HTML5 의미 요소
의미 = 의미.
의미 요소 = 요소의 의미.
의미란 무엇인가 요소?
의미론적 요소는 브라우저와 개발자에게 그 의미를 명확하게 설명할 수 있습니다.
의미 없음 요소 예: <div> 및 <span> - 내용을 고려할 필요가 없습니다.
의미 요소 예: <form> table> 및 <img> - 내용을 명확하게 정의합니다.
브라우저 지원 > Internet Explorer 9+, Firefox, Chrome, Safari 및 Opera에서 지원됩니다.
참고: Internet Explorer 8 이하에서는 이 요소를 지원하지 않습니다. 그러나 기사 하단에 호환되는 해결 방법이 제공됩니다. HTML5 요소
HTML5 요소
많은 기존 웹사이트에는 <div id="nav">, <div class="header"> 또는 <div id와 같은 HTML 코드가 포함되어 있습니다. ="footer">, 탐색 링크, 머리글 및 바닥글을 나타냅니다.
HTML5는 웹 페이지의 다양한 부분을 명확하게 하는 새로운 의미 요소를 제공합니다.
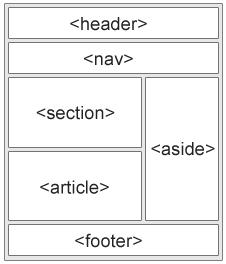
<header> <nav> <section> <article> <aside> <figcaption> <figure> <footer> |
|
HTML5 <header> 요소
<header> 요소는 문서의 헤더 영역을 설명합니다.
<header> 요소는 콘텐츠의 소개 표시 영역을 정의하는 데 사용됩니다.
여러
다음 예는 게시물의 헤더를 정의합니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2016-10-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
pubdate는 <time> 요소의 날짜/시간이 문서(또는 대부분의 게시물)임을 나타냅니다. 최근 선배<기사> 요소 출시일)
프로그램을 실행해서 사용해 보세요
HTML5 <nav> 요소 <nav> 태그는 탐색 링크를 정의합니다. 부분.
<nav> 요소는 페이지의 탐색 링크 영역을 정의하는 데 사용됩니다. 그러나 모든 링크가
<에 포함될 필요는 없습니다. 🎜>
예제<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<nav>
<a href="">HTML</a> |
<a href="">CSS</a> |
<a href="">JavaScript</a> |
<a href="">jQuery</a>
</nav>
</body>
</html>
프로그램을 실행해서 사용해 보세요
HTML5 <section> 요소
<section> 문서. 장, 머리글, 바닥글 또는 문서의 기타 부분 등입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<section>
<h1>WWF</h1>
<p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p>
</section>
</body>
</html>
프로그램을 실행해서 사용해 보세요
HTML5 <article> 요소
<article> 태그는 독립적인 콘텐츠를 정의합니다. .
<article> 요소 사용 예:
포럼 게시물(포럼 게시물)
블로그 게시물(블로그)
뉴스스토리(뉴스스토리)
댓글(댓글)
예제
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
프로그램을 실행해서 사용해 보세요
HTML5 <side> 요소
<aside> 태그는 페이지의 기본 영역(예: 사이드바) 외부에 있는 콘텐츠를 정의합니다.
side 태그의 내용은 메인 영역의 내용과 연관되어 있어야 합니다.
Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <p>我很喜欢在php中文网(php.cn)学习HTML知识</p> <aside> <h2>php中文网(php.cn)</h2> <p>php中文网(php.cn)有很多的PHP和HTML教程</p> </aside> </body> </html>
실행 사용해 볼 프로그램
HTML5 <footer> 요소
<footer> 문서.
< ;footer> 요소에는 포함 요소가 포함되어야 합니다.
바닥글에는 일반적으로 문서의 작성자, 저작권 정보, 링크된 이용 약관, 연락처 정보 등이 포함됩니다.
한 문서에서 여러 개의 < ;footer>요소를 사용할 수 있습니다.
Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>发布人: 刘奇</p> <p><time pubdate datetime="2016-10-15"></time></p> </footer> </body> </html>
프로그램을 실행하여 사용해 보세요.
HTML5 <Figure> 및 <figcaption> 요소
<Figure> 콘텐츠(이미지, 차트, 사진, 코드 등).
<Figure> 요소의 콘텐츠는 기본 콘텐츠와 관련이 있어야 하지만 제거해도 문서 흐름에 영향을 주지 않아야 합니다.
<figcaption> 태그는 <Figure> 요소의 제목을 정의합니다.
<figcaption> 요소. .
인스턴스
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> <!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]--> </head> <body> <p>黄山:世界文化与自然双重遗产,世界地质公园,国家AAAAA级旅游景区,国家级风景名胜区,<br/>全国文明风景旅游区示范点,中华十大名山,天下第一奇山。黄山位于安徽省南部黄山市境内</p> <figure> <img src="http://images.tuniu.com/images/2013-04-07/1/1X52RthA3c9Y5pHv.jpg" alt="黄山风景" width="304" height="228"> <figcaption>Fig.1 -黄山的一张风景图.</figcaption> </figure> </body> </html>
프로그램을 실행하여 사용해 보세요
할 수 있습니다.
위의 요소는 모두 블록 요소입니다(<figcaption> 제외).
이러한 블록과 요소가 모두 작동하도록 하려면 브라우저 버전을 적용하려면 스타일 시트 파일에서 일부 속성을 설정해야 합니다(다음 스타일 코드를 사용하면 이전 브라우저가 이 장에서 소개된 블록 수준 요소를 지원할 수 있습니다).
는 중간에 배치됩니다. <head></head>
<style>
머리글, 섹션, 바닥글, 옆, 탐색, 기사, 그림
{
디스플레이: 블록;
}
</style>
Internet Explorer 8 및 이전 IE 버전의 문제
IE8 및 이전 IE 버전은 이러한 요소에서 CSS 효과를 렌더링할 수 없으므로 <header>, <section>, <footer>, <aside>를 사용할 수 없습니다. <nav>, <article>, <그림> 또는 기타 HTML5 요소.
해결책: HTML5 Shiv Javascript 스크립트를 사용하여 IE 호환성 문제를 해결할 수 있습니다. HTML5 Shiv 다운로드 주소: http://code.google.com/p/html5shiv/
다운로드 후 웹페이지에 다음 코드를 입력하세요:
< ;!--[IE 9인 경우]>
<script src="html5shiv.js"></script>
<![endif]-->
위 코드는 브라우저가 IE9보다 작을 때 html5shiv.js 파일을 로드합니다. IE 브라우저는 헤드 이후에 이러한 HTML5를 렌더링해야 하기 때문입니다. 새로운 요소가 추가되었습니다