いくつかの列挙/定数値とShadowLayerのシャドウ効果をペイントします。
このセクションの紹介:
Android 基本入門チュートリアル - 8.3.1 の 3 つの描画ツール クラスの詳細な説明 ペイントのメソッド パラメーターについて説明します このようなものはいくつかあります: Paint.Style、Paint.Cap、Paint.Join など。これらは Paint のいくつかの列挙値です。 メソッド: これらの列挙値を設定することで、特定の効果を設定できます。スタイル: ブラシ スタイル、グラフィックの結合方法など。 このセクションでは、Paint のソース コードを見て、これらの列挙値を 1 つずつ紹介します。さらに、ShadowLayer についても説明します。 影付きペイントを設定しましょう! Paint クラスのソース コードを開くと、次の列挙値が表示されます。
OK、いいえ、BB、このセクションを始めましょう!
1. 列挙型の使用法を取得します: 列挙型に慣れていないのか、それとも列挙型に慣れているのかはわかりませんが、Paint.Style (パラメーター コンストラクターを使用した列挙型) に関連する呼び出しコードは次のとおりです。 皆さんも体験してみましょう:
public enum Style {
//定义枚举,通过括号赋值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有参构造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//设置画笔Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI设置画笔风格的方法,这里我们无需关注
private static native void native_setStyle(long native_object, int style); これらの列挙値の機能を 1 つずつ説明しましょう。 1.Paint.Style
機能: ブラシスタイル オプションの値:2.Paint.CapFILL
setStyle(Paint.Style style)- : 内側を塗りつぶす (デフォルト)
STROKE- : ストロークのみ
FILL_AND_STROKE- : 内側を塗りつぶしてストロークする
メソッド呼び出し:対応する効果:
機能: ストローク スタイル、ブラシの最初と最後 (ブラシが描画を開始する最初と最後の点) のグラフィックを設定します。 オプションの値:
BUTT: ストロークは長方形であり、パスを超えません (デフォルト)
- ROUND
: ストロークは円形です- SQUARE
: ストロークは正方形です- メソッド呼び出し:
setStrokeCap(Paint .Cap cap)対応する効果: 通常、最初のものを直接描画し、他の 2 つは通常のものよりも少し広い領域を持ちます。 角が丸くて、3つ目は長方形です!
3.Paint.Join
機能: たとえば、線が複数の小さな線で構成されている場合、継ぎ目の形状を設定します。 オプションの値:
MITER: ジョイントは鋭角です (デフォルト)
- ROUND
: ジョイントは円弧です- BEVEL
: ジョイントは直線です- メソッド呼び出し:
setStrokeJoin (ペイント。結合結合)一般的にはアークが多く使われます。前を参照してください美女の服を消すデモ展示
ストロークの傾きを設定するsetStrokeMiter(float miter)もあります。miter > 0; 例えば、子供の頃に使っていた鉛筆を削るとき、斜めに削るのと垂直に削るのではペン先の効果が異なります。 主にストロークの接続点のスタイルを設定するために使用されます。 setStrokeJoin() と比較できます。
4.Paint.Align
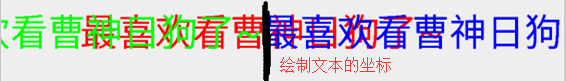
機能: 描画テキストの[x, y]開始座標を基準とした描画テキストの配置方法を設定します。 オプションの値:
- LEFT: 開始座標の左側にテキストを描画します
- RIGHT: 開始座標の右側にテキストを描画します
- CENTER: 実際の座標を中心にテキストを描画します
メソッド呼び出し: setTextAlign(Paint.Align align)
対応する効果: さらに、setTextSize() を呼び出して描画テキストのサイズを設定できます~
5.Paint.FontMetrics および Paint.FontMetricsInt
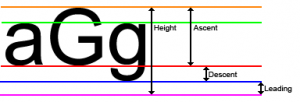
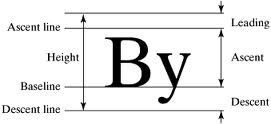
フォントの属性と測定値、さらに、後者によって取得される値が整数であることを除いて、2 つの方法は同じです。 ここでは、FontMetricsInt を選択して説明します。ここでの参照ポイントは次のとおりです。 下線(Baseline)の位置
- top: 最上位の文字からベースラインまでの距離、つまりアセントの最大値
- ascent: 最上位の文字からその値までの距離ベースラインの
- descent: 下線から文字の最下点までの距離
- bottom: 下線から最下位の文字までの距離、つまり降下の最大値
- leading:前の行の文字の下降点と次の行の上昇点の間の距離
いくつか見てみましょう。図は理解に役立ちます:
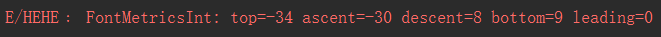
それから、自由に文字列を描画し、これらの値を出力します: canvas.drawText("abcdefghijklnmopqrstuvwxyz", 400, 400, mPaint1);Log.e( "HEHE", mPaint1.getFontMetricsInt().toString());
実行後、印刷されたログは次のとおりであることがわかります。
読んだ後、考えて、描いてください。理解するのは難しくありません。さらに詳しく知りたい場合は、ここでお知らせください 詳細な調査については、次の記事を参照してください: Android String Advanced 3: フォントのプロパティと測定 (FontMetrics)
6.ShadowLayer は影効果を設定します
TextView セクションで TextView のテキストの影効果を設定する方法を説明しましたが、実際にはペイントにも設定が用意されています 影効果 API: setShadowLayer(float radius, float dx, float dy, intshadowColor)
パラメータ: radius は影の角度、dx と dy は x 軸と y 軸上の影の距離です。 、shadowColor は影の距離の色です。 検証するために非常に簡単な文を書くことができます:
mPaint1.setShadowLayer(5,0,0,Color.BLACK); canvas.drawText("毕竟基神~", 400, 400, mPaint1); //绘制文字
効果は次のとおりです:

さらに、clearShadowLayer()を呼び出してこのシャドウレイヤーをクリアすることもできます~
概要このセクション:
さて、このセクションでは、ペイントのいくつかの列挙値と静的定数について説明します。ShadowLayer はブラシです 影の効果を設定するか、clearShadowLayer() を呼び出して影のレイヤーをクリアします。実際、これらについてはソース コードを自分で確認できます。 ドキュメント、疑問がある場合は、デモを書き始めるだけで、多くのことが自然に明らかになります。ありがとうございます~