3つの描画ツールクラスの詳細説明
このセクションの紹介:
は、線の幅 (ストロークの太さ)、色、透明度、塗りつぶしスタイルなどの描画スタイルを設定するために使用されるブラシです。 パラメータなしの構築メソッドを使用して、ペイント インスタンスを直接作成できます:最後の 2 つのセクションでは、どちらも画像をロードする Drawable と Bitmap について学びました。このセクションでは、描画について学びます。 API には、Canvas (キャンバス)、Paint (ブラシ)、Path (パス) があります。このセクションは非常に重要であり、私たちの重要事項でもあります。 ビューのカスタマイズの基本~早速、このセクションを始めましょう~
公式 API ドキュメント: Path; 関連メソッドの詳細な説明1. )ペイント (ブラシ):
PaintPaint = new Paint();
さらに、次の 2 種類のメソッドを通じてペイント (ブラシ) の関連プロパティを設定できます。この物件、 グラフィック描画関連およびテキスト描画関連:
- setARGB(int a, int r, int g, int b): 描画色を設定します。a は透明度を表し、r、g、b は色の値を表します。
- setAlpha(int a): 描画されるグラフィックスの透明度を設定します。
- setColor(int color): 透明度と RGB カラーを含むカラー値で表される描画色を設定します。
- setAntiAlias(boolean aa): 大量のリソースを消費し、グラフィックスの描画速度を低下させるアンチエイリアス機能を使用するかどうかを設定します。
- setDither(boolean dither): 描画した絵の色をより滑らかで豊かにし、画像をより鮮明にする画像ディザリング処理を使用するかどうかを設定します
- setFilterBitmap(boolean filter): この項目が設定されている場合true に設定すると、アニメーション中に画像がビットマップ画像の最適化操作を除外します。
表示を高速化するために、この設定はディザと xfermode の設定に依存します
- setMaskFilter(MaskFilter マスクフィルタ): MaskFilter を設定すると、さまざまな MaskFilter を使用して、フィルタリング、立体視などのフィルタ効果を実現できます
- setColorFilter( ColorFilter colorfilter): 色の描画時に色のない変形効果を実現するカラーフィルターを設定します
- setPathEffect(PathEffect エフェクト) 点描線などのパスを描画する効果を設定します
- setShader( Shader shader): 画像効果を設定します。Shader を使用してさまざまなグラデーション効果を描画できます
- setShadowLayer(float radius, float dx, float dy, int color): グラフィックの下にシャドウ レイヤを設定して、シャドウ効果を生成します。
radius は影の角度、dx と dy は x 軸と y 軸上の影の距離、color は影の色です
- setStyle(Paint.Style style): のスタイルを設定します。ブラシを FILL、FILL_OR_STROKE、または STROKE に設定します
- setStrokeCap(Paint.Cap cap): ブラシ スタイルが STROKE または FILL_OR_STROKE の場合、ブラシのグラフィック スタイルを設定します。
丸型のCap.ROUNDや四角型のCap.SQUAREなど
- setSrokeJoin(Paint.Join join): スムージング効果など描画時のグラフィックスの結合方法を設定します
- setStrokeWidth(float width) ): ブラシスタイルがSTROKEまたはFILL_OR_STROKEの場合、ブラシの太さを設定します
- setXfermode(Xfermode xfermode): 消しゴムの作成によく使用される、結合、交差、結合など、グラフィックスが重なった場合の処理方法を設定します消しゴムの効果
- setFakeBoldText(boolean fakeBoldText): 太字テキストの実装をシミュレートします。小さなフォントに設定すると効果が非常に低くなります
- setSubpixelText(boolean subpixelText): この項目を true に設定すると効果的ですLCD画面上のテキスト 表示効果
- setTextAlign(Paint.Align align): 描画テキストの配置方向を設定
- setTextScaleX(floatscaleX): 描画テキストのX軸の拡大縮小率を設定テキストのストレッチ効果を実現できます
- setTextSize(float textSize): 描画テキストのフォント サイズを設定します
- setTextSkewX(float skewX): 斜体のテキストを設定します。skewX は斜めの円弧です
- setTypeface (Typeface 書体): Typeface オブジェクト、つまり、太字、斜体、セリフ、サンセリフなどを含むフォント スタイルを設定します。
- setUnderlineText(boolean UnderlineText): 下線付きのテキスト効果を設定します
- setStrikeThruText(boolean StrikeThruText): 取り消し線効果を設定します
- setStrokeJoin(Paint.Join join): 結合の外観を設定します、Mitre:関節は鋭角なので、
Round: ジョイントは円弧です: BEVEL: ジョイントは直線です
- setStrokeMiter(float miter): ブラシの傾きを設定します
- setStrokeCap(Paint.Cap cap): ターンのスタイルを設定します
その他の一般的に使用されるメソッド:
float ascent(): ベースラインからキャラクターの最高点までの距離を測定します
float ascent(): ベースラインからキャラクターの最高点までの距離を測定します

- float descent(): からの距離を測定します文字の最低点までのベースライン
- int breakText(char[] text, int Index, int count, float maxWidth, float[] MeasurementWidth): 1 行に表示されるテキストの量を検出します
- clearShadowLayer(): シャドウレイヤーをクリアします 他のドキュメントは自分で参照してください~
2) キャンバス:
ブラシを持ったら、次にブラシ(キャンバス)に移動します。何もない状態でペイントすることはできませんよね~。一般的なメソッドは次のとおりです。
1 つ目は structural メソッド です。Canvas には 2 つの構築メソッドがあります:
Canvas(): 空のキャンバスを作成します。 setBitmap() メソッドを使用して、描画用の特定のキャンバス。
Canvas(Bitmap ビットマップ): ビットマップ オブジェクトを含むキャンバスを作成し、ビットマップ上にコンテンツを描画します。そのため、ビットマップは null であってはなりません。
次に1.drawXXX()メソッドファミリーが登場します。現在の描画領域に特定の座標値で絵を描くと、レイヤーが重ね合わされます。 つまり、後でペイントするレイヤーが、先にペイントしたレイヤーを覆います。 例:
(): に使用されます。 Canvas の状態を保存します。保存後、Canvas の移動、拡大縮小、回転、横切り、トリミングなどの操作を呼び出すことができます。
- drawRect(RectF rect, Paint ペイント): 領域を描画します。パラメーター 1 は RectF 領域です。 drawBitmap
(ビットマップ bitmap, Rect src, Rect dst, Paint ペイント): テクスチャ、最初のパラメータは通常のビットマップ オブジェクト、2 番目のパラメータはソース領域 (ここではビットマップ)、 3 番目のパラメータはターゲット領域 (キャンバスの位置とサイズ)、4 番目のパラメータはペイント ブラシ オブジェクトです。 スケーリングやストレッチが行われる可能性があるため、元の Rect がターゲット Rect と等しくない場合、パフォーマンスが大幅に低下します。- drawLine
(float startX, float startY, float stopX, float stopY, Paintpaint): 線を描画し、パラメータ 1 の始点の X 軸位置、パラメータ 2 の始点の Y 軸位置、パラメータ 3 の終点の X 軸水平位置、 4 つのパラメータは Y 軸の垂直位置で、最後のパラメータはペイント ブラシ オブジェクトです。- drawPoint
(float x、float y、ペイントペイント): 点を描画するには、最初のパラメータは水平 x 軸、2 番目のパラメータは垂直 y 軸、3 番目のパラメータは Paint オブジェクトです。- drawText
(文字列テキスト、float x、floaty、Paint ペイント): テキストを描画するために、Canvas クラスは上記に加えてテキストを描画することもできます。パラメーター 1 は String 型のテキストです。 2 番目のパラメータは x 軸、3 番目のパラメータは y 軸、4 番目のパラメータは Paint オブジェクトです。- drawOval
(RectF oval, Paint ペイント): 楕円を描画します。最初のパラメーターはスキャン領域、2 番目のパラメーターはペイント オブジェクトです。- drawCircle
(float cx, float cy, float radius, Paintペイント): 円を描画します。パラメータ 1 は中心点の X 軸、パラメータ 2 は中心点の Y 軸、パラメータ 3 は半径、パラメータ 4 はペイント オブジェクトです。楕円形、浮動小数点数 startAngle、浮動小数点スイープ角度、ブール useCenter、ペイント ペイント): 円弧を描画するには、最初のパラメータは RectF オブジェクトで、長方形領域と楕円の境界を使用して形状、サイズ、円弧を定義します。 (度) 円弧の開始時に、パラメータ 3 の走査角度 (度) が時計回りに測定され始めます。パラメータ 4 は、これが真の場合、楕円の中心の円弧を含みます。 円弧を作成して閉じます。 false の場合、これは円弧になります。パラメータ 5 は- 2.
clipXXX()- メソッド ファミリ: 現在の描画領域で新しいオブジェクトを切り抜きます。描画領域はキャンバスです オブジェクトの現在の描画領域。例: ClipRect(new Rect()) の場合、長方形の領域がキャンバスの現在の描画領域になります3.
save()- および restore()メソッド:
saverestore(): 以前に保存した Canvas の状態を復元するために使用されます。保存後にキャンバス上で実行される操作が、その後の描画に影響しないようにします。 Save() とrestore() はペアで使用する必要があります (restore は save よりも少なくてもかまいませんが、restore が save よりも多く呼び出される場合は、エラーが報告されます)。
4.翻訳(float dx, float dy): キャンバスの座標原点 x を左右に移動し、y を上下に移動します。キャンバスのデフォルトの位置は (0,0)
5.scale(float sx, float sy)です。展開、x は水平方向の倍率、y は垂直方向の倍率です
6.rotate(float 度): 回転、角度は回転角度を指し、時計回りに回転します
3 )パス
単純なポインティングとは、点を描いて線を接続することを意味します~パスを作成した後、CanvasのdrawPath(パス、ペイント)を呼び出すことができます グラフィックを描画します~ 一般的なメソッドは次のとおりです:
いくつかの To: moveTo。
- addArc(RectF oval, float startAngle, float wifeAngle: パスに多角形を追加します
- addCircle(float x, float y, float radius, Path. Direction dir): path に円を追加
- addOval(RectF oval, Path.Direction dir): 楕円を追加
- addRect(RectF rect, Path.Direction dir): 領域を追加
- addRoundRect (RectF rect, float[] radii, Path.Direction dir): 丸みを帯びた領域を追加
- isEmpty(): パスが空かどうかを判定
- transform(行列行列): 行列変換を適用
- transform (行列行列、パス dst): 行列変換を適用し、その結果を 2 番目のパラメーターである新しいパスに入れます。
(float x, float y): 描画はしません。モバイル ブラシを移動するためにのみ使用されます
- lineTo
(float x, float y): 直線の描画に使用されます。デフォルトでは (0, 0) から開始します。 moveTo 移動します! 例えば mPath.lineTo(300, 300); Canvas.drawPath(mPath, mPaint);- quadTo
- (float x1, float y1, float x2, float y2): 滑らかな曲線、つまりベジェ曲線を描画するために使用され、moveTo! と組み合わせて使用することもできます。
rCubicTo
- (float x1, float y1, float x2, float y2, float x3, float y3) ベジェ曲線の実装にも使用されます。 (x1,y1) は制御点、(x2,y2) は制御点、(x3,y3) は終点です。 cubicTo と同じですが、座標は現在の点を基準に考慮されます。 この輪郭上にもう 1 つのコントロール ポイントがあります~ 上の曲線を描きます。 mPath.moveTo(100, 500); mPath.cubicTo(100, 500, 300, 100, 600, 500); 上記の moveTo を追加しない場合: (0,0) を開始点、(100,500) と (300,100) を制御点としてベジェ曲線を描きます
- arcTo(RectF 楕円形、浮動小数点開始角度、浮動小数点スイープ角度): 円弧を描きます (実際には円または楕円の一部を切り取ります) ovalRectF は楕円の長方形、startAngle は開始角度、 スイープ角度は終了角度です。
2. 試してみましょう:
非常に多くの属性があるので、イメージを深めるために手作業で試してみる必要があります~ へー、絵はViewかSurfaceViewで描かないといけないんですね、ここではViewで描きましょう。 View クラスを定義し、onDraw() で描画作業を完了します。
/**
* Created by Jay on 2015/10/15 0015.
*/
public class MyView extends View{
private Paint mPaint;
public MyView(Context context) {
super(context);
init();
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
mPaint = new Paint();
mPaint.setAntiAlias(true); //抗锯齿
mPaint.setColor(getResources().getColor(R.color.puple));//画笔颜色
mPaint.setStyle(Paint.Style.FILL); //画笔风格
mPaint.setTextSize(36); //绘制文字大小,单位px
mPaint.setStrokeWidth(5); //画笔粗细
}
//重写该方法,在这里绘图
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}次に、この View をレイアウトに設定するだけです。 onDrawable~
1) キャンバスの色を設定します:
canvas.drawColor(getResources().getColor(R.color.yellow)); //设置画布背景颜色
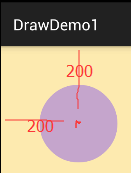
2) 円を描画します:

canvas.drawCircle(200, 200, 100, mPaint); //画实心圆
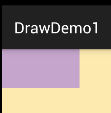
3)長方形を描画:

canvas.drawRect(0, 0, 200, 100, mPaint); //画矩形
4) ビットマップを描画:

canvas.drawBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher), 0, 0, mPaint);
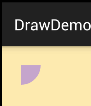
5) 円弧領域を描画:

canvas.drawArc(new RectF(0, 0, 100, 100),0,90,true,mPaint); //绘制弧形区域
true を false に変更した場合:

6) 角丸長方形を描く

canvas.drawRoundRect(new RectF(10,10,210,110),15,15,mPaint); //画圆角矩形
7) 楕円を描く

canvas.drawOval(new RectF(0,0,200,300),mPaint); //画椭圆
8) 多角形を描く:

Path path = new Path(); path.moveTo(10, 10); //移动到 坐标10,10 path.lineTo(100, 50); path.lineTo(200,40); path.lineTo(300, 20); path.lineTo(200, 10); path.lineTo(100, 70); path.lineTo(50, 40); path.close(); canvas.drawPath(path,mPaint);
9) テキストを描く:

フォローすることもできますこれらのテキストを描画するための特定のパス:
canvas.drawText("最喜欢看曹神日狗了~",50,50,mPaint); //绘制文字
10) カスタム グラフィックを描画:
コードはインターネットから取得されます:
Path path = new Path();
path.moveTo(50,50);
path.lineTo(100, 100);
path.lineTo(200, 200);
path.lineTo(300, 300);
path.close();
canvas.drawTextOnPath("最喜欢看曹神日狗了~", path, 50, 50, mPaint); //绘制文字
このセクションの概要:
このセクションでは、android.graphics インターフェイス クラスの 3 つの描画 API: Canvas (キャンバス)、Paint (ブラシ)、Path (パス) について説明します。 学習方法はたくさんあります。暗記するのではなく、必要なときに調べてください。まず大まかなイメージを示します。カスタム コントロールはどこにありますか? ゆっくり始めましょう~はい、以上です、ありがとう~










