CSS 상자 모델
모든 HTML 요소는 상자로 간주될 수 있습니다. CSS에서는 "상자 모델"이라는 용어가 디자인과 레이아웃에 사용됩니다.
CSS 상자 모델은 본질적으로 여백, 테두리, 패딩 및 실제 콘텐츠를 포함한 주변 HTML 요소를 캡슐화하는 상자입니다.
상자 모델을 사용하면 다른 요소와 주변 요소의 테두리 사이의 공간에 요소를 배치할 수 있습니다.
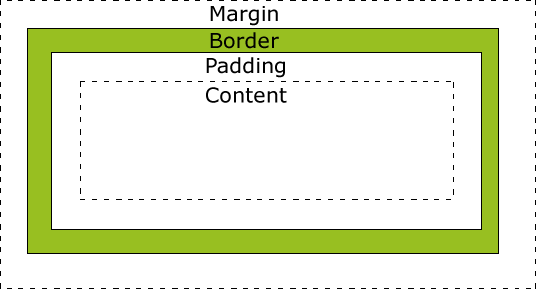
다음 그림은 Box 모델을 보여줍니다.

각 부분 설명:
Margin(여백) - 테두리 외부 영역을 지우고 여백이 투명해집니다.
Border - 패딩과 외부 콘텐츠 주변의 테두리입니다.
Padding - 콘텐츠 주변 영역을 지우고 패딩을 투명하게 만듭니다.
Content - 상자의 내용으로 텍스트와 이미지가 표시됩니다.
모든 브라우저에서 요소의 너비와 높이를 올바르게 설정하려면 박스 모델이 어떻게 작동하는지 알아야 합니다.
요소 너비 및 높이
참고 : CSS 요소의 너비 및 높이 속성을 지정하면 콘텐츠 영역의 너비와 높이만 설정됩니다. 요소의 크기를 완전히 조정하려면 패딩, 테두리 및 여백도 추가해야 합니다. .
아래 예에서 요소의 총 너비는 300px입니다.
너비:250px;
padding:10px;
border:5px solid grey;
margin:10px;
직접 계산해 봅시다:
250px(너비)
+ 20px(왼쪽 + 오른쪽 패딩)
+ 10px(왼쪽 + 오른쪽 테두리)
+ 20px(왼쪽 + 오른쪽 여백)
= 300px
상상해 보세요. 공간은 250픽셀뿐입니다. 요소의 전체 너비를 250픽셀로 설정해 보겠습니다.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/course/000/000/006/58088c38d34b6935.jpg" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。这个元素的总宽度也是250 px。.</div>
</body>
</html>프로그램을 실행하여 시도해 보세요
요소의 전체 너비에 대한 최종 계산 공식은 다음과 같습니다.
