- Webページ制作30266352018-01-02

<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 『アジャイル Web 開発のやり方: Rails を使ったアジャイル Web 開発 (第 2 版)』 はじめに: この本は主に 2 つの部分に分かれています。 「アプリケーションの構築」セクションでは、完全な「オンライン書籍ショッピング Web サイト」の例が表示されます。続く「Rails フレームワーク」セクションでは、著者は Rails フレームワークのさまざまなコンポーネントについて詳しく説明します。上記の 2 つのパートに加えて、Rails についての理解が不十分な読者は、最初に「入門」パートを読んで、最も単純なサンプル アプリケーションを通じてこの人気のある Web フレームワークを知覚的に理解する必要があります。 Ruby に詳しくない読者は、「付録」セクションの「Ruby の概要」を読んで、Ruby の基本的な構文と一般的な使用法を理解してください。 </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 『アジャイル Web 開発: アジャイル Web 開発のための Rails の使用 (第 2 版)』の初版が、Jolt Award の「ベスト テクニカル ブック」を受賞しました。第 2 版は、第 1 版のコンテンツ アーキテクチャに基づいて構築されており、Rails 1.2 の新機能とベスト プラクティスの紹介が追加されています。初版の内容と比較すると、Rails 1.2 には、データ移行、RJS テンプレート、統合テスト フレームワークなどの重要な新機能のほか、デプロイメントやプロジェクト組織における多くの新しいベスト プラクティスが追加されています。 「The Agile Way of Web Development: Agile Web Development with Rails (第 2 版)」では、これらの新しい内容を取り上げており、Rails フレームワークの開発状況をよりよく反映しています。全体として、この本は直感的な例と詳細な分析の両方を備えており、Web アプリケーション開発のあらゆる側面に関連する知識も網羅しており、物事を平易に説明した名著と言えます。 </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> この本は主に 2 つの部分に分かれています。 「アプリケーションの構築」セクションでは、完全な「オンライン書籍ショッピング Web サイト」の例が表示されます。続く「Rails フレームワーク」セクションでは、著者は Rails フレームワークのさまざまなコンポーネントについて詳しく説明します。 </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 上記の 2 つのパートに加えて、Rails についての理解が不十分な読者は、最初に「入門」パートを読んで、最も単純なサンプル アプリケーションを通じてこの人気のある Web フレームワークを知覚的に理解する必要があります。 Ruby に詳しくない読者は、「付録」セクションの「Ruby の概要」を読んで、Ruby の基本的な構文と一般的な使用法を理解してください。 </div>
Webページ制作30261942018-01-02
<p class="MsoNormal" style="text-indent:21.0000pt;"> <span>ほとんどの人はフォームに記入するのが面倒なので、フォームを好みません。私たちがやりたいのは、投票したり、応募したり、セールで何かを買ったりすることです。フォームは、電子商取引、ソーシャル インタラクション、およびほとんどの生産性アプリケーション ベースの Web サイト (銀行など) の鍵です。私たちのシステムにはさまざまなフォームがあり、私たちの日常業務もフォームと切り離せないものです</span>... </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> WEB フォームは、登録や支払いなどの重要なやり取りの仲介として重要な役割を果たします。統計によると、フォームを再設計すると完了率が 10% ~ 40% 向上することがよくあります。これは、新しい販売を成立させるか、新しい顧客を獲得することを意味します。 </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> eBay は成功例で、そのユーザー エクスペリエンスおよびデザイン チームは、ユーザビリティ データ、顧客サポート記録、Web サイトのログ、インターネットの習慣を収集してフォームを再設計し、非常に良い影響を与え、多大な利益をもたらしました。大規模な電子商取引 Web サイトで、デザイナーはボタンを 1 つ変更しただけで、会社に年間 3 億ドルの収益をもたらしました。 </p>
Webページ制作30262972018-01-02
JS にはブロックレベルのスコープはなく、関数は最小のスコープであるため、すべての変数を関数のトップレベルの宣言に配置できます。同時に、Javaでの使用方法とは異なるforループにも注意が必要です。 for ループまたは if ステートメントの本体内であっても、宣言された変数は関数レベルです。 <br /> この関数はスコープの範囲を拡張するもので、クロージャの概念も派生しますが、詳しくは「JS高度なプログラミング」で詳しく説明されているので参照してください。 <br /> プロトタイプ継承に基づく動的オブジェクト<br /> <br /> JS は Java のようなオブジェクト指向ではありませんが、プロトタイプを介して継承できますが、プロトタイプを直接使用すると、すべての派生オブジェクトがプロトタイプの属性またはメソッドを共有することになります。したがって、オブジェクト指向のコードを記述するときは、このような問題に注意する必要があります。 <br /> <br />
Webページ制作30263662018-01-02
内容は斬新で、jquery の最新バージョンに基づいて書かれており、すべての新機能と特徴が一目でわかります。内容は、jquery テクノロジー自体のあらゆる側面を説明するだけでなく、jquery に関連する拡張知識も含む包括的なものです。実用性が高く、あらゆる知識点だけでなく、すべてに完全な小型ケースが装備されており、2つの包括的なケースもあります。本書は、理論的知識を体系的に学びたいという読者のニーズを満たすだけでなく、十分な実践のニーズにも応えます。 <br /> 本書は全 11 章に分かれており、まず、初心者にとって特に重要な jquery の全体像を確立するために例を用いて jquery の全体像を紹介し、次に各種セレクタについて詳しく説明しています。 jqueryのjquery機能、jqueryでのdom、イベント、アプリケーションの操作方法、jqueryでのアニメーションと特殊効果、jqueryでのajaxの応用、よく使われる各種jqueryプラグインの使い方とテクニック、これらすべての知識ポイント完全な例が備わっています (需要分析、コード実装、結果表示の 3 つの部分を含みます)。次に、jquery ui と jquery ユーティリティ関数の拡張知識、および jquery 開発スキルとパフォーマンスの最適化に関する重要な知識について詳しく説明します。最後に 2 つあります。本書は代表的な包括的な事例で締めくくられており、読者が以前に学んだ理論的知識を実践し、すぐに jquery の宮殿に入るのに役立つことを願っています。 <br />
Webページ制作30262712018-01-02
<span style="color:#262626;font-family:-apple-system, BlinkMacSystemFont, "font-size:15px;background-color:#FFFFFF;">この本では、例主導のアプローチを使用して、jQuery Mobile での APP 開発を紹介しています。この本では、モバイル開発について読者に教えるために 70 以上の実践的なケースが提供されています。最後に、6 つの小さなプロジェクトも使用して、学んだ知識のポイントを確認し、統合しています。 。 </span>
Webページ制作30263392018-01-02
HTML5 標準によって追加された新しい要素のうち、共通のページ構造を識別するために使用される要素には、セクション、ヘッダー、フッター、<br /> が含まれます。 ナビ、記事、マークなど。 <br /> 1. ヘッダー<br /> <header> 要素は、ドキュメントのページの組み合わせ (通常は何らかのガイダンスおよびナビゲーション情報) を定義します。定義では、heer タグ <br /> が 通常、h1~h6 や hgroup などのセクション ヘッダー情報が含まれますが、これは必須ではありません。 <br /> を含めることもできます リスト、検索ボックス、またはテーマに関連するロゴ。次のコードに示すように: <br /> 実際、これはヘッダー情報を表すために使用される意味のある HTML タグであり、h1 および p コンテンツも含まれます (<br />) そして、それは次のページのコードと一致しています。 <br />
Webページ制作30264062018-01-02
<p class="p" style="background:#FFFFFF;"> HTML5 は、国内外のインターネット開発チームによってますます支持されています。海外では、GoogleがChrome Web Storeの開発に熱心に取り組んでおり、MicrosoftはHTML5技術の開発を支援する「アイルランドの春」をテーマにしたWebサイトをリリースし、Nokiaは巨額の資金を投じてNOKIA MAP事業を買収・構築している。国内のインターネット大手も海の向こうからやってくる新しいウェブ開発標準に関心を持っており、HTML5 製品のテストを始めている。 </p>
Webページ制作30265602018-01-02
HTML5プログラミングに関する本です。しかし、学習する前に、まず背景知識を理解する必要があります。 HTML5ですか?どのような開発プロセスを経てきたのでしょうか? HTML4 と HTML5 の違いは何ですか? <br /> この章では、いくつかの実際的な懸念事項に焦点を当てます。なぜ HTML5 なのか?風を起こす理由<br /> 潮? HTML5 を真に革新的なものにするのはどのような設計哲学ですか? <br /> を維持しながら HTML5 を劇的に変えるには 互換性が高い?プラグインレスパラダイムとは何を意味しますか? HTML5 には何が含まれ、何が含まれないのでしょうか? HTML5<br />に追加された新機能 なぜセックスが Web 開発の新時代をもたらすのでしょうか?さあ、一緒に学びましょう<br />
Webページ制作30264392018-01-02
FreeMarker を使用すると、HTML をテンプレートに封印することで、Java サーブレットがグラフィック デザインをアプリケーション ロジックから切り離すことができます。テンプレート### サーブレットによって提供されるデータから HTML を動的に生成します。テンプレート言語は強力かつ直感的で、コンパイラーは高速で、出力は静的 HTML ページの速度に近いです。 <br /> FreeMarker はテンプレート エンジンで、純粋な Java で書かれた、テンプレートに基づいてテキスト出力を生成するための汎用ツールです。 HTML Web ページ、特に MVC パターンに基づいたアプリケーションを生成します。 <br /> FreeMarker にはいくつかのプログラミング機能がありますが、通常、表示されるデータは Java プログラムによって準備され、ページはモジュールを通じて FreeMarker によって生成されます。 プレートには作成されたデータが表示されます。 <br /> FreeMarker は Web アプリケーション フレームワークではありませんが、Web アプリケーション フレームワークのコンポーネントとして適しています。 <br /> FreeMarker は HTTP やサーブレットを認識しないため、コンテナに依存しません。FreeMarker は非 Web アプリケーション環境にも適用できます<br /> FreeMarker は、Model2 フレームワーク (Struts など) のビュー コンポーネントとしてより適しており、テンプレートで JSP タグ ライブラリを使用することもできます。 FreeMarker は無料です<br />
Webページ制作30267202018-01-02
Flash Webサイトを構築する際に注意すべき点は何ですか? Webページ制作が好きな友人の中には、このような疑問を抱く人も多いと思います。現在、インターネット上には数多くの Flash Web サイトが存在しており、Flash Web サイトはダイナミックで精緻なデザインに満ちています。したがって、多くのネチズンは、フラッシュ Web ページを閲覧する方が一目瞭然でわかりやすいため、フラッシュ Web ページの閲覧を好みます。同時に、フラッシュ Web ページは Web サイトのコンテンツをより直観的に表示できるため、企業とネチズンの両方がフラッシュ Web サイトを好みます。 Flash Web ページには多くの利点がありますが、作成は簡単ではなく、Flash Web ページを作成する際には注意すべき点も多くあります。
Webページ制作30264622018-01-02
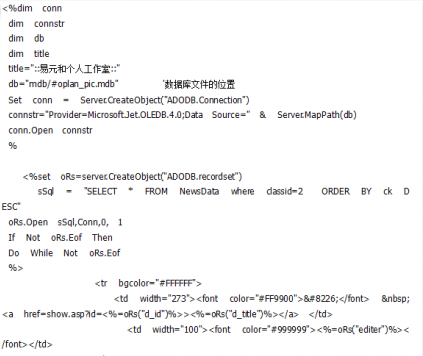
<p class="MsoNormal"> <%薄暗い接続 <br /> 薄暗い接続 <br /> 薄暗いデータベース <br /> 薄暗いタイトル <br /> title="::データベースへの接続方法::" <br /> db="mdb/#oplan_pic.mdb" "<span>データベース ファイルの場所 </span><span> </span><br /> set conn = Server.CreateObject("ADODB.Connection") <br /> connstr="Provider=Microsoft.Jet.OLEDB.4.0;データ ソース=" & Server.MapPath(db) <br /> conn.Open connstr <br /> % </p>
Webページ制作30263062018-01-02
<p> Macromedia Dreamweaver 8 は、Web サイト、Web ページ、Web を編集するためのプロフェッショナルな HTML エディタです。 アプリケーションの設計、コーディング、開発。 HTML コードを直接記述する制御を好む場合でも、視覚的な編集環境での作業を好む場合でも、Dreamweaver これらは、Web 作成体験を豊かにするための多くの便利なツールを提供します。 </p> <p> このガイドでは、Macromedia Dreamweaver の使用方法について説明します。 8. ソフトウェアの主な機能に詳しくないユーザーを対象としています。このガイドのチュートリアルでは、シンプルでありながら機能的な Web サイトを作成するプロセスを説明します。 </p>
Webページ制作30263122018-01-02
Web標準を利用してWebサイトをデザインする場合、主にXHTML CSSを使用する移行方法となり、CSSスタイルシートは必須となります。これには、すべての Web デザイナーが <br /> に精通している必要があります。 CSS を使用したことがない場合は、今すぐ学習を始めてください。 Web標準に準拠したWebサイトを作成するには、CSSの知識がなければ美しいページをデザインすることはできません。 <br /> 実際、プレゼンテーションのすべての側面は CSS を使用して実装する必要があります。以前は位置決めとレイアウトにテーブルを使用していましたが、現在は位置決めとレイアウトに DIV を使用する必要があります。これ### 最初は少し違和感がありましたが、考え方が変わりました。はは、どんな変化にも抵抗はあるでしょう。標準によってもたらされる「利点」を享受するには、古い伝統をいくつか捨ててください<br /> ダルマには価値があります。 <br />
Webページ制作30264752018-01-02
<p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>《Axure ページの写真》<br /> </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>このリクエストを受け取ったとき、私はテキストがユーザーに適切なページ画像を表示するのにどの画像スキームがより効果的かを検討し始めました</span>,<span>操作が失敗したときに訪問者をより適切に排除する方法は、フラストレーションを軽減し、訪問者の完了を支援します彼らの訪問目標。パーソナライズされたフレンドリーなインターフェイスを提供し、訪問エクスペリエンスを向上させることはどうでしょうか? </span> </p>
Webページ制作30263892018-01-02
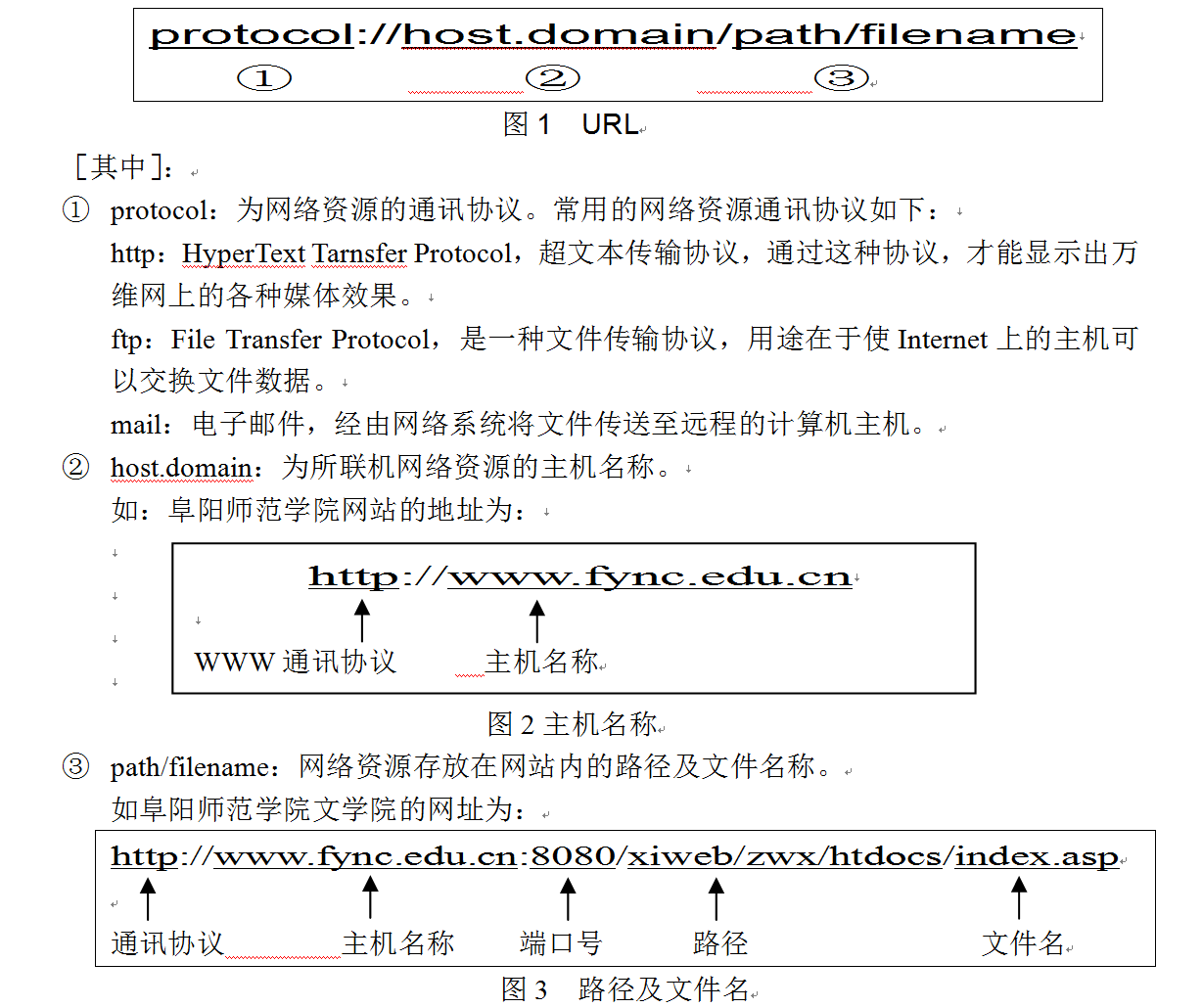
<p class="MsoNormal" style="text-indent:22.35pt;"> Web ページの制作を学ぶ前に、まずいくつかの一般的な概念を理解する必要があります。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>1</span></b><b>)<span>WWW</span></b><b>ワールドワイドウェブ<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 「World Wide Web」(<span>Word Wide Web</span>) は <span>WWW</span> と呼ばれ、新聞、ラジオ、テレビに次ぐ第 4 位の通信メディアとして知られています。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>2</span></b><b>)<span>ブラウザ</span></b><b>ブラウザ<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> World Wide Web 上のコンテンツを表示するには、World Wide Web ブラウザが必要です。現在一般的に使用されているブラウザは、Microsoft (<span>Microsoft</span>) の <span>Internet Explorer</span> (<span>IE</span>) と Netscape (<span>Netscape</span>) です。 #Communicator<span> (コミュニケーター)、</span>Opera<span> など。 </span> </p> <p class="MsoNormal" style="text-indent:22.45pt;">(<b>3<span></span></b>)<b>ウェブページ<span></span></b>ネット页<b><span></span> </b> </p> Web サイトを閲覧するとき、Web サイト上の各ページを「Web ページ」と呼びます。 Web ページはさまざまなデータや情報を表示するために使用され、テキスト、画像、音声、アニメーションなどのコンポーネントで構成されています。各 Web ページはファイルであり、ブラウザを通じてそのコンテンツを表示できます。 <p class="MsoNormal" style="text-indent:22.35pt;"> </p> <p class="MsoNormal" style="text-indent:22.45pt;">(<b>4<span></span></b>)<b>ホームページ<span></span></b>首页<b><span></span> </b> </p> オンラインで Web サイトを閲覧するとき、Web サイトに入って最初に表示されるページは「ホーム ページ」と呼ばれ、「ホーム ページ」とも呼ばれ、自分の家のファサードに似ています。一般的なウェブサイト管理者は、ウェブサイト訪問者の注目を集めるために、ホームページを非常に華やかで美しいものにします。 <p class="MsoNormal" style="text-indent:22.35pt;"> </p> <p class="MsoNormal" style="text-indent:22.45pt;">(<b>5<span></span></b>)<b>Web サイト<span></span></b>网站<b><span></span> </b> </p> 「ウェブサイト」とは、ウェブページのファイルを保存する場所であり、ブラウザを通じてウェブサイト上のウェブページを閲覧することができます。 <p class="MsoNormal" style="text-indent:22.35pt;"> </p> <p class="MsoNormal" style="text-indent:22.45pt;">(<b>6<span></span></b>)<b>ハイパーテキスト<span></span></b>ハイパーテキスト<b><span></span> </b><p class="MsoNormal" style="text-indent:22.35pt;"> 「ハイパーテキスト」ファイル自体はテキストファイルですが、その内容は通常のテキストファイルとは異なります。一般的な情報内容に加えて、特殊効果を生み出すための注釈付きの説明も含まれています。ファイルを表示する際に、ブラウザーの情報内容が表示されます。最初に注釈付きの説明に従って処理され、最後に結果が閲覧者に表示されます。もちろん、この種のファイルは通常のテキスト編集ソフトウェアでも開くことができますが、通常のテキスト編集ソフトウェアはブラウザのように注釈付きの説明に基づいて情報コンテンツを処理できないため、注釈付きの説明によって生じる特殊効果を見ることはできません。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>7</span></b><b>)<span>ハイパーリンク</span></b><b>ハイパーリンク<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> World Wide Web が世界中でこれほど人気があるのには確かに理由があります: 美しくダイナミックな画像、便利でシンプルなユーザー インターフェイス、エキサイティングで多様なコンテンツはすべてその魅力ですが、これらに加えて、成功は、無制限のハイパーリンク機能です。たとえば、Web サイトの内部 Web ページを相互に接続する機能 (「内部ハイパーリンク」と呼ばれます) があり、他の Web サイトに接続することもできます (これを「外部ハイパーリンク」と呼びます)。 </p> <p class="MsoNormal" style="text-indent:22.35pt;"> インターネットは無制限に接続できてこそ意味があり、接続機能がなければWebサイトは島のようなものです。 </p>
Webページ制作30331082017-12-31
<p class="MsoNormal" style="text-indent:21.0pt;"> ほとんどの人はフォームに記入するのが面倒なので、フォームを好みません。私たちがやりたいのは、投票したり、応募したり、セールで何かを買ったりすることです。フォームは、電子商取引、ソーシャル インタラクション、およびほとんどの生産性アプリケーション ベースの Web サイト (銀行など) の鍵です。私たちのシステムにはさまざまなフォームがあり、私たちの日常業務もフォームと切り離せないものです...<span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> WEB フォームは、登録や支払いなどの重要なやり取りの仲介として重要な役割を果たします。統計によると、フォームを再設計した後、完了率は <span>10% ~ 40%</span> 向上することがよくあります。これは、新しい販売を成立させるか、新しい顧客を獲得することを意味します。 <span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> eBay は成功例で、そのユーザー エクスペリエンスおよびデザイン チームは、ユーザビリティ データ、顧客サポート記録、Web サイトのログ、インターネットの習慣を収集してフォームを再設計し、非常に良い影響を与え、多大な利益をもたらしました。大規模な電子商取引 Web サイトで、デザイナーは 1 つのボタンを変更しただけで、会社に $<span>3</span> ドルの年間収益をもたらしました。 <span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> 私たちのシステムでは、ユーザーが複雑なフォームへの入力に耐えられないという理由で入力を拒否することはできませんが、フォームが慎重に設計されていれば、ユーザーは作業をより速く完了し、エラー率を減らし、良い気分で作業を完了することができます。フォームは依然として学び、研究する価値があることがわかりました。そのため、インターネットからいくつかの情報を読み、自分の学習経験をみんなと共有します。 <span></span> </p>
Webページ制作30331802017-12-31
<span style="color:#666666;font-family:宋体, 微软雅黑, arial;font-size:14px;background-color:#FFFFFF;">React Development in Action では、ますます複雑化するフロントエンド アプリケーションとインターフェイスを適切に構築する方法を紹介し、React ライブラリの詳細な分析を提供し、完全な複雑なアプリケーションの作成をガイドする React エコシステム内の他のツールとライブラリについて詳しく説明します。 .</span>
Webページ制作30354312017-12-30
<span style="color:#666666;font-family:宋体, 微软雅黑, arial;font-size:14px;background-color:#FFFFFF;">Dreamweaver CS4 中国語版は完全独学チュートリアルであり、Dreamweaver CS4 のさまざまな機能と Web ページ制作の知識を浅いところから深いところまで段階的に紹介します。この本は 27 の章に分かれており、Web デザインの基礎、Dreamweaver CS4 の概要、サイトの定義、Web ページの管理、HTML の基本、テキスト、画像、マルチメディア アプリケーション、ハイパーリンク、テーブル、フレーム、APDiv、CSS、フォーム、動作について説明しています。 Axis、Spry フレームワーク、JavaScript 特殊効果、ASP 動的 Web ページ制作、Dreamweaver と Photoshop、Fireworks、Flash との統合、テンプレート、リソースとライブラリ、Web サイトのテストと公開、Web 標準。無理のない構成で分かりやすく、図版や文章も豊富で、対象となる事例を多数整理し、各知識のポイントごとに統合することで、手を動かしながら学んだ知識を体得できるよう努めています。 - 操作時。 </span>
Webページ制作30343302017-12-30
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">書籍「Webページ制作とPHP言語応用」は2006年に武漢大学出版局から出版され、一般大学向けのオンラインコミュニケーション教科書シリーズの1つで、主にWebページ制作の基礎知識と実践を解説しています。 、ネットワーク通信における PHP 言語アプリケーションと同様に。本書では、HTMLの基礎知識、PHPの基本構文、PHPプログラムでよく使われる関数、データベースソフトMySQLの基本操作、Webページの暗号化と認証、画像の動的生成、MySQLとマルチメディア素材ライブラリの構築などを取り上げています。 </span>
Webページ制作30345822017-12-30


