HTML 스타일
HTML의 스타일 태그를 소개하는 섹션입니다
먼저 코드를 살펴보겠습니다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:black;"> <h1 style="color: white">标题的颜色</h1> <p style="color:red"> 我是标签的颜色</p> </body> </html>
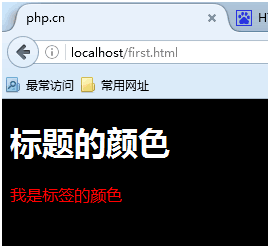
위 코드는 웹 페이지의 배경색을 다음과 같이 변경한다는 의미입니다. 검은색과 제목의 텍스트 색상이 흰색으로 변하고 문단의 텍스트가 빨간색으로 변하는 것을 볼 수 있습니다
코드 실행 결과:

보시면 됩니다 위 코드에서는 <body>, <h1> 또는 <p> 태그에 관계없이 모두 스타일 속성이 HTML 요소의 스타일을 변경하는 데 사용된다는 것을 알고 있습니다.
HTML 스타일 속성
스타일 속성의 역할 : 모든 HTML 요소의 스타일을 변경하는 일반적인 방법을 제공합니다.
스타일은 HTML 4에서 도입되었으며 HTML 요소의 스타일을 변경하는 데 선호되는 새로운 방법입니다. HTML 스타일을 사용하면 스타일 속성을 사용하여 HTML 요소에 직접 스타일을 추가하거나 별도의 스타일 시트(CSS 파일)에서 정의하여 간접적으로 스타일을 추가할 수 있습니다.
CSS 튜토리얼에서 스타일과 CSS에 대한 모든 것을 배울 수 있습니다.
HTML 튜토리얼에서는 스타일 속성을 사용하여 HTML 스타일에 대해 가르쳐 드리겠습니다.
더 이상 사용되지 않는 태그 및 속성
HTML 4에서는 여러 태그와 속성이 더 이상 사용되지 않습니다. 더 이상 사용되지 않는다는 것은 이러한 태그와 속성이 HTML 및 XHTML의 향후 버전에서 지원되지 않음을 의미합니다.
여기서의 메시지는 분명합니다. 더 이상 사용되지 않는 태그와 속성을 사용하지 마십시오!
다음 태그와 속성은 피해야 합니다.
| 标签 | 属性 |
| <center> | 定义居中的内容。 |
| <font> 和 <basefont> | 定义 HTML 字体。 |
| <s> 和 <strike> | 定义删除线文本 |
| <u> | 定义下划线文本 |
属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
위 태그 및 속성의 경우: 대신 스타일을 사용하세요!
HTML 스타일 예 - 배경색
background-color 속성은 요소의 배경색을 정의합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:yellow"> </body> </html>
style 속성은 "이전" bgcolor 속성을 사용하지 않습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body bgcolor="yellow"> </body> </html>
HTML 스타일 예 - 글꼴, 색상 및 크기
글꼴 계열, 색상 및 글꼴 크기 속성은 중국어 텍스트의 글꼴 계열, 색상 및 글꼴 크기:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1 style="font-family:verdana">标题</h1> <p style="font-family:arial;color:red;font-size:20px;">段落</p> </body> </html>
style 속성은 더 이상 사용할 수 없는 이전 <font> 태그를 사용하지 않습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1><font face="verdana">标题</font></h1> <p><font size="5" face="arial" color="red">段落</font></p> </body> </html>
HTML 스타일 예 - 텍스트 정렬
text-align 속성은 요소에서 텍스트의 가로 정렬을 지정합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 style="text-align:center">标题</h1> <p>学HTML PHP 就到www.php.cn</p> </body> </html>
스타일 속성은 더 이상 사용되지 않습니다. 이전 "align" 속성.
아아아아