 처리는 경험과 기능 측면에서 일정한 한계를 가지고 있으므로 웹 서비스의 복잡한 논리 연산 처리는 대부분 비즈니스 플랫폼 서비스 프로그램에 의해 완료됩니다.
이전 웹 기술에 비해 HTML5는 훨씬 더 강력합니다.
강점은 무엇인가요? 아래에서 한두 가지를 간략하게 소개하겠습니다.
2) HTML5에는 어떤 기능이 있나요?
과거에는 브라우저에서 사용되는 대부분의 웹 페이지가 HTML4.01 표준을 준수하여 작성되었으므로 HTML4.01의 기능을 어느 정도 직관적으로 이해해야 합니다.
HTML4.01과 비교하여 HTML5에 어떤 새로운 기능이 추가되었는지 집중적으로 살펴보겠습니다. 다음은 몇 가지입니다.
- 그리기(캔버스)
- 오디오 및 비디오(오디오, 비디오 )
- 멀티스레딩(WebWorker)
- 지리정보(GeoLocation)
- 로컬 저장소(Local Storage)
- 오프라인 캐시(Offline)
- 양방향 통신(WebSocket)
- 시맨틱 태그 요소(Semantic Elements)
- 새로운 양식 기능(Forms)
모바일 애플리케이션을 예로 들면, 일반적으로 사용되는 기능에는 사용자 인터페이스, 프로세스 관리, 저장 용량, 장치 관리, 통신 등이 있습니다. 기능 등을 통해 이러한 기능은 모두 HTML5에서 해당 구현 방법을 찾을 수 있습니다. 약간 부족한 것은 애플리케이션 보안 메커니즘입니다. 현재 일부 브라우저에는 자체 보안 솔루션이 있습니다.
이러한 기능은 애플리케이션과 밀접하게 관련되어 있음을 알 수 있습니다. HTML5와 같은 기술의 발전 추세는 분명히 "웹 애플리케이션 현지화"로, 이는 웹을 더욱 강력하게 만들고 기존 애플리케이션 개발 기술(예: C++로). , 이렇게 하면 웹 기술, 즉 "로컬 애플리케이션의 웹화"를 이용하여 더 많은 애플리케이션을 개발할 수 있게 된다.
위는 HTML5 이야기이다. (1) – HTML5란? 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

