CSS Outlines
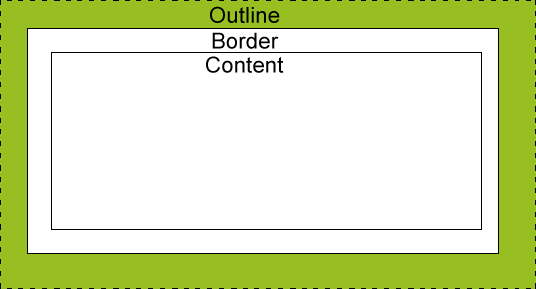
윤곽선은 요소 주위에 그려진 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조할 수 있습니다.
윤곽선 속성은 외부 테두리의 스타일, 색상 및 너비를 지정합니다.
CSS 아웃라인(outline)
아웃라인(outline)은 요소 주위에 그려지는 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조할 수 있습니다.
CSS 개요 속성은 요소 개요의 스타일, 색상 및 너비를 지정합니다.

모든 CSS 개요 속성
"CSS" 열의 숫자는 해당 속성을 정의하는 CSS 버전(CSS1 또는 CSS2)을 나타냅니다.
| Property | Description | Value | CSS |
|---|---|---|---|
| outline | 모든 외부 테두리 속성을 하나의 명령문으로 설정 | outline-color 윤곽선 스타일 윤곽선 너비 inherit | 2 |
| 윤곽선-색상 | 바깥쪽 테두리의 색상을 설정합니다 | 색상 이름 16진수 RGB 숫자 invert 상속 | 2 |
| 윤곽선 스타일 | 바깥 테두리 스타일 설정 | none 점선 대시 단단해요 더블 그루브 능선 삽입 시작 상속 | 2 |
| 윤곽선 너비 | 바깥쪽 테두리의 너비를 설정 | thin 중간 Thick length inherit | 2 |
사용법은 CSS 참조 매뉴얼
Example
요소 주위에 선을 그립니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>실행 프로그램 사용해 보세요
Instance
윤곽선 너비 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
outline-color: #99fc58;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>프로그램을 실행해서 사용해 보세요
