4793
4793jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 5527
5527Native js は、サムネイル テキストの導入によるスライド ショー カルーセルの js プラグインのダウンロードを実現します。自動カルーセルをサポートします。

 3803
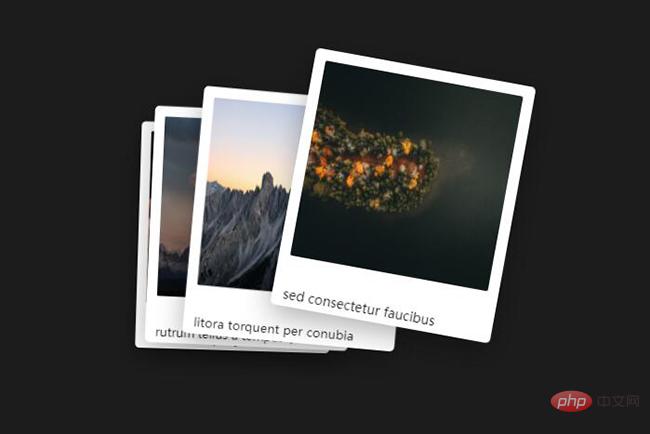
3803シンプルで実用的なネイティブ js 実装、サムネイル テキスト説明、左右のカルーセル切り替えアルバム プラグインのダウンロード。ネイティブ JavaScript に基づいたフォト アルバム スライド ショー カルーセル特殊効果プラグイン。jQuery ライブラリを導入せず、ネイティブ PHP 中国語 Web サイトのわずか数行で実装されます。

 1731
1731アコーディオン特殊効果に似た、ネイティブ JS コードに基づいて実装された非常にクールな段階的フォーカス画像切り替え JS 特殊効果コードです。画像上でマウスをクリックすると画像が拡大されます。

 763
763jQuery全画面広告画像ドラッグアンドドロッププレビュー効果は、jQuery+CSS3に基づく広告会社画像ケース表示、全画面広告画像リスト、画像とテキストの左右ドラッグアンドドロッププレビューUIレイアウト効果です。リスト。

 1381
1381ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 1769
1769js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!

 282
282HTML5 マウスクリックによるモノクロ植物画像の生成は、JS および SVG ベースのツールです。これを使用すると、マウスの左ボタンをクリックして画面が自動的に更新され、いくつかのモノクロの植物と形状が生成されます。

 3112
3112画像をアップロードしてテキスト タグ クラウドを生成するための非常に珍しい jQuery+echarts コードです。echarts チャート プラグインと jQuery に基づいて、画像スタイルに基づいてカラー テキスト タグ クラウドの特殊効果を生成します。タグ キーワードをクリックすると拡大することもできますそれ。

 1564
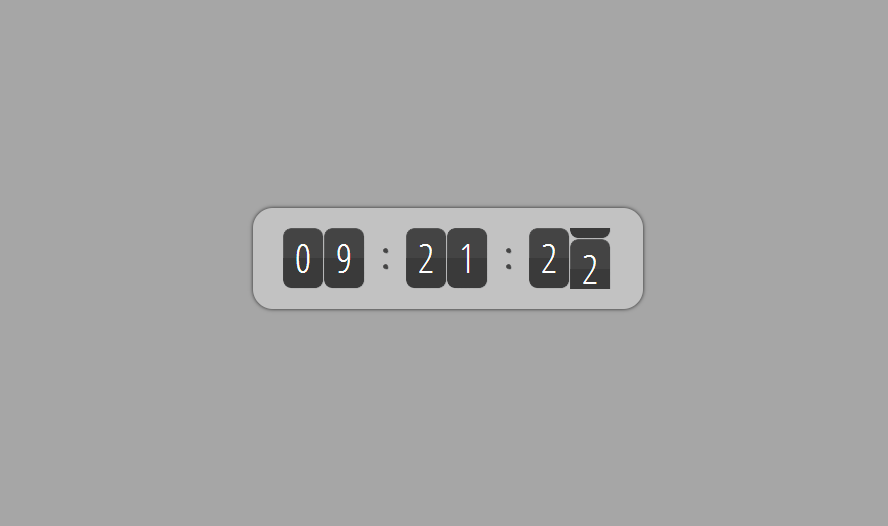
1564ネイティブjsと画像切り替えで完成する絵スクロール時計の特殊効果です。大手Webサイトのリアルタイムクロックモジュールでよく使われています。この特殊効果は主要なブラウザすべてに対応しています。

 1487
1487JavaScript 画像切り替えは、ネイティブ JavaScript を使用して画像切り替えの効果を実現し、それによってコンテンツを変更します。企業 Web サイトやポータル Web サイトに非常に適しています。たとえば、ポータル Web サイトでは、ニュース、スポーツ、金融などがあります。画像切り替えを使用する必要があるので、コンテンツを変更します。 PHP中国語サイトはダウンロードをオススメします!

 1426
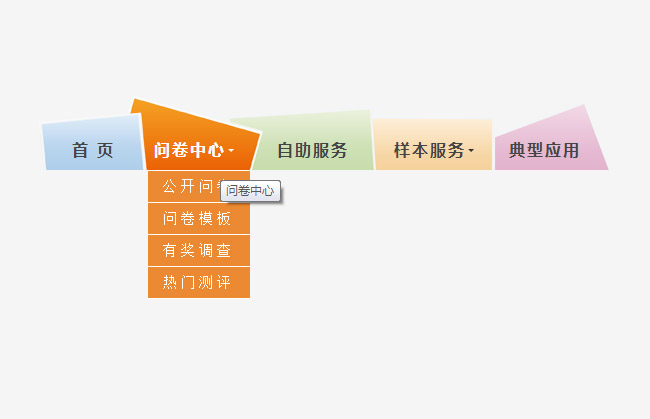
1426js カラー パズル ナビゲーション ドロップダウン メニューは、ナビゲーション メニューの効果を実現するためにネイティブ js を使用しています。企業 Web サイトや学校 Web サイトでよく使用されます。カラー パズルの特殊効果により、Web サイトがより美しく見えます。PHP 中国語 Web サイトをお勧めします。みんなもダウンロードしてね!

 8994
8994ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

 3303
3303jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 2412
2412中国マップ ネットワーク ポイントの配布では、特殊効果 JS コードを確認するように求められます。ネットワーク ラベルのコンテンツには、写真、住所、電話情報を含めることができます。通常、次の用途に使用されます。 速達販売店や支店など、会社の全国的な配送ポイントのクエリは、依然として非常に実用的な機能であり、jQuery に基づいて実装されています。