jQuery EasyUI は、jQuery に基づく UI プラグインのコレクションであり、jQuery EasyUI の目標は、Web 開発者が機能豊富で美しい UI インターフェイスをより簡単に作成できるようにすることです。開発者は、複雑な JavaScript を記述する必要も、CSS スタイルを深く理解する必要もありません。開発者が知っておく必要があるのは、いくつかの単純な HTML タグだけです。 <br /> <div> <br /> </div>
Webページ制作29277562018-01-25
Twitter の Bootstrap は、非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JavaScript に基づいており、シンプルかつ柔軟なので、Web 開発を高速化します。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、パフォーマンスの最適化を目的としたブートストラップ ソース コードに基づいています。
Webページ制作29277032018-01-25
CSS スタイル シートをより高度に学習するための上級チュートリアルです。インターネット上には CSS の入門書が多数あります。このスタイル シート フィルター マニュアルは、Web デザインおよび制作で一定の経験を持つ読者向けに書かれており、読者に完全かつ明確なスタイル フィルターを提供します。クイック インデックスそして高度なヘルプ。 <br /> マニュアル内のすべてのフィルターについて、基本的な構文のデモンストレーションに加えて、比較できるカスタマイズされたソース コードがあり、実行中のデモンストレーションの例を即座に表示できます。 <br /> 実際、スタイル シート フィルターのマニュアルには、Web ページの制作とスタイル シートの基礎知識も簡単に紹介されています。 <br />
Webページ制作29333702018-01-24
学校における生徒情報管理の効率性が低い現状を踏まえ、本稿では、まずシステムを詳細に調査し、利用者のニーズや現状のシステム状況を把握し、システムの実現可能性、システムの側面から調査を行った。分析やシステム設計など。
Webページ制作29337562018-01-24
<div class="para"> 160 万回以上の訪問を誇るプログラマーに関する感動的なストーリー。ブログ開設から 5 か月後、CSDN スター ブログのトップ 10 の 1 つになりました。プログラマー版「Struggle」です。 </div> <div class="para"> この小説には技術的な内容はあまりなく、著者自身がプログラマーとしてプログラミングを学び、最初の給料 250 元の仕事に就き、その後起業するまでの物語です。あなたはあなたのいたるところに影を見つけるでしょう。 </div> <div class="para"> Brother Jue のアイデアをたくさん見て、この小説がますます好きになりました。私が感動したのはストーリーではなく、自分がその物語の中にいるという感覚かもしれません。 </div>
Webページ制作29335362018-01-24
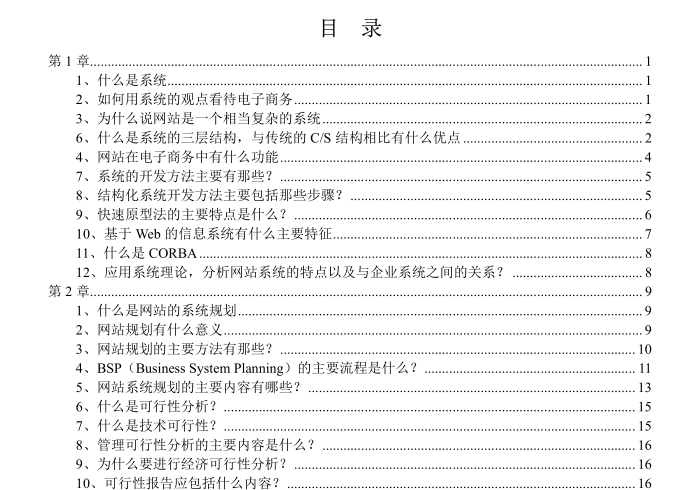
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Web サイトを単なるビジネス活動のツールや独立したリンクとして理解することは、Web サイト開発の品質に影響を与えるだけでなく、より重要なことに、Web サイトの機能を十分に発揮することも困難です。ビジネスプロセスにおけるウェブサイトの役割。 『ECサイト構築事例集』の特徴は、Webサイト自体が複雑なシステムであり、情報システム開発の理論や手法を応用してWebサイトシステムの開発・実装を行うべきであることを強調していることです。 Web サイトのバックエンド管理は Web サイト開発の非常に重要な部分であり、電子商取引 Web サイトのフロントエンド Web ページとバックエンド管理 Web ページの完全な設計例を示しています。 </span>
Webページ制作29339512018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">この本は、自分の人生の本当の価値を見つけようとしている人に適しています。これから職場に就こうとしている人も、まだ職場にいる人も、この本の知恵の光は、職場のブラックホールの中で自分の道を見つけ、進むべき道を照らし、霧の中を飛び抜けるのに役立ちます。 </span>
Webページ制作29331592018-01-24- Webページ制作29379232018-01-23

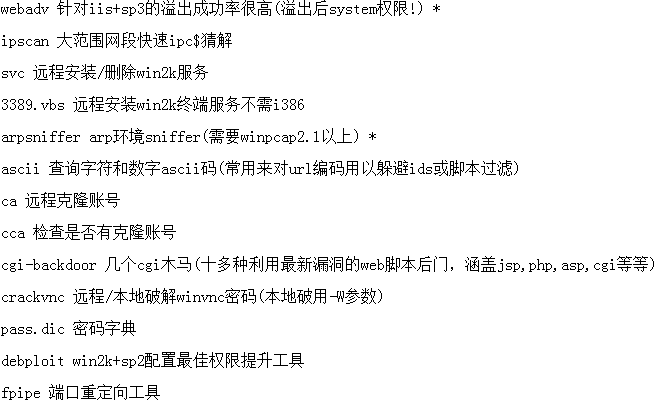
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv は、iis sp3 のオーバーフロー成功率が高い (オーバーフロー後のシステム権限!) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan 広範囲のネットワーク セグメントに対する迅速な ipc$ 推測ソリューション </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">svc win2k サービスのリモート インストール/削除 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs win2k ターミナル サービスのリモート インストールには i386 は必要ありません </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer arp 環境スニファー (winpcap2.1 以降が必要) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ascii クエリ文字および数値 ASCII コード (ID やスクリプト フィルタリングを回避するために URL をエンコードするために一般的に使用されます) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca リモート クローン アカウント </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca クローンアカウントがあるかどうかを確認します </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor いくつかの CGI トロイの木馬 (最新の脆弱性を悪用する 10 種類以上の Web スクリプト バックドア。jsp、php、asp、cgi などをカバーします) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc winvnc パスワードをリモート/ローカルでクラックします (ローカル クラックには -W パラメータを使用します) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic パスワード辞書 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit win2k sp2 構成に最適な権限昇格ツール </span>
Webページ制作29376292018-01-23
jQuery は、わずか数行のコードで美しいページ効果を作成できる素晴らしい JavaScript ライブラリです。これにより、Web サイトの観点から JavaScript がより興味深いものになります。 「頭にもう一つ穴が必要なのと同じように、別の JavaScript ライブラリが必要だ」と思っているなら、クラブに参加してください。これはまさに私が最初に出会ったときに思ったことです。私は Moo.fx、Scriptaculous、TW-SACK、Prototype を使用し、RICO、Yahoo YUI、およびその他のいくつかのライブラリの開発に携わってきました。
Webページ制作29377662018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">Web デザインにおける最も強力な発言力、トラフィックの多い Web サイトの作成と維持における至福の場</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> 「この本の特徴の 1 つは、その実用性です。トラフィックの多い Web サイトの開発者にとっては非常に珍しいことですが、読みながら練習できます。著者は、Web サイトの速度の向上と処理の改善など、開発プロセス全体を説明します。 「大規模なカスケード スタイル シート、他のチームやチーム メンバー間の対話。この本は、トラフィックの多い Web サイトを構築および維持するためのガイドと考えてください。」 </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——有名なブロガー兼Webデザイナー、ラモン・ヴァン・ベルゼン</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> 「これは、エンタープライズ レベルのフロントエンド Web 開発のあらゆる側面を網羅した本です。すべての上級 Web フロントエンド開発者に読むことをお勧めします。」 </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——シニア Web 開発者、Tom Rutka</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> 「この本で紹介されているトラフィックの多い Web サイト向けの基本的な CSS スキルを練習すれば、あなたの Web サイトは確実に変わります!」 </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——アマゾンリーダー</span>
Webページ制作29375242018-01-23
HTML5 の概要<br /> HTML5 ドラフトは、以前は Web アプリケーション 1.0 として知られていました。 2004 年に WHATWG によって提案され、2007 年に W3C によって承認され、新しい HTML 作業チームが設立されました。 2008 年 1 月 22 日に最初の公式草案が発表され、2010 年 9 月に正式に一般に推奨される予定です。 WHATWG は、この仕様は現在進行中の作業であり、今後も複数年にわたる取り組みが続くと述べています。 <br /> 新しいタグ<br /> HTML5 では、<nav> (サイト ナビゲーション ブロック) や <footer> などの新しい要素と属性が提供されます。このタグは、検索エンジンのインデックス作成に役立ち、小型画面デバイスや視覚障害者をより適切に支援します。さらに、<audio> タグや < video> タグなど、他のブラウジング要素に新しい機能も提供します。 <br /> 一部の廃止された HTML4 タグは削除されます。これらには、CSS に置き換えられた <font> や <center> などの純粋にプレゼンテーション用のタグが含まれます。 <br />
Webページ制作29379722018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> Standard Universal Markup Language に基づく HTML 標準のアプリケーション。1999 年 12 月の HTML4.01 のリリース以来、その後の HTML5 およびその他の標準は棚上げされています。Web 標準化運動の発展を促進するために、一部の企業はは力を合わせて、Web Hypertext Application Technology Working Group (WHATWG) と呼ばれる組織を設立しました。 WHATWG は Web フォームとアプリケーションに焦点を当てており、W3C (World Wide Web Consortium、World Wide Web Consortium) は XHTML2.0 に焦点を当てています。 2006 年に、両者は協力して新しいバージョンの HTML を作成することにしました。 </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">HTML5 ドラフトの前身は Web アプリケーション 1.0 と呼ばれ、2004 年に WHATWG によって提案され、2007 年に W3C によって承認され、新しい HTML ワーキング チームが設立されました。 </span>
Webページ制作29376182018-01-23
Twitter の Bootstrap は、非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JavaScript に基づいており、シンプルかつ柔軟なので、Web 開発を高速化します。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、パフォーマンスの最適化を目的としたブートストラップ ソース コードに基づいています。
Webページ制作29375862018-01-23
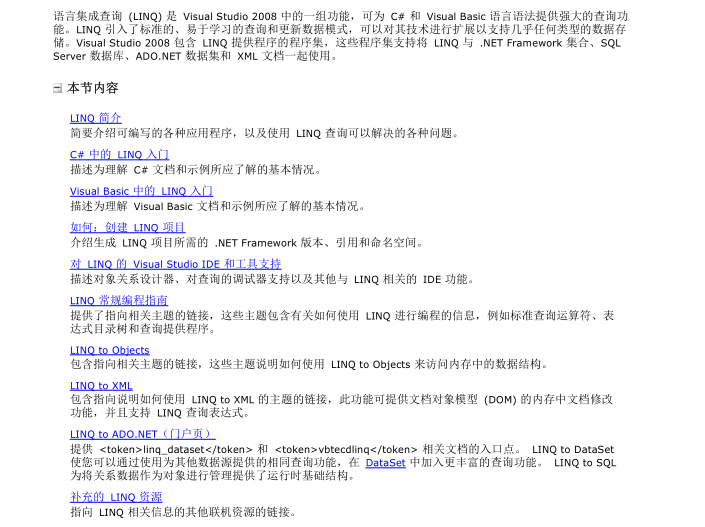
統合言語クエリ (LINQ) は、オブジェクトの世界とデータを結合する、Visual Studio 2008 および .NET Framework バージョン 3.5 の画期的なイノベーションです<br /> ドメイン間にブリッジが構築されます。 <br /> 従来、データに対するクエリは、コンパイル時の型チェックや IntelliSense のサポートなしで、単純な文字列として表現されてきました。さらに、<br /> SQL データベース、XML ドキュメント、さまざまな Web サービスなど、さまざまなデータ ソースに対するさまざまなクエリ言語を学習します。 LINQ はクエリを C# と <br /> で作成します Visual Basic のファーストクラス言語構造。言語キーワードと使い慣れた演算子を使用して、厳密に型指定されたオブジェクトのコレクションに対するクエリを作成できます。下の図は <br /> を示しています 完全な型チェックと <br /> を使用して SQL Server データベースに対して C# で作成された不完全な LINQ クエリ IntelliSense のサポート<br />
Webページ制作29433572018-01-22
<p class="MsoNormal"> <span>生産技術の進歩と社会活動の複雑化により、経営業務はますます情報と切り離せないものになっています。今日の世界では、情報処理が主要な社会活動となっています。誰もが情報の記録、検索、消化に多くの時間を費やしています。ビジネス マネージャーは、時間の 80% をコミュニケーションと情報の処理に費やします。一部の先進工業国では、情報処理に従事する従業員の数が総従業員数の半分以上を占めています。このような労働者は </span> 「知識労働者」と呼ばれ、文書の編集、報告書の作成、情報の分析、計画の作成など、情報を作成および使用することが主な仕事です。 </p> <p class="MsoNormal"> <span>コンピュータは今や情報処理のための重要なツールとなっています。情報処理にコンピュータが使用されるようになったのは、</span>1954年<span>にコンピュータが賃金処理に使用されたときでした。現在では、ホテルのチェックアウト、飛行機の予約、銀行預金など、さまざまなビジネス タスクをコンピュータで処理するのが非常に一般的になっています。コンピュータの情報処理能力を利用することで、組織が情報を保有する用途も拡大できます。現在および将来の課題は、コンピュータの驚異的な力を利用して、経営トップの活動や意思決定などのナレッジワークを支援することです。 </span> </p> <p class="MsoNormal"> 情報業務の急速な発展によりコンピュータの適用範囲はますます広がり、アプリケーションの機能も一般的なデータ処理から意思決定支援へと移行し、経営情報システムが登場しました。 </p>
Webページ制作29439072018-01-22
<p> <b>Web サイトプロジェクト管理仕様ガイドとは <br /> </b><br /> 「ウェブサイトプロジェクト管理標準ガイド」は「ウェブサイト-プロジェクト管理-標準-ガイドライン」と読み、その名の通り、ウェブサイトのプロジェクト管理における標準化された管理に関する提案と指針を提供します。 </p> <p> 当社の仕様書は標準ではなく、国が定めた基準であるため「ガイドライン」と呼ばれています。あくまで弊社が最適と考える管理方法をご参考までにご紹介させていただいております。 </p> <p> このガイドがあなたの仕事に実際に役立つことを願っています。 </p>
Webページ制作29436152018-01-22
コンピュータネットワークの発展過程において、ネットワークセキュリティ技術は理論的かつ実践的な新たな開発方向および研究分野です。 <br /> 本書は、ネットワーク セキュリティの基本、ネットワーク セキュリティ テクノロジ、オペレーティング システムのセキュリティなどを包括的に紹介し、タスク主導のアプローチを使用します。<br /> ネットワーク セキュリティ ツールの使用を紹介し、学生が Windows および Linux プラットフォームでのセキュリティ管理問題の予備分析と <br /> を実行できるようにします。 解決する。 <br /> この本を読むことで、読者はコンピュータ ネットワーク セキュリティの基本概念を習得し、現在のネットワーク セキュリティ テクノロジのアプリケーションに慣れることができます。本### 応用学部および高等専門学校でコンピューター サイエンス、電子商取引、および関連専攻を専攻する学生に適しています。 <br />
Webページ制作29436822018-01-22
Wanwang ビジネスエンジンシステムの紹介<br /> Wanwang Business Engine は、China Wanwang が中小企業向けに開発したワンストップのオンライン マーケティング プラットフォームであり、中国で多くの経験を積んできたシステムです。 Wanwang はインターネット マーケティングにおいて 12 年の経験があり、技術的な利点とリソースの利点を統合しています。主な業務には、ビジネスチャンスのリリースとマーケティングプロモーション訪問が含まれます<br /> 顧客の発見、積極的な対話、効果分析は、企業のオンライン マーケティングにおけるいくつかの重要なリンクを管理し、企業のプロモーションを制御します<br /> コストを削減し、Web サイトのトラフィックとトラフィック コンバージョン率を向上させ、オンライン マーケティングの問題を根本原因から解決します。 <br />
Webページ制作29435112018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> Huahua.com フロントエンドプロダクションレイアウトリファレンス仕様 </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. ページ ヘッダーのデフォルトの dtd 宣言は次のとおりです: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. CSS 名はすべて小文字にする必要があり、HTML タグもすべて小文字にする必要があります。 </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. レイアウトの固定幅と高さの部分は幅*高さとして宣言する必要があり、柔軟で格納可能なレイアウトは状況に応じて幅または高さとして宣言する必要があります。 </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. クラス名、ID、引用符、およびラベルの形式は標準化され、完全である必要があります。例: <img /> ラベル内のスラッシュは省略できず、幅と高さを宣言する必要があります。 </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. ウェブサイトのロゴ部分のサイズと位置を最初に決定するか、その場所を確保する必要があります。 </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5> 初期化後、使用方法は大きいものから小さいものまで階層化する必要があります。通常、h1 と h2 は Web サイトのタイトルまたはロゴとしてのみ使用され、残りの <h3> ; などと < ;p> タグは、すべてのレベルの見出しと段落に使用されます。 </p>
Webページ制作29436412018-01-22