H5 이미지 마스크
- 高洛峰원래의
- 2016-10-12 10:55:322826검색
코드를 실행할 수 없습니다. 이는 브라우저 버전이 충분히 높지 않음을 의미합니다. 해당 브라우저 접두어를 추가해도 브라우저가 이를 지원하지 않습니다.
(1) 지식 준비
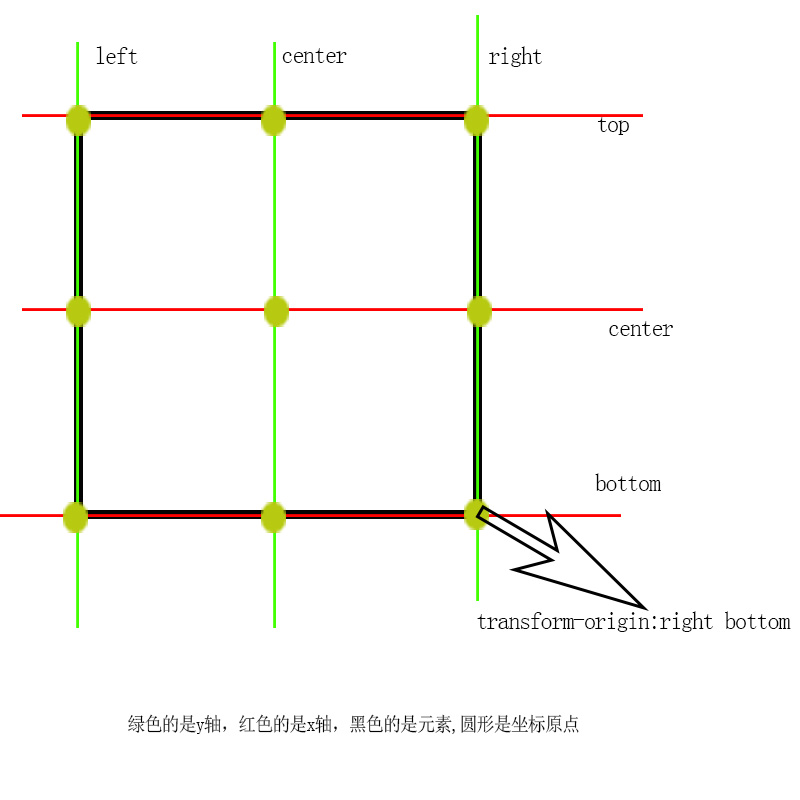
a.transform-origin
transform-origin: x축 y축 z축;
x- 축 값의 예로는 왼쪽, 중심, 오른쪽, 길이, % 등이 있습니다. 기본 중심은 50%이며, 이는 요소의 너비를 기준으로 한 x축 좌표의 원점 위치를 나타냅니다.
y축 값의 예로는 상단과 중앙, 하단, 길이 등이 있으며, % 기본 중앙은 50%로 요소의 높이를 기준으로 한 y축 좌표의 원점 위치를 의미합니다. 🎜> 개인적으로 x축, y축 값을 바꾸는 것이 더 좋을 것 같고, 이렇게 이해하시면 됩니다. y축을 왼쪽에 그리세요 , 중심에 x축을 그리면 두 축의 교차점이 좌표축의 원점이 됩니다
개인적으로 x축, y축 값을 바꾸는 것이 더 좋을 것 같고, 이렇게 이해하시면 됩니다. y축을 왼쪽에 그리세요 , 중심에 x축을 그리면 두 축의 교차점이 좌표축의 원점이 됩니다
b. 전환 및 변환
전환 기간:500ms;
transform:rotate(0deg)요소를 0도로 회전하는 데 500ms가 걸립니다c #lol: hover p:nth-child(2)id가 Lol인 A 요소에 마우스를 놓았을 때 A의 모든 하위 요소 중 두 번째 요소가 p 요소이면 일치가 성공합니다. d.키코드
(2) 전체코드
#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="images/H5 이미지 마스크" alt="H5 이미지 마스크" >
<p>Hello World</p>
</div>
</body>
</html>성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

