ペイント API - MaskFilter (マスク)
このセクションの紹介:
Android基本入門 - 8.3.1 3つの描画ツールクラスの詳細説明では、Paintメソッドに次のようなメソッドがあります:
setMaskFilter(MaskFilterマスクフィルタ) : MaskFilter を設定すると、さまざまな MaskFilter を使用して、フィルタリング、立体視などのフィルタ効果を実現できます。 通常、この MaskFilter は直接使用しませんが、その 2 つのサブクラスを使用します:
BlurMaskFilter: ペイントのエッジを処理するためのぼかしスタイルと半径を指定します。
EmbossMaskFilter: エンボス効果を追加する光源の方向と周囲光の強度を指定します。 サンプルを書いて試してみましょう~!
公式 API ドキュメント:
EmbossMaskFilter1.BlurMaskFilter (ぼかし効果)
例については、実際の方法を参照してください。知識:
コード 例
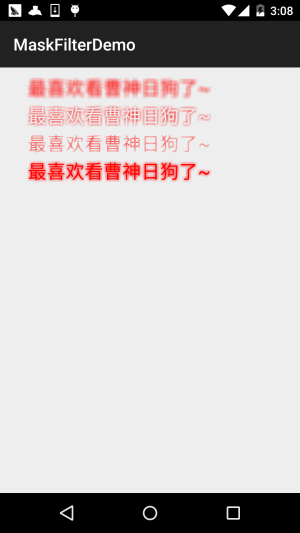
:レンダリングを実行する:
実装コード :
 ここで、カスタム ビューを作成し、その中で描画を完成させます。
ここで、カスタム ビューを作成し、その中で描画を完成させます。
BlurMaskFilterView.java
:/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.RED);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(68); //绘制文字大小,单位px
paint.setStrokeWidth(5); //画笔粗细
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
} さて、上記のコード例から、この BlurMaskFilter を使用していることがわかります。
コンストラクター メソッドでインスタンス化します: BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
制御できるのは次の 2 つのパラメーターです:最初のパラメーター: ぼかしエッジの半径を指定します。 secondパラメーター:blurスタイルを指定します。オプションの値は次のとおりです。 INNER: 内部ブラー
BlurMaskFilter.Blur.
SOLID: 内部ボールド、外部ブラー
まだ少しわかりにくいかもしれません。試してみる画像を見つけてみましょう:
- ここでブラー半径を変更します。 50になるとさらに顕著になりますよ〜
2.EmbossMaskFilter(エンボス効果)- タイトルの通り、環境光源の方向と強さを指定してエンボス効果を追加します。効果を確認する例:
- コードサンプル
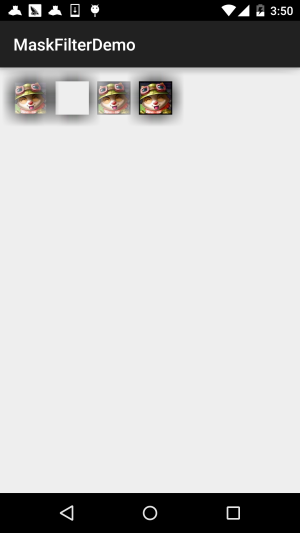
:- レンダリングの実行
:
 実装コード
実装コード
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 设置光源的方向
float light = 0.4f; //设置环境光亮度
float specular = 8; // 定义镜面反射系数
float blur = 3.0f; //模糊半径
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.BLUE);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(70); //绘制文字大小,单位px
paint.setStrokeWidth(8); //画笔粗细
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
canvas.drawText("最喜欢看曹神日狗了~", 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
}レンダリングから、光を修正してレリーフ効果を形成する EmbossMaskFilter の効果の一部がわかります~女の子の写真は明らかではありませんが、 テキストでは質感が非常にはっきりと表示されます。 BlurMaskFilterと同様、関連する設定は構築メソッド内で行います!
EmbossMaskFilter(float[] Direction、Float ambient、Float Specular、Float BlurRadius)パラメータは次のとおりです:
direction: x、y、z 軸の光源方向を制御するために使用される浮動小数点配列
ambient: 周囲光の明るさを 0 から 1 の間で設定します
specular: 鏡面反射係数
blurRadius: ぼかし半径
これらの値を変更して、さまざまな効果を試すことができます。上記を変更すると、別の効果が得られます:
//わかりやすくするために、緑色に変更します
3. 注意事項
MaskFilter を使用するときは、targetSdkVersion > が設定されているときに注意してください。 ; = 14、マスクフィルター これは、Android の API 14 以降のバージョンではハードウェア アクセラレーションがデフォルトで完全に有効になっているためです。 GPUの特性を利用すると描画がスムーズになりますが、メモリの消費量も多くなります!さて、ハードウェアアクセラレーションをオフにしましょう。 問題ありません。さまざまなレベルでハードウェア アクセラレーションをオンまたはオフにできます。通常はオフです~
- Application: 構成ファイルのアプリケーション ノードに追加します。 android:hardwareAccelerated="true"
- Activity: 設定ファイルのアクティビティノードに追加します android:hardwareAccelerated="false"
- View: View オブジェクトを取得した後に呼び出されるか、View の onDraw() メソッドに直接設定されます。 view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
サンプルコードのダウンロード:
このセクションの概要:
このセクションでは、ペイントの API を説明します。 askFilter (マスクフィルターマスクフィルター)、学習しました MaskFilter の 2 つのサブクラス、BlurMaskFilter (ぼかし効果) と EmbossMaskFilter (レリーフ効果) の基本的な使用法。 比較的簡単なので、詳細を学んでいただければ、高度な部分でコントロールをカスタマイズすることもできます。 ありがとうございます~
ところで、言い忘れていましたが、SDK の例には、これら 2 つの使用法を示すクラスが実際にあります:samplesandroid-xxlegacyApiDemossrccomexampleandroidapisgraphics ディレクトリ内: FingerPaint.javaFile~