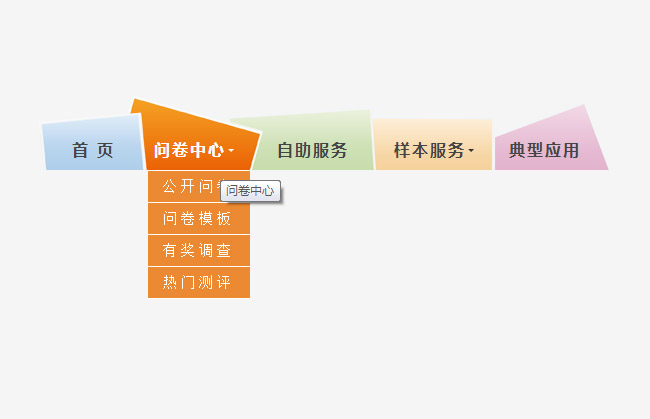
JS カラー パズル ナビゲーション ドロップダウン メニュー

js カラー パズル ナビゲーション ドロップダウン メニューは、ナビゲーション メニューの効果を実現するためにネイティブ js を使用しています。企業 Web サイトや学校 Web サイトでよく使用されます。カラー パズルの特殊効果により、Web サイトがより美しく見えます。PHP 中国語 Web サイトをお勧めします。みんなもダウンロードしてね!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JS のナビゲーション メニューに 2 番目のドロップダウン メニューを実装する 3 つの方法
JS のナビゲーション メニューに 2 番目のドロップダウン メニューを実装する 3 つの方法08Dec2016
JS のナビゲーション メニューに 2 番目のドロップダウン メニューを実装する 3 つの方法
16May2016
この記事では、単純な 2 番目のドロップダウン ナビゲーション メニュー効果を実装するための JS CSS を主に紹介します。ドロップダウン メニュー効果は、単純な JavaScript ページ要素のトラバースとスタイル操作によって実現されます。必要な方は、それを参照してください。 。
16May2016
この記事では主に、互換性の高い Microsoft 公式 Web サイトのナビゲーション ドロップダウン メニュー効果の JS 実装を紹介します。これには、マウス イベントに基づいてページ スタイルの変換を実装するための JavaScript テクニックが含まれています。必要な方は参考にしてください。 。
 CSSでメニューナビゲーションを実装する方法
CSSでメニューナビゲーションを実装する方法21Apr2023
CSS は、Web ページ要素のスタイルとレイアウトに使用できる強力なデザイン言語です。その中でも、メニュー ナビゲーションの実装は CSS の一般的な適用です。この記事では、CSSを使用してメニューナビゲーションを実装する方法を詳しく説明します。 1. HTML の基本構造 CSS スタイルを作成する前に、HTML の基本構造を理解する必要があります。この例では、メニュー ナビゲーションを作成し、その基本構造を定義する必要があります。基本的な HTML コードは次のとおりです: ````


Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー





