<div style="font-family:Simsun;font-size:medium;"> 序文 </div> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> テンプレート エンジンを初めて使用する PHP デザイナーは、Smarty と聞くと難しく感じるでしょう。実際、著者も例外ではなく、あえて触れません。しかしその後、XOOPS のプログラム アーキテクチャを分析したところ、Smarty は実際には難しくないことがわかり始めました。 Smarty の基本的なスキルをマスターしていれば、一般的なアプリケーションには十分です。もちろん、基礎をしっかりと築くことができれば、その後の高度な応用について心配する必要はありません。 </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> この記事の主な目的は、Smarty の使用方法を詳しく掘り下げることではありません。Smarty の使用方法は、公式の使用説明書にすでに詳しく記載されています。著者は、Smarty を理解したいのに理解できない友人がそこからインスピレーションを得られるように、自身の使用体験の一部だけを書き留めています。この記事の内容はそれほど深いものではないため、Smarty の使い方を知っている友人にとっては、少し簡単だと感じるかもしれません。 </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> この記事は 3 回目の改訂であり、さらに情報を追加したかったのですが、時間の都合上、Smarty の高度なテクニックの多くを十分に勉強していないため、あえて紹介しませんが、私はこれを信じています記事 この記事は、Smarty を学びたいほとんどの初心者を満足させることができるはずです。もちろん、この記事に誤りがある場合はお知らせください。著者は次回の改訂でそれらを修正します。 </p>
Webページ制作30344742017-12-30
「Webデザイン・制作:Flash Dreamweaver Firework(コンピュータアプリケーション・ソフトウェア技術専攻)」は、文部科学省の「高等職業教育におけるコンピュータアプリケーション・ソフトウェア専門分野における人材不足人材の育成・育成に関する指導計画」に基づいて編纂されています。 。」 「Webデザインと制作:Flash Dreamweaver Firework(コンピュータアプリケーション・ソフトウェア技術専攻)」の編纂は、従来の科目体系を打ち破り、理論体系の完全性を重視せず、プロジェクト中心であり、妥当性と合理性を重視した内容となっています。実用性の高いスタンダードです。全編、企業の総合的なWebサイト制作を主軸に、Webサイトの企画からWebページのレイアウト設計、Webサイト運営までの制作プロセスを統合し、Webページ制作の基本的な手法とスキルを具体的なプロジェクトに落とし込んで、小規模な Web サイト開発と Web デザインの能力を徐々に開発していきます。事業全体を総合的に考慮した実践的な訓練を段階的に改善し、学生が主体的に考え、主体的に問題を解決する能力の育成に重点を置き、職業・技術教育の特色を際立たせています。 <br /> 『Webデザインと制作 Flash Dreamweaver Firework(コンピュータアプリケーション・ソフトウェア技術専攻)』は、高等専門学校の教材としてはもちろん、各種研修の教材やWebデザイナーの参考書としてもご利用いただけます。
Webページ制作30376782017-12-29
このドキュメントは AJAX チュートリアルです; <strong>AJAX </strong>= 非同期 JavaScript および XML (非同期 JavaScript および XML)。 <br /> <strong>AJAX</strong> は新しいプログラミング言語ではなく、既存の標準を使用する新しい方法です。 <br /> <strong>AJAX</strong> は、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新する技術です。
Webページ制作30375282017-12-29
「Learn DIV CSS (Web Standard) in Ten Days」は、Standard Road が制作した 10 回のチュートリアルで完了する一連のチュートリアルです。 <br /> この一連のチュートリアルを学習するには、HTML と CSS に関する一定の基本知識が必要です。つまり、以前に Web ページを作成したことがあり、テーブル レイアウトの使用方法を知っている必要があります。 Web ページ制作を学び始めたばかりで、テーブル レイアウト、HTML、CSS が何なのかがわからない場合は、まずバッテリーを充電することをお勧めします。そうしないと、このチュートリアルを学ぶのに苦労するか、理解できなくなります。全て。 <br /> 時間の制約のため、このチュートリアルではいくつかの実践的な知識のみを説明します。これにより、元のテーブル レイアウトから Web 標準 (div css) レイアウトに移行し、Web 標準を使用して共通ページを作成できるようになり、このチュートリアルの目的も達成できます。 <br /> このチュートリアルでは、ほとんどの場合、例の形式で段階的に説明されており、例に含まれる重要な点や困難な点について説明し、概念についてはあまり説明しません。なぜなら、概念は明確に説明するのが難しい、または明確に説明しても理解できない、または理解できても理解できない可能性があるからです。したがって、この概念については、後で詳しく学習していただくことにします。
Webページ制作30375102017-12-29
目次 ### Webサイト運営の位置づけ 5大機能と段階2 <br /> 1. ウェブサイト運営の位置付け . 2 <br /> 2. ウェブサイト運営の機能 . 2 <br /> 3. ウェブサイト運営の段階 3 <br /> Web サイト運営の新しい概念 1: Web サイト運営戦略 4 <br /> 1. ウェブサイト運営戦略とは? 4 <br /> 2. 代表的なウェブサイト運営戦略 5 <br /> 3. 確立した Web サイト運営戦略を実践し、適切に実行する方法 6 <br /> ウェブサイト運営の新発想2:運営協力は万全 6 <br /> 1. ウェブサイト開発者との協力 . 6 <br /> 2. ウェブサイトのカスタマーサービス担当者との連携 7 <br /> 3. 業務部門と他部門との完璧な連携 7 <br /> Webサイト運用の新しい考え方その3:Webサイトのプロモーション 8 <br /> 1. Web サイトのプロモーションとは何ですか? 8 <br /> 2. ウェブサイトプロモーションのタスク . 8 <br /> 3. ウェブサイトの宣伝方法と方法 . 8 <br /> 4. Web サイトのプロモーションの効果を評価するにはどうすればよいですか? 9 <br /> 5. ウェブサイトのプロモーションで注意すべき点 9 <br /> Web サイト運用の新しい概念 4: Web サイトの最適化 10 <br /> 1. Web サイトの最適化とは何ですか? . 10 <br /> 2. Web サイト最適化の機能の 1 つ: ユーザー エクスペリエンスの最適化。10 <br /> 3. Webサイト最適化機能2:検索エンジン最適化SEO. 11 <br /> ウェブサイト運用の新しい考え方 5: ウェブサイトのメンテナンス 12 <br /> 1. Webサイトメンテナンス機能 12 <br /> 2. ウェブサイトメンテナンスの実施 13 <br /> Web サイト運用の新しいアイデア 1: バンドルの魔法 14 <br /> 1. バンドル戦略の特定 14 <br /> 2. バンドル戦略の選択 15
Webページ制作30377722017-12-29
PHP 開発と MySQL アプリケーションを組み合わせて、PHP と MySQL それぞれの詳細かつシンプルな分析を提供します。PHP と MySQL の一般的な概念を紹介するだけでなく、PHP と MySQL の Web アプリケーションについてのより包括的な説明も提供します。いくつかの古典的な例や実用的な例が含まれています。
Webページ制作30376602017-12-29
PHPの開発中、誰に助けを求めればよいのかわからずパニックになり、自分はPHPを学ぶのに向いていないと判断しました。実際、学習プロセスでは誰でも間違いに遭遇することがあります。自分自身を過小評価しないでください。エラー コード プロンプトで多くのエラーが報告されています。この本は、PHP と MORE6 の啓発本です。
Webページ制作30377362017-12-29
PHP の知識を活用できるように、PHP 上級チュートリアルでは、PHP 6 と以前のバージョンの違いを強調しながら、PHP の最新バージョンである PHP 6 について詳しく説明します。 「PHP 上級チュートリアル」では、まず PHP プロフェッショナル開発の基礎を紹介し、オブジェクト指向プログラミング (oop) の基本概念を確認してから、より高度な開発テクニックを紹介します。最後に、学んだことを実践し、モデル ビュー コントローラー (mvc) アーキテクチャを使用してアプリケーションを最初から構築します。最終的には、PHP 6 を最大限に活用し、最大限に活用する方法がわかります。 <br />
Webページ制作30378082017-12-29
<p> 本書は、Laravel 5.1 バージョンをベースに、フレームワーク技術の観点から Laravel 構築の原理を紹介し、ソースコードレベルで Laravel の機能の応用を紹介します。この本を学ぶことで、読者は Laravel フレームワークの実装のあらゆる側面を理解し、フレームワークに基づいてカスタマイズされたアプリケーションの開発を完了することができます。 </p> <p> 本書の第 1 章から第 4 章までは、Laravel フレームワークの学習に関わる基本的な部分を中心に紹介しており、フレームワークの設計思想を深く理解し、学習環境を構築し、PHP の構文知識や HTTP プロトコルを理解することができます。第 5 章から第 14 章までは、プログラムのライフサイクル、サービスコンテナ、データベースなど、Laravel フレームワークがどのように構築され、使用されるかを特定の側面から紹介するとともに、一部の構築技術を分離して、読者が構築技術と構築技術を学ぶことができるようにしています。フレームワークのアイデア、デザインパターンの内容など、第 15 章では、これまでの学習内容を結び付けて実際に応用する簡単な例を示し、読者がこのフレームワークを使用してアプリケーションをカスタマイズする方法を学ぶことができます。本書は、Laravel フレームワーク構築技術を理解したい読者だけでなく、Laravel フレームワークを深く理解したい読者にも適しています。 </p> <p> <strong><span>Laravel フレームワークの主要テクノロジー分析の目次</span></strong> </p> <p> 第 1 章 コンポーネントの開発とコンポーザーの使用法 1 <br /> 第2章 Laravelフレームワークのインストールとデバッグ環境の構築... 21 <br /> 第 3 章 Laravel フレームワークで一般的に使用される PHP 構文... 39 <br /> 第 4 章 Laravel フレームワークで使用される HTTP プロトコルの基礎... 64 <br /> 第 5 章 Laravel フレームワークの初めての概要 77 <br /> 第 6 章 Laravel フレームワークのデザインパターン... 92 <br /> 第 7 章 リクエストからレスポンスまでのライフサイクル... 114 <br /> 第 8 章 サービスコンテナとサービスプロバイダ... 150 <br /> 第 9 章 リクエストとレスポンスの操作... 160 <br /> 第 10 章 データベースと操作... 174 <br /> 第 11 章 redis データベース... 214 <br /> 第12章 会話…239 <br /> 第 13 章 メッセージキュー…256 </p>
Webページ制作30380372017-12-29
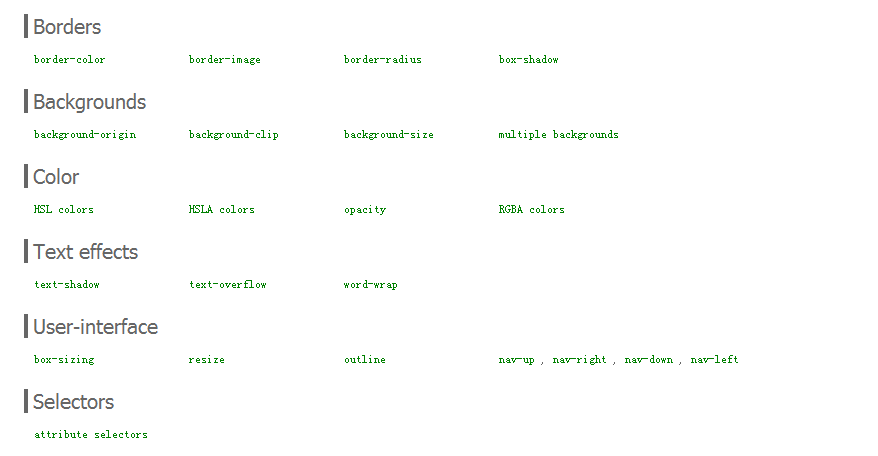
HTML5 CSS3 W3C 仕様 <<中国語版>> リファレンス マニュアル (ダウンロード可能) には 2 つの chm 電子書籍が含まれており、1 つは HTML5 の中国語リファレンス マニュアル、もう 1 つは CSS3 の中国語リファレンス マニュアル (古典的) です。ダウンロードされる<br /> 「IE ブラウザは今は対応していない。調べても無駄だ」という意見が多いですが、IE9 が出ても IE6、7、8 はまだ対応していないので、影響は現在も将来も同じだと思います。すべてを改善する必要があります。
Webページ制作30378502017-12-29
まずはHTML5とゲームアニメーションの関係について詳しくご紹介します。 <br /> <p> フローティング広告のプロセス </p> <p> Dom CSS-Sprite を使用したフレームアニメーション </p> <p> Dom CSS の制限 </p> <p> キャンバスと HTML5 ゲーム </p>
Webページ制作30376482017-12-29
<p> 本書は、HTML 5 と CSS 3 のベンチマークとして認知されており、読者からは「HTML 5 と CSS 3 を体系的に学べる本」「Web フロントエンドエンジニア必携の 1 冊」と高く評価されています。同社は、HTML 5 および CSS 3 書籍の分野で当然のリーダーであるだけでなく、オリジナルのコンピュータ書籍の分野全体でもリーダーです。 </p> <p> 初版は、HTML 5 および CSS 3 標準に基づいて技術的な観点から更新および補足され、次に、読者のフィードバックに基づいてコンテンツの構成構造と記述方法がさらに最適化され、内容はより古典的で、読み心地が向上しました。より良い。 。 </p> <p> <br /> </p>
Webページ制作30374052017-12-29
<p> 本書は、HTML 5 と CSS 3 のベンチマークとして認知されており、読者からは「HTML 5 と CSS 3 を体系的に学べる本」「Web フロントエンドエンジニア必携の 1 冊」と高く評価されています。同社は、HTML 5 および CSS 3 書籍の分野で当然のリーダーであるだけでなく、オリジナルのコンピュータ書籍の分野全体でもリーダーです。 </p> <p> 第 3 版では、HTML 5 および CSS 3 標準に基づいて技術的な観点から更新および補足が行われ、第 2 に、読者のフィードバックに基づいてコンテンツの構成構造と記述方法がさらに最適化され、内容はより古典的で、読み心地が向上しています。より良い。 。 </p> <p> <br /> </p>
Webページ制作30374972017-12-29
<p> 本書は、HTML 5 と CSS 3 のベンチマークとして認知されており、読者からは「HTML 5 と CSS 3 を体系的に学べる本」「Web フロントエンドエンジニア必携の 1 冊」と高く評価されています。同社は、HTML 5 および CSS 3 書籍の分野で当然のリーダーであるだけでなく、オリジナルのコンピュータ書籍の分野全体でもリーダーです。 </p> <p> 第 2 版では、HTML 5 および CSS 3 標準に基づいて技術的な観点から更新および補足が行われ、次に、読者のフィードバックに基づいてコンテンツの構成構造と記述方法がさらに最適化され、内容はより古典的で、読み心地が向上しています。より良い。 。 </p>
Webページ制作30374842017-12-29- Webページ制作30377612017-12-29

1. Google の概要 <br /> Google (www.google.com) は、スタンフォード大学の博士課程の学生、ラリー ペイジとサーゲイ ブリンの 2 人が 1998 年 9 月に発明した検索エンジンです。Google Inc. は 1999 年に設立されました。 2000 年 7 月、Google は Inkomi に代わって Yahoo の検索エンジンになり、同年 9 月には Google は中国の NetEase の検索エンジンになりました。 1998 年以来、GOOGLE は 30 以上の業界賞を受賞しています。 <br /> 2. Google の機能 <br /> GOOGLE は、簡体字中国語と繁体字中国語を含む最大 132 の言語をサポートしています。 GOOGLE Web サイトは検索エンジン機能のみを提供しており、追加機能はありません。 GOOGLE は非常に高速で、8,000 台以上のサーバーと 200 以上の T3 レベルのブロードバンドを備えていると言われています。 GOOGLE の特許取得済みの Web ページ レベルのテクノロジー PageRank は、高いヒット率の検索結果を提供できます。 GOOGLE の検索結果は、Web サイトの紹介だけでなく、クエリ Web ページの特定のコンテンツの一部を抜粋しています。 GOOGLE のインテリジェントな「I'm Feeling Lucky」機能は、お客様の要件に最も適した Web サイトを提供します; <br /> GOOGLEの「Webページスナップショット」機能は、キャッシュされたWebページをGOOGLEサーバーから直接取得できます。 <br /> 3. 基本的な検索: ,-,OR <br /> GOOGLE では、論理「AND」演算を表すためにプレーン テキストの「 」を使用する必要はなく、スペースのみが必要です。 <br /> 例: キーワード「Yi Jin Jing」と「Suixing**」を含むすべての中国語 Web ページを検索します。 検索: 「イー ジン ジン スイシン**」 <br /> 結果: Yi Jin Jing Sui Xing** に関連する中国語 (簡体字) Web ページが検索されました。合計で約 726 件のクエリ結果があり、これらはアイテム 1 ~ 10 です。検索には 0.13 秒かかりました。 <br /> 注: 記事内の検索構文の外側にある引用符は参照のみを目的としており、検索バーに含めることはできません。 <br /> GOOGLE では、論理「not」演算を表すためにマイナス記号「-」を使用します。 <br /> 例: 「Yi Jin Jing」を含むが「苏星**」を含まないすべての中国語 Web ページを検索します。 検索: 「イー ジンジン - スイシン**」 <br /> 結果: Yi Jin Jing - Suixing** に関連する中国語 (簡体字) Web ページが検索されました。合計で約 5,440 件のクエリ結果があり、これらはアイテム 1 ~ 10 です。検索には 0.13 秒かかりました。 <br /> 注: ここでの「 」および「-」記号は英語の文字であり、中国語の「+」および「-」ではありません。また、演算子とその演算子が作用するキーワードの間にスペースを入れることはできません。たとえば、「Yi Jin Jing - Suixing**」は、検索エンジンによって論理「AND」演算とみなされ、中央の「-」は無視されます。 <br /> GOOGLE では、論理「OR」演算を表すために大文字の「OR」を使用します。しかし、キーワードが中国語だったり、クエリにバグがあるようで、正しいクエリ結果が得られません。
Webページ制作30379942017-12-29- Webページ制作30461752017-12-27

<p> ###簡単な紹介### <strong> </strong> 「The Art of Perfect Web Design」は Web デザイナーを対象としており、Web アート デザインの基本概念とルールを Web デザイナーが理解できる言語で説明しています。また、技術者が Web ページを作成する際にコード設計だけでなく、芸術的な観点からも、Web ページをより美しい視覚効果にする方法について説明します。この本では、鮮やかで実用的な記述方法と豊富なフルカラーのイラストを組み合わせて、美しい Web ページを作成するプロセス全体を読者に示し、実際の事例を例として、優れたデザインとは何か、Web デザインでよく起こることについて説明しています。 Web ページのレイアウト デザインや構成要素、色、素材、レイアウト、装飾などの問題を取り上げ、最初のアイデアを優れた Web ページに変えるデザイン プロセスを読者に体験してもらいます。 </p> 「The Art of Perfect Web Design」は、Web デザイナー、美的スキルを向上させたい Web サイト開発者、個人の Web サイトを構築したい Web デザイン愛好家に適しています。 <p>
Webページ制作30463332017-12-27
これらの難解な HTML 本を前にすると、「これらを理解するには専門家になる必要がありますか?」と尋ねずにはいられません。その場合は、「<strong>Head First HTML and CSS、XHTML (中国語版)</strong>」を選択する必要があります。それを本当に理解するには、HTML を学びましょう。この本は、単なる読み物ではなく、業界標準の Web ページを作成するための体系的な学習体験になります。ゲームをプレイしたり、パズルを解いたり、秘密を発見したり、これまで考えたこともなかった方法で Web ページを作成したりできます。 HTML が CSS とどのように連携するかを学ぶこともできます。もちろん、CSS について聞いたことがなくても、それは大したことではありません。CSS の知識が 1999 年に止まっているとは言いません。21 世紀に Web ページを作成したい場合は、CSS についての知識と知識が必要です。 CSSを理解する。 <br /> 「<strong>Head First HTML、CSS、XHTML (中国語版)</strong>」を使用すると、Web セーフ カラーのサポートによりブラウザーの問題を心配する必要がなくなり、文字を制御するために Web ページにタグを不用意に追加する必要がなくなります。さらに良いことに、HTML、XHTML、CSS を眠気ではなく熱心に学ぶことができます。 Head First の書籍を読んだことがある方なら、その秘密がわかるでしょう。心を惹きつけ、思考を活発にする豊かで生き生きとしたデザインです。神経生物学、認知心理学、学習理論の最新研究に基づいたこの本は、HTML と CSS を学ぶきっかけになります。 <br /> Web ページ作成の本当の秘密を学び、HTML テーブルについて上司が抱いている誤解を理解してください。さらに重要なことは、カクテル パーティーで、同僚が自分の HTML がどれほど厳密であるか、彼の CSS が外部スタイル シートであるかについて偶然発言した場合、あなたは毅然とした姿勢で親指を立てるべきであり、そうすればカクテル ゲストに好印象を与えることができます。 。
Webページ制作30461732017-12-27
ブラウザマジック <br /> 1. URLアドレスバーのなりすまし <br /> マウスを URL の上に移動すると、ステータス バーに URL <br /> が表示されます。 マウスのクリック/ドラッグ アンド ドロップ URL - アドレス バーとページを読み込みます <br /> URL アドレスバーのスプーフィング <br /> クリック URL スプーフィング <br /> ブラウザの機能 <br /> Onclick()、Onmouseup()、Onmousedown() <br /> ブラウザの違い <br /> HTML5 PushState()、20%、long 20%、スペース、? <br /> ブラウザ独自の特性... <br /> ドラッグ アンド ドロップ URL スプーフィング <br /> Chrome、Firefox、IE、Safari <br /> オンドラッグスタート <br /> event.dataTransfer.setData('url タイプ','url') <br /> デモ ### 2. URL ステータスバーのなりすまし <br /> URL ステータスバーのなりすまし <br /> タグスプーフィング攻撃の原理 <br /> タブナビングの仕組み <br /> ユーザーの通常のブラウザ Web サイト <br /> 長時間フォーカスを失ったページの検出 <br /> タグアイコン、タイトル、ページコンテンツの改ざん <br /> ユーザーは開いている多数のタブを再び表示し、偽のタブが視覚的な欺瞞を生み出します。 <br /> ユーザーは偽のページを開いてログインし、実際のページにジャンプします。 <br /> 影響を受ける: Chrome、Firefox
Webページ制作30810172017-12-27