버튼을 클릭하면 JS를 사용하여 이미지를 자동으로 전환하는 간단한 방법
- 高洛峰원래의
- 2016-12-09 11:41:204814검색
웹사이트 메인 인터페이스의 사진을 자유롭게 전환할 수 있는 경우를 흔히 볼 수 있는데, 이를 어떻게 구현하나요?
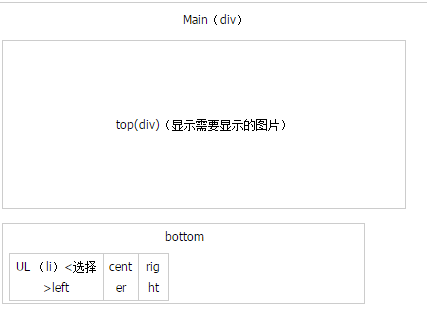
1. HTML 페이지 레이아웃은 그림과 같습니다.

2. 위 레이아웃을 구현합니다.
swap.html
<!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<title>在此插入标题</title>
<link rel="stylesheet" type="text/css" href="swap.css"/>
<script type="text/javascript">
<!--
function swap(val){
if(val=="left"){
left.style.display='block';//设置为显示
center.style.display='none';//设置为隐藏
right.style.display='none';
}else if(val=="center"){
left.style.display='none';
center.style.display='block';
right.style.display='none';
}else if(val=="right"){
left.style.display='none';
center.style.display='none';
right.style.display='block';
}
}
-->
</script>
</head>
<body>
<div class="main">
<div class="top">
<div class="left" id="left"><img src="images/left.jpg"/ alt="버튼을 클릭하면 JS를 사용하여 이미지를 자동으로 전환하는 간단한 방법" ></div>
<div class="center" id="center"><img src="images/center.jpg"/ alt="버튼을 클릭하면 JS를 사용하여 이미지를 자동으로 전환하는 간단한 방법" ></div>
<div class="right" id="right"><img src="images/right.jpg"/ alt="버튼을 클릭하면 JS를 사용하여 이미지를 자동으로 전환하는 간단한 방법" ></div>
</div>
<div class="bottom">
<ul>
<li onmouseover="swap('left')"></li>
<li onmouseover="swap('center')"></li>
<li onmouseover="swap('right')"></li>
</ul>
</div>
</div>
</body>
</html>
3.css 구현
swap.css
@CHARSET "UTF-8";
.main{
width:1320px;
height:334px;
border:1px solid red;
background-color:silver;
}
.top{
width:1300px;
height:304px;
margin-top: 5px;
margin-left: 10px;
background-color: green;
}
.top .left{
display: block;//让left.jpg作为第一张图片显示
}
.top .center{
display: none;//初始状态不显示
}
.top .right{
display: none;//不显示
}
.bottom{
width:1300px;
height:15px;
margin-top: 5px;
margin-left: 10px;
background-color: gray;
}
.bottom ul{
margin: 0px;
margin-left:500px;
padding: 0px;
width:260px;
height:50px;
}
.bottom ul li{
width:80px;
height:10px;
margin-top:3px;
margin-right:3px;
background-color:yellow;
list-style-type: none;
float:left;
}
4. 주의사항
(1) 디스플레이와 가시성의 차이를 명확히 하세요.
표시: 없음을 설정하면 콘텐츠가 숨겨질 뿐만 아니라 요소가 페이지에서 위치를 차지하지 않습니다. 숨기기는 페이지에서 요소가 일시적으로 삭제되는 것과 동일하며 아무 것도 표시되지 않습니다. 현재 페이지에 영향을 미칩니다.
가시성: 숨김으로 설정하면 콘텐츠가 표시되지 않더라도 해당 요소는 계속 작동합니다. 이는 표시할 콘텐츠를 숨기는 것과 같지만 항목은 여전히 존재합니다. "구덩이에 서 있어도 문제없다"는 속담처럼
(2) 그림을 클릭하면 그림이 바뀌길 원하시나요? 아니면 마우스를 특정 위치로 이동하면 그림이 바뀌기를 원하시나요? 물론 사용하는 함수는 다릅니다. 여기서 테이블이 지정된 영역으로 이동하면 그림이 전환되므로 onmouseover()를 사용합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

