CSS 글꼴
CSS Font
CSS 글꼴 속성은 글꼴, 굵게, 크기, 텍스트 스타일을 정의합니다.

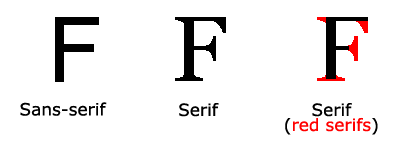
 컴퓨터 화면에서는 산세리프 글꼴이 세리프 글꼴보다 읽기 쉬운 것으로 간주됩니다.
컴퓨터 화면에서는 산세리프 글꼴이 세리프 글꼴보다 읽기 쉬운 것으로 간주됩니다.
CSS 글꼴
CSS에는 두 가지 유형의 글꼴 계열 이름이 있습니다.
일반 글꼴 모음 - 유사한 모양을 가진 글꼴 시스템의 조합(예: "Serif" 또는 "Monospace")
특정 글꼴 모음 - 특정 글꼴 모음(예: "Times" 또는 "Courier")
Verdanaan "sans"는 아니요를 의미합니다. 이 글꼴에는 끝에 추가 장식이 없습니다.Font Family
font-family 속성은 텍스트의 글꼴 계열을 설정합니다.
font-family 속성은 "대체" 메커니즘으로 여러 글꼴 이름을 설정해야 하며, 브라우저가 첫 번째 글꼴을 지원하지 않으면 다음 글꼴을 시도하게 됩니다.
참고: 글꼴 모음 이름이 두 문자 이상인 경우 글꼴 모음: "宋体"과 같이 따옴표로 묶어야 합니다.
여러 글꼴 모음은 쉼표로 구분하여 지정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>프로그램을 실행하고 사용해 보세요
Font style
은 주로 기울임꼴 텍스트의 글꼴 스타일 속성을 지정하는 데 사용됩니다.
이 속성에는 세 가지 값이 있습니다.
Normal - 텍스트를 정상적으로 표시
Italic - 텍스트를 기울임꼴로 표시
Slanted text - 텍스트가 옆으로 기울어짐(기울임꼴과 매우 유사하지만 지원이 적음)
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一段正常的字体 - </p>
<p class="italic">这是一段正常斜体字倾斜的文字 </p>
<p class="oblique">文字向一边倾斜(和斜体非常类似,但不太支持)</p>
</body>
</html>프로그램을 실행하여 사용해 보세요
Font size
font-size 속성은 텍스트의 크기를 설정합니다.
텍스트 크기를 관리하는 능력은 웹 디자인에서 매우 중요합니다. 그러나 단락이 제목처럼 보이도록 글꼴 크기를 조정하거나 제목이 단락처럼 보이도록 조정할 수는 없습니다.
제목에는 <h1> - <h6>, 단락에는 <p>만 사용하세요.
글꼴 크기 값은 절대 크기 또는 상대 크기일 수 있습니다.
절대 크기:
텍스트의 지정된 크기를 설정합니다.
사용자가 모든 브라우저에서 텍스트 크기를 변경할 수 없습니다.
물리적 크기를 결정합니다. 출력 절대 크기가 유용합니다
상대 크기:
주변 요소에 상대적인 크기 설정
사용자가 브라우저에서 텍스트 크기를 변경할 수 있음
참고 : 그렇지 않은 경우 글꼴 크기를 지정하면 기본 크기는 일반 텍스트 단락과 동일하며 16픽셀(16px=1em)입니다.
글꼴 크기를 픽셀 단위로 설정
텍스트 크기를 픽셀로 설정하면 텍스트 크기를 완전히 제어할 수 있습니다.
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>프로그램을 실행하여 사용해 보세요
em을 사용하여 글꼴 크기 설정
Internet Explorer에서 텍스트 크기를 조정할 수 없는 문제를 피하기 위해 많은 개발자는 픽셀 대신 em 단위를 사용합니다.
em 크기 단위는 W3C에서 권장됩니다.
1em은 현재 글꼴 크기와 같습니다. 브라우저의 기본 텍스트 크기는 16px입니다.
따라서 1em의 기본 크기는 16px입니다. 다음 공식을 사용하여 픽셀을 em으로 변환할 수 있습니다. px/16=em 동일한 픽셀입니다. 그러나 em 단위를 사용하면 모든 브라우저에서 텍스트 크기를 조정할 수 있습니다.
안타깝게도 여전히 IE의 문제입니다. 텍스트 크기를 조정하면 텍스트가 평소보다 크거나 작게 표시됩니다.
백분율과 EM 조합 사용
모든 브라우저에서 요소의 기본 글꼴 크기를 설정하는 솔루션은 다음과 같습니다.
예
레이 프로그램을 실행해서 사용해 보세요
Instance
글꼴을 굵게 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>프로그램을 실행해서 사용해 보세요
CSS 글꼴 속성
| 일반 family | Font Family | Description |
|---|---|---|
| Serif | Times New Roman Georgia | Serif 글꼴의 문자는 줄 끝에 추가 장식이 있습니다 |
| Sans- serif | Arial |
| Property | Description |
|---|---|
| font | 모든 글꼴 설정 |
| font-family | 지정 텍스트의 글꼴 모음 |
| font-size | 텍스트의 글꼴 크기 지정 |
| font-style | 텍스트의 글꼴 스타일 지정 |
| font-variant | 작은 대문자로 표시 또는 일반 글꼴 텍스트. |
| font-weight | 글꼴의 두께를 지정합니다. |
