HTML <div> 및 <span>
HTML 블록 수준 요소 <div> 및 인라인 요소 <span>
블록 수준 요소의 너비는 일반적으로 한 행에 하나의 블록 수준 요소만 있을 수 있습니다
. 인라인 요소의 너비는 일반적으로 요소 내의 텍스트 콘텐츠를 기반으로 합니다.
예
먼저 블록 수준 요소 <div>의 특성을 살펴보겠습니다. 인라인 요소 <span>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div style="border: 1px solid red;"> hello </div> <span style="border: 1px solid blue;">world</span> </body> </html>
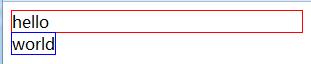
프로그램 실행 결과:

블록 수준 요소<div>
블록 수준 요소는 기본적으로 자체 줄을 차지하며 너비는 자동으로 상위 요소의 너비를 채웁니다. 따라서 여러 교차 레벨 요소가 위에서 아래로 여러 줄에 표시됩니다.
블록 수준 요소: div, p, form, ul, li, ol, dl, table…
인라인 요소<span>
인라인 요소 요소는 한 줄을 차지하지 않으며 그 너비는 내부 내용에 따라 변경됩니다. 여러 인라인 요소는 한 줄에 촘촘하게 배열되며 한 줄이 들어갈 수 없을 때까지 깨지지 않습니다
인라인 요소:span,strong,em,br,img,input,label,select,textarea,cite...
HTML 그룹화 태그
| 标签 | 描述 |
| <div> | 定义了文档的区域,块级 (block-level) |
| <span> | 用来组合文档中的行内元素, 内联元素(inline) |
이전에 많은 태그를 배웠습니다. 다음 섹션에서는 이러한 태그를 사용하여 간단한 웹 페이지 레이아웃을 만드는 방법을 알려 드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<div style="border: 1px solid red;">
div 块级元素
</div>
<span style="border: 1px solid blue;">span行内元素</span>
</body>
</html>
