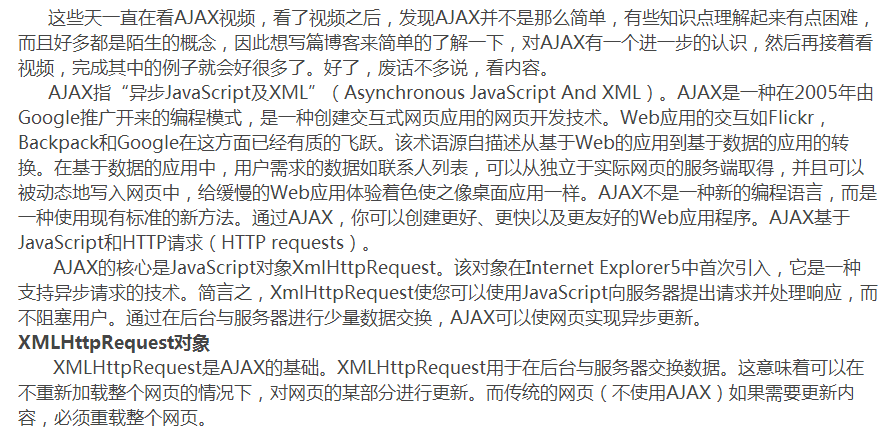
<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> 最近、AJAX のビデオをよく見ています。ビデオを見て、AJAX はそれほど単純ではないことがわかりました。少し理解するのが難しい知識や、馴染みのない概念も多くありました。そこで、ブログを書きたいと思いました。 AJAX について知っていることを簡単に理解します。さらに理解してからビデオを見続け、サンプルを完成させるとさらに良くなります。さて、早速、内容を見ていきましょう。 <br /> AJAX は、「Asynchronous JavaScript And XML」(非同期 JavaScript および XML) を指します。 AJAX は、2005 年に Google によって普及されたプログラミング モデルです。インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジです。 Flickr、Backpack、Google などの Web アプリケーション インタラクションは、この点で質的な飛躍を遂げました。この用語は、Web ベースのアプリケーションからデータ ベースのアプリケーションへの移行を表すことに由来しています。データベースのアプリケーションでは、連絡先リストなどのユーザーが必要とするデータを実際の Web ページとは独立したサーバーから取得し、Web ページに動的に書き込むことができるため、遅い Web アプリケーションのエクスペリエンスを彩り、快適にすることができます。デスクトップアプリケーションのように見えます。 AJAX は新しいプログラミング言語ではなく、既存の標準を使用する新しい方法です。 AJAX を使用すると、より優れた、より高速で、よりユーザー フレンドリーな Web アプリケーションを作成できます。 AJAX は JavaScript と HTTP リクエストに基づいています。 <br /> AJAX の中核は JavaScript オブジェクト XmlHttpRequest です。このオブジェクトは Internet Explorer 5 で初めて導入され、非同期要求をサポートするテクノロジです。つまり、XmlHttpRequest を使用すると、JavaScript を使用してサーバーにリクエストを送信し、ユーザーをブロックすることなく応答を処理できるようになります。 AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。 <br /> </p>
Webページ制作29198152018-01-27
SEO コースの基本的な配布資料 <br /> Xiaomian はここで少し言葉を無駄にしたいと思いますが、Web サイトを構築する人の多くは SEO が何なのかさえ知りません。 <br /> <br /> SEOとは「Search Engine Optimization」の略で、検索エンジン最適化と訳され、ウェブサイト最適化とも呼ばれます。 SEOはサーチエンジンオプティマイザー、つまり検索エンジンオプティマイザーを指すこともあります。 <br /> <br /> 多くの人は、SEO が検索エンジン最適化と呼ばれることだけは知っていますが、検索エンジン最適化が何なのかは知りません。検索エンジンの最適化とは、実際には、検索エンジンの検索習慣に合わせて Web サイト自体を最適化し、検索エンジンのランキングを向上させることです。より正確に言えば、検索エンジンの最適化は、検索エンジンの検索習慣だけでなく、ネチズンの検索習慣にも適合する必要があります。 <br /> <br /> これによってのみ、検索エンジン最適化 (SEO) の役割が真に反映されます。検索エンジンの最適化を通じて、Web サイトは検索エンジンで良いランキングを獲得するだけでなく、より多くのビジネス チャンスと利益を得ることができるようになります。ただし、シャオミアンはPRにはあまり注意を払っていません。単純に気に入らないとも言いました。しかし、皆さんのために、単純に繰り返しましょう。 <br /> <div> <br /> </div>
Webページ制作29242372018-01-26
現在、多くの Web サイトは、主に計画の欠如、市場分析の欠如、Web サイトのプロモーション経験の不足により、収益を達成できません。今日は、ウェブマスターがウェブサイト作成のプロセスを理解できると同時に、合理的にサイトを計画し、資本投資などを組織できるように、Huicui.com を通じてウェブサイト作成の一般的なプロセスを紹介します。 1. 市場分析と Web サイトのニーズの位置付け たとえば、Huicui.com の場合、Web マスターの仕事は何ですか?商店街は今どうなっているのですか?インターネットでビジネスを始めることはできますか?ウェブサイトを作成する目的は何ですか?ウェブマスターの仕事は、IT 求人サイトの Tencent Technology や Sina Technology から、ウェブマスター関連のウェブマスター ホーム、A5 ウェブマスター ネットワーク、そして数え切れないほどのウェブマスター関連のウェブサイトに至るまで、非常に充実した仕事であると言えます。確かにそれほど簡単ではありませんが、なぜ Huixibang.com を作成する必要があるのでしょうか?当時は、どのような市場であっても、基本的に専門的なウェブサイトが多くの部分を独占しており、より細分化された市場への展開の余地がまだ残されていたため、私たちはウェブマスターのヘルプセンターとなることを選択しました。ヘルプ センターのみが関与 Baidu について学ぶために、私たちはすべての Web マスター向けのヘルプ センターとして機能し、Web サイト作成のあらゆる側面に関するチュートリアルと関連する共同ガイダンスを提供します。セグメント化する場合は、Discuz の Web サイト構築から開始し、すべての Web サイト構築指導を実行します。資金があまり潤沢でない場合は、テーマをできるだけ小さく絞り込み、自分の得意な分野から始めることをお勧めします。 2. Web サイトのサイト構造を計画します。市場の分析とポジショニングからサイト構造を作成します。Huicui.com もこの領域から始まります。最初の 2 つの部分は、Dreamweaver 関連のリソースと Web サイト作成チュートリアルであり、他のセクションは支援として提供されます。 。 3. ウェブサイトのポジショニングに合わせてロゴや企業イメージをデザインする ウェブサイトのポジショニングに合わせて適切なテーマのロゴを設定し、バナーと企業イメージを同時に訴求します。完全な関連カラースキーム。 4. ドメイン名を登録します。 5. Web サイトプログラムを選択し、開発します。
Webページ制作29242432018-01-26
いわゆるオンライン学習とは、コンピュータネットワークを介して行われる学習活動を指し、主に自主学習と交渉学習が採用されています。従来の学習活動と比較して、オンライン学習には次の 3 つの特徴があります。 まず、豊富なオンライン学習リソースを共有します。 2つ目は、個人の自主学習と協働学習を主な形態とすることです。第三に、従来の学習の時間と空間の制限を打ち破ります。
Webページ制作29241152018-01-26
電子書籍タイトル:Web編集コンテンツ最適化実践マニュアル <br /> 著者: 張志剛 <br /> 内容紹介: 本書では、HTML コードの基礎から Web サイト全体の構造を最適化するための戦略までを説明しています。オンライン編集者がコンテンツ最適化のスキルを体系的に習得できれば、Web サイト全体のコンテンツの品質が向上するだけでなく、オンラインエディタ自体の開発、どれも非常に有益です。これは非常に実践的なオンライン編集の教科書です。オンライン編集者が知っておくべき SEO 関連のさまざまなスキルを理解し、習得し、応用できるようにすることに重点を置いています。また、テキストと画像で生き生きと説明されています。
Webページ制作29241232018-01-26
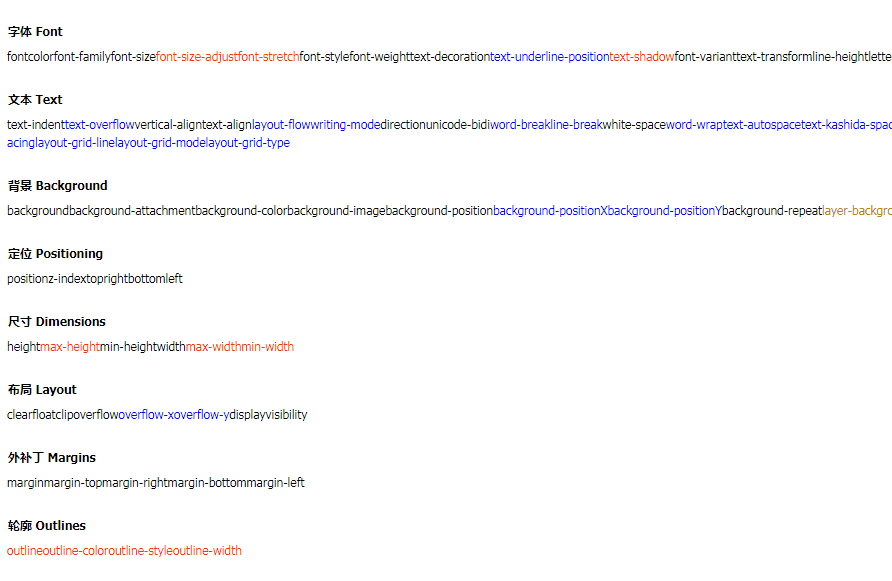
DIV CSS の時代では、考え抜かれた CSS マニュアルがあれば、Web デザインの効率が大幅に向上します。現在、市場で最もよく使われているのはSu Chen Xiaoyu氏作成の「CSS 2.0 中国語マニュアル」で、私もこれを4、5年使っています。このマニュアルは CHM 形式を使用しており、CSS2 のほぼすべての内容を含む非常に豊富な内容になっています。唯一残念なのは、マニュアルには CHM ファイル形式のインデックス機能が記載されていないことで、属性を探すたびに分類する必要がありますが、それがどのカテゴリに属しているかわからないことがよくあります。 <br /> <br /> そこで、「CSS 2.0 中国語マニュアル」をもとに、インデックス機能を追加してみました。このファイルの著作権は、Su Chen Xiaoyu と Jet Mah が共同所有しています。皆様に楽しんで使っていただければ幸いです。 <br />
Webページ制作29240262018-01-26
Web ページの品質が向上すると、検索エンジンでのランキングや表示が向上し、より多くのユーザーを引き付け、より多くのトラフィックを獲得できます。百度検索では、さまざまな Web ページに対するユーザーの実際の感情に基づいて Web ページの品質を判断するための一連の基準を開発し、この基準に基づいて、百度検索の収集、並べ替え、および表示環境を調整して、高品質の Web ページを提供しています。含まれ、表示される機会が増えると同時に、ユーザー エクスペリエンスに影響を与え、検索エンジンを欺く、一部の悪質で低品質な Web ページを抑制します。現在、インターネット上の Web ページのうち、高品質の基準を満たしているのは 7% のみです。中国最大の検索エンジンとして、Baidu はウェブマスターと協力して、インターネット エコロジーの観点から優れたインターネット エコシステムを構築し、ネチズンにより良いサービスを提供したいと考えています。高品質のコンテンツを含む Web サイトの開発が向上します。
Webページ制作29244632018-01-26
フロントエンド### Web アプリケーションは、通常はクライアント/サーバー構造を持つ分散アプリケーションとして分類されるため、コードの一部はクライアントで実行され、コードの別の部分はサーバーで実行されます。クライアント上のこれらのアプリケーションはフロントエンドであり、通常はブラウザーを指します。フロントエンド開発で最も一般的に使用されるテクノロジは、HTML CSS JavaScript です。高度なフロントエンド開発者は通常、これらのテクノロジを組み合わせてアプリケーションのフロントエンドを開発します。もう 1 つの一般的なフロントエンド テクノロジは、Photoshop デザインを使用し、Photoshop と連携することです。 Web ページの制作を完了するためのその他のテクノロジー。 <br />
Webページ制作29242352018-01-26
W3C HTML5 中国語リファレンス マニュアルには 2 つの chm 電子書籍が含まれており、1 つは HTML5 の中国語リファレンス マニュアル、もう 1 つは CSS3 の中国語リファレンス マニュアルです。これは古典的なものなので、ダウンロードする必要があります。 <br /> W3C は 1 月 22 日に最新の HTML 5 作業草案をリリースしました。 HTML 5 ワーキング グループには、AOL、Apple、Google、IBM、Microsoft、Mozilla、Nokia、Opera、その他数百の開発者が含まれています。 HTML 5 のいくつかの新機能: オーディオ、ビデオ、画像の埋め込み機能、クライアント側のデータ ストレージ、インタラクティブ ドキュメント。その他の機能には、多くの新しいページ要素が含まれます。 <br /> HTML 5 は、すべての HTML 要素の処理方法とエラーからの回復方法に関する正確なルールを確立することで、相互運用性を向上させ、開発コストを削減します。 <br />
Webページ制作29245952018-01-26- Webページ制作29242822018-01-26

「<strong>javascript 非同期プログラミング: 高速応答ネットワーク アプリケーションの設計</strong>」では、pubsub、イベント モード、プロミスなどを含む基本的な非同期処理テクニックについて説明します。これらのテクニックを通じて、大規模な Web の複雑さにうまく対処できます。アプリケーションでは、高速で応答性の高いコードを提供します。 JavaScript の非同期モードを理解すると、より合理的な構造、より優れたパフォーマンス、より簡単なメンテナンスを備えた JavaScript プログラムを作成できるようになります。 <br /> 「JavaScript 非同期プログラミング: 高速応答ネットワーク アプリケーションの設計」は、JavaScript 開発者が読むのに適しています。 <br /> JavaScript はシングルスレッドのプログラミング言語ですが、マルチメディア、マルチタスク、マルチコアの世界にどのように対処しますか?経験豊富な JavaScript プログラマは、ネットワーク内の複雑なコールバックに必然的にイライラするでしょう。それなら、ぜひ本書『JavaScript非同期プログラミング』を読んでみてください。 <br /> 「JavaScript 非同期プログラミング: 高速応答ネットワーク アプリケーションの設計」では、最も基本的で重要な JavaScript イベント モデルから始まり、さまざまな非同期アプリケーション シナリオを生き生きとレビューし、現在使用されているさまざまな非同期設計パターンと非同期プログラミングを 1 つずつ紹介します。非同期ワークフロー制御クラス ライブラリからワーカー マルチスレッド テクノロジ、ブラウザ側スクリプトの非同期ロード テクノロジに至るまで、オブジェクトを Promise します。本書のストーリーは、問題の導入から予備的な解決策、ユースケースの拡張と高度なソリューション、繭を剥がすところまでスムーズで、層ごとに進んでいて、刺激的です。このボリュームを手にすれば、大規模な Web アプリケーションの複雑さを自信を持って処理し、高速で応答性の高い JavaScript コードを提供できるようになります。
Webページ制作29241382018-01-26
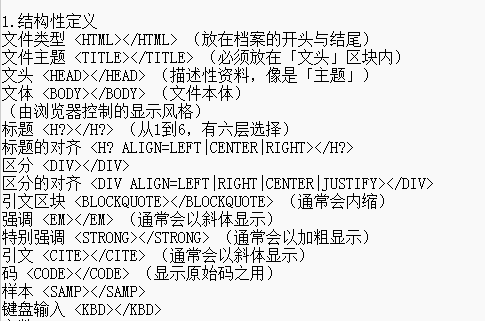
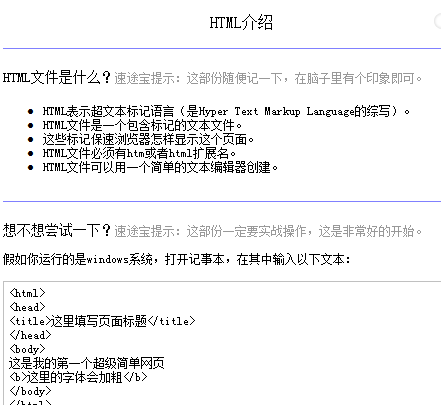
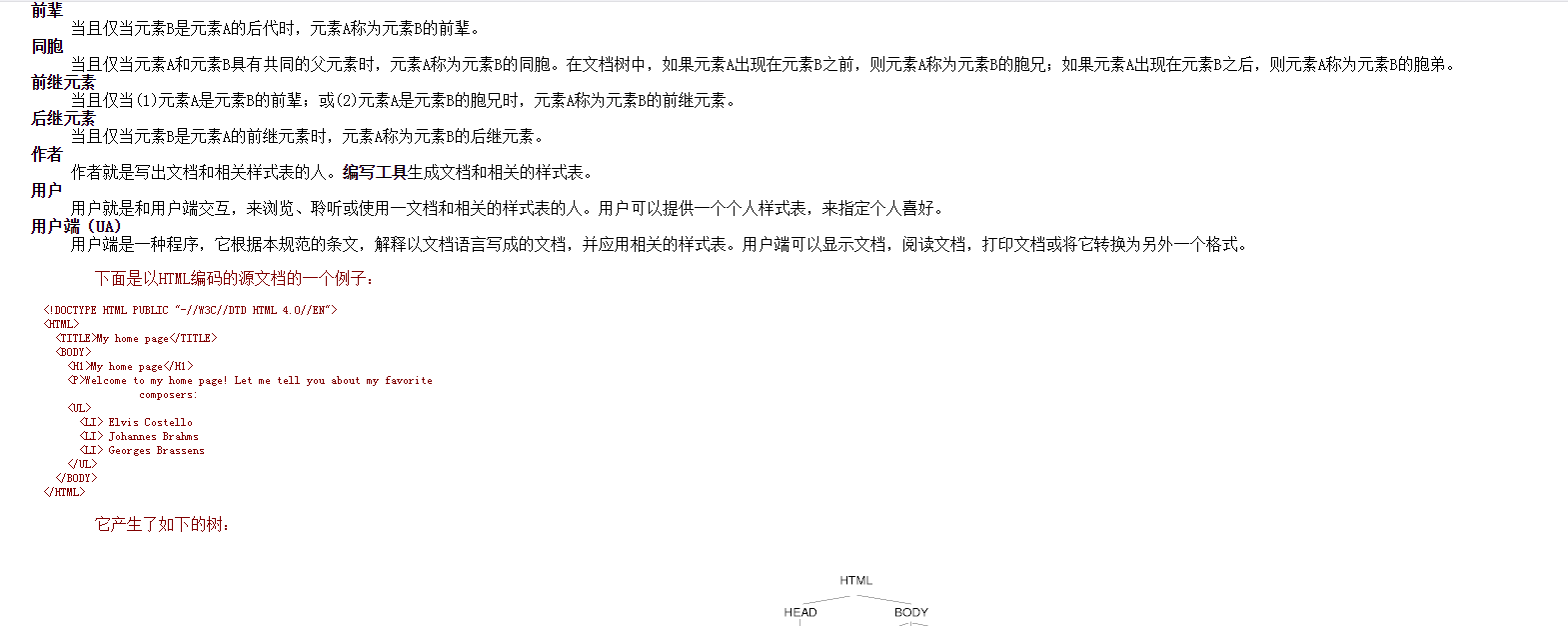
<p> HTML の概要 </p> <p> 正式名: HyperText Mark-up Language </p> <p> 中国語名: ハイパーファイル マークアップ言語 </p> <p> タグ定義の構文形式: </p> <p> マークアップはすべて、<P> のように「<」と「>」で囲まれます。 </p> <p> タグ名と小なり記号の間に空白文字を含めることはできません。 </p> <p> タグにはパラメータを必要とするものと、そうでないものがあります。例: <font size=" 2">こんにちは</font> </p> <p> パラメータは開始タグにのみ追加できます。 </p> <p> </font> のように、開始タグのタグ名の前に記号「/」を追加すると終了タグになります タグ文字は大文字と小文字を区別しません。 </p>
Webページ制作29240192018-01-26
「HTML5 と CSS3 のサンプル チュートリアル」は、HTML5 と CSS3 の仕様とテクノロジの使用に焦点を当てた 3 つのパートに分かれています。 1 つ目は仕様の概要であり、新しい構造化タグ、フォーム フィールドとその機能 (オートフォーカス機能やプレースホルダー テキストを含む)、CSS3 の新しいセレクターが導入されています。次に、HTML によるビデオとオーディオのサポートについて、キャンバス上でのグラフィック描画と CSS のシャドウ、グラデーション、変換の使用について説明します。最後に、HTML5 クライアント機能 (WebStorage、WebSQLDatabase、オフライン サポートなど) を使用してクライアント アプリケーションを構築し、HTML5 を使用してクロスドメイン メッセージングとデータ送信を実装し、ブラウザ履歴を操作する方法を紹介します。 「HTML5 と CSS3 のサンプル チュートリアル」は、HTML と CSS を使用するすべての Web 開発者向けの学習リファレンスです。
Webページ制作29243832018-01-26
<span style="font-family:"background-color:#FFFFFF;">Web デザインと HTML を使用したプログラミングの知識とスキルを紹介します。本書は、豊富な例を提供し、ステップバイステップのアプローチを採用し、現在人気の Web デザイン スタイルをテンプレートとして使用して、包括的かつ徹底的な分析を行います。 ###分析###
Webページ制作29242762018-01-26
<span style="font-family:"background-color:#FFFFFF;">1. このソフトウェアはグリーン ソフトウェアであり、インストールする必要はなく、開くだけで使用できます。 </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. ソフトウェアには 3 日間の無料試用期間があり、試用期間中の機能制限はありません。 </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. このソフトウェアは次の 3 つのカテゴリに適用されます: </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) Web デザインに興味があります。 </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) DIV CSS を学びたい人。 </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) 一定の Web デザインスキルを持った友人。 </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. ソフトウェアの機能: 1 つのマシン、1 つの番号。 </span>
Webページ制作29241312018-01-26
CSS2.0 は、プログラマーが開発中に表示やインターフェイスを考慮せずにフォームやインターフェイスを作成できるメカニズムを提供します。表示の問題は、後からアーティストまたはプログラマーが対応する CSS2.0 スタイルを作成することで解決できます。しかし、CSS2.0はまだ良い編集ソフトが無いので、見たままを実現できず、書くのも簡単ではありません。
Webページ制作29244302018-01-26
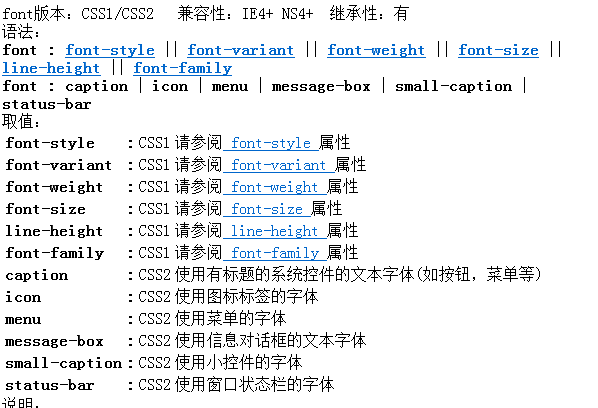
このマニュアルは、すでに Web デザインと制作の経験がある読者を対象としています。その目的は、最新かつ最も完全なスタイル シート コンテンツの迅速なインデックスと注釈を提供することです。したがって、ここではスタイルシートの基礎知識を簡単に紹介するだけにとどめ、詳細には触れません。このマニュアルのアップグレード情報と著作権表示については、「このマニュアルについて」ページを参照してください。このマニュアルの特定の用語については、中国語と英語の用語集を参照してください。スペースの制限により、動的プロパティ、フィルター、動作などの非常に複雑な関連コンテンツについては、私の他の関連著作を参照してください。
Webページ制作29243782018-01-26
「初心者からマスターへの Ajax」では、Ajax アプリケーションの開発に必要な基本的な能力から始まり、JavaScript の基礎知識、高度なテクニック、開発ツールの使用、開発フレームワークの紹介、ブラウザの互換性の問題について徐々に読者に紹介します。スキル、Ajax アプリケーションの構成、さまざまなデータ編成方法、開発プロセス中によく遭遇する問題についても説明されており、Ajax アプリケーションのアーキテクチャについても説明されており、あらゆるレベルの読者に適した包括的な本です。勉強。
Webページ制作29241852018-01-26
CSSレイアウトを勉強していますか?まだ純粋な CSS レイアウトを完全にマスターできていませんか?通常、学習を妨げる状況は 2 つあります。 1 つ目の可能性は、CSS によるページ処理の原理を理解していないことです。ページの全体的なパフォーマンスを検討する前に、まずコンテンツのセマンティクスと構造を検討し、次にセマンティクスと構造用の CSS を追加する必要があります。この記事では、HTML を構造化する方法について説明します。 <br /> もう 1 つの理由は、非常によく知られたプレゼンテーション レイヤーのプロパティ (cellpadding、hspace、align=left など) について困惑しており、それらをどの CSS ステートメントに変換すればよいかわからないことです。最初の問題を解決し、HTML の構造化方法を理解したら、元のプレゼンテーション属性を置き換えるためにどの CSS を使用するかを詳しく説明したリストを提供します。 <br /> <br /> 構造化HTML<br /> 私たちが初めてWebページ制作を学ぶときは、絵やフォント、色、配置図などを考えて、まずデザインをどうするかを考えます。次に、Photoshop または Fireworks を使用してそれを描画し、小さな絵に切り取ります。最後に、HTML を編集して、すべてのデザインをページに復元します。 <br /> <br /> HTML ページを CSS でレイアウトしたい場合 (CSS フレンドリーです)、戻って最初からやり直す必要があります。「外観」を最初に考えるのではなく、ページのセマンティクスと構造を最初に考えてください。コンテンツ。 <br />
Webページ制作29277792018-01-25
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> シリコンバレーのフロントエンドエンジニアがどのように JS をいじっていると思いますか?無限のドロップダウン リストを作成する方法を知りたいですか? DropBox が Web サーバーとして使用できることをご存知ですか?クロスプラットフォームのスライドショー効果を作成する方法をご存知ですか?プラグインに頼らずにモバイルデバイスでアニメーション効果を実現するにはどうすればよいですか? HTML 電子メールをすばやく作成してテストするにはどうすればよいですか? PC とモバイル デバイス間で表示されるアプリケーション インターフェイスを作成するにはどうすればよいですか?最新の JavaScript フレームワーク (Backbone と Knockout) を使用してアプリケーションの応答速度を向上させるにはどうすればよいですか? CoffeeScript と Sass を効果的に使用してクライアント側のコードを開発および保守するにはどうすればよいですか? Git を使用してバージョン ライブラリを管理するにはどうすればよいですか? Apacheサーバーをどう扱うか?本書には、UIエフェクトの制作からデータの分析・加工、テスト方法からホストの設定まで、42のWeb開発テクニックが収録されており、事例も詳しく解説されており、内容がわかりやすい。 </div>
Webページ制作29277132018-01-25